What does the component do?
- The component is used for orientation and navigation.
When should the component be used?
- The component appears on every page directly beneath the status bar.
Rules
- The header consists of title, signet and optionally a
toggle or the navigation icon ("left arrow"). - The "left arrow" navigates back to the previous page.
- The
toggle navigates between two or three tabs. - Title describes the content of the function/page.
Variants
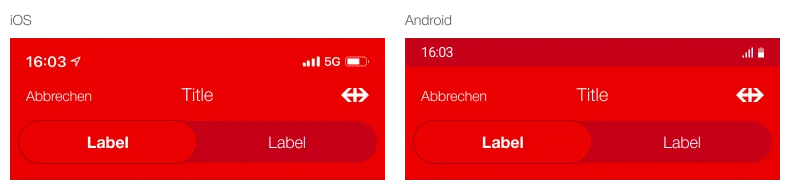
- without navigation, with icon (Chevron) with text (Cancel)
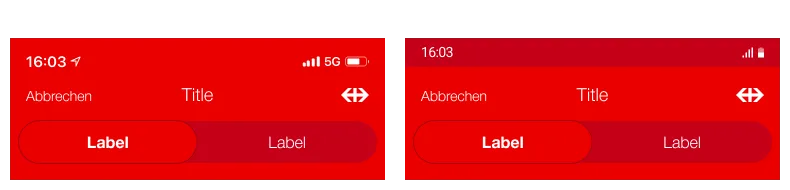
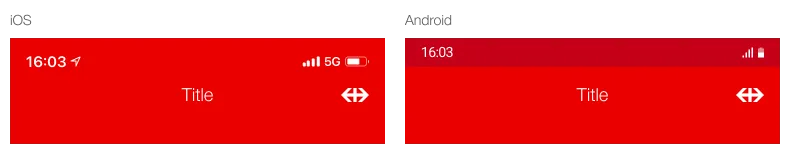
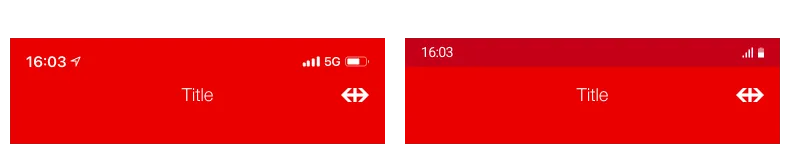
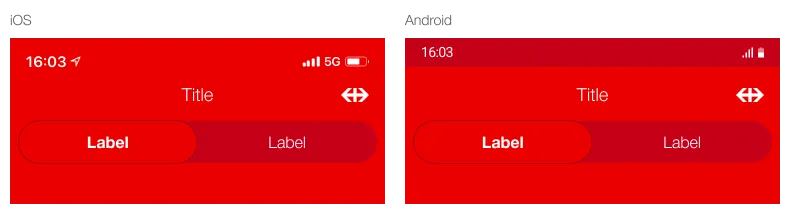
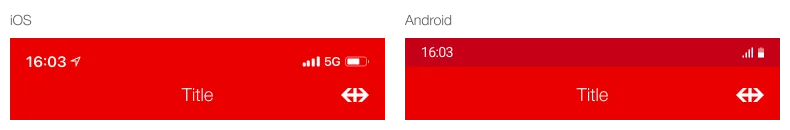
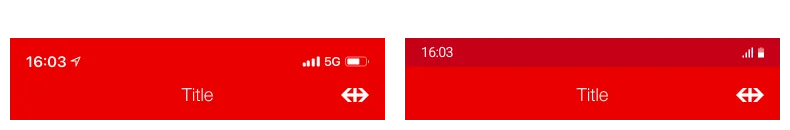
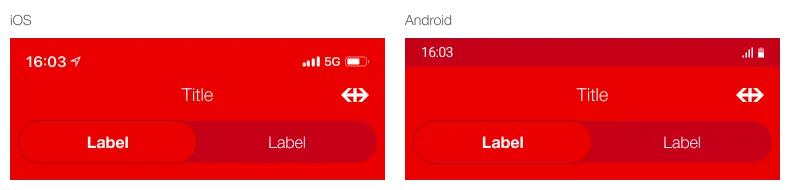
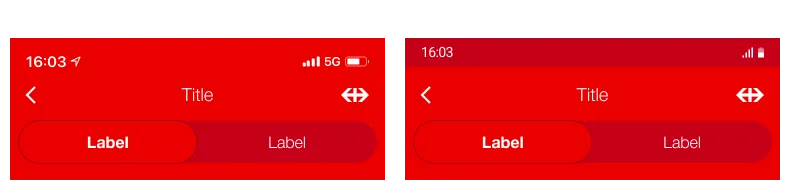
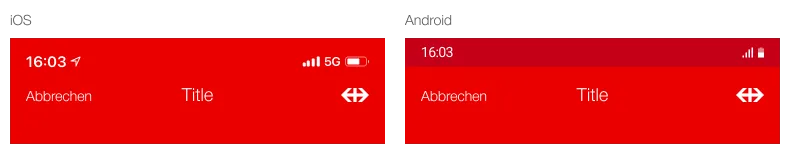
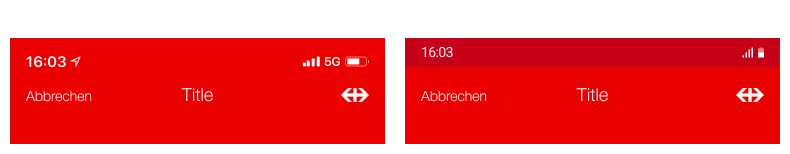
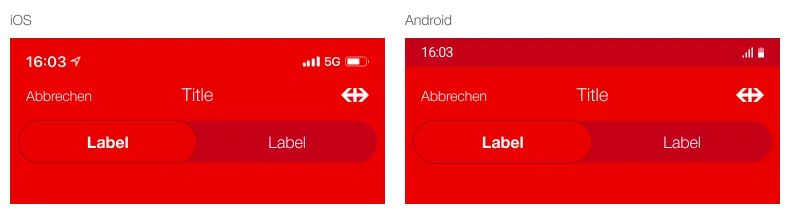
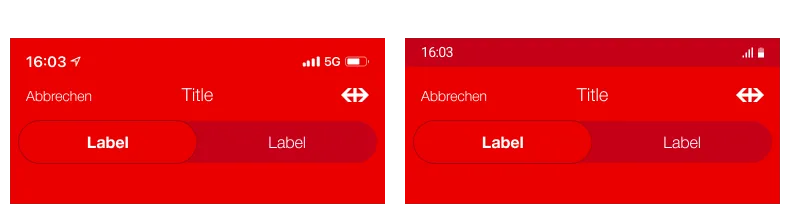
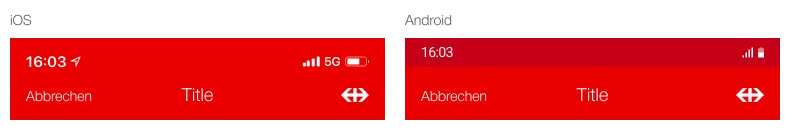
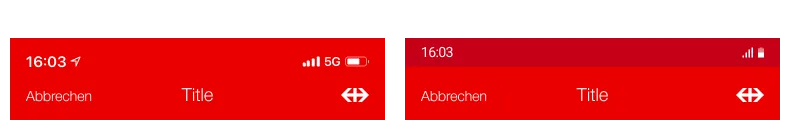
- iOS and android
- Size: default/small
- with and without toggle
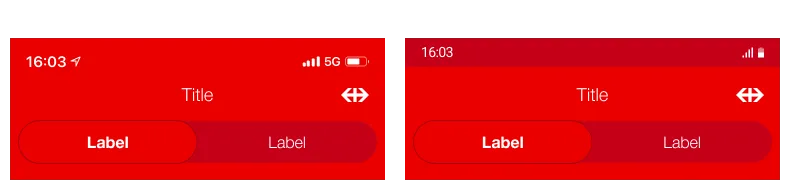
without navigation
Default


Default with toggle


Small


Small with toggle


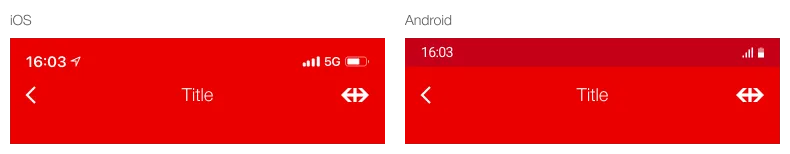
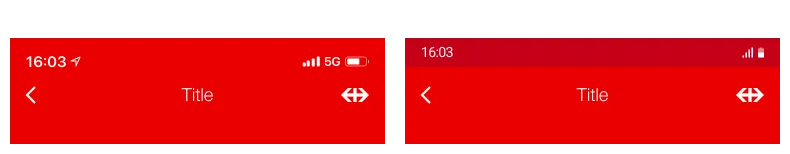
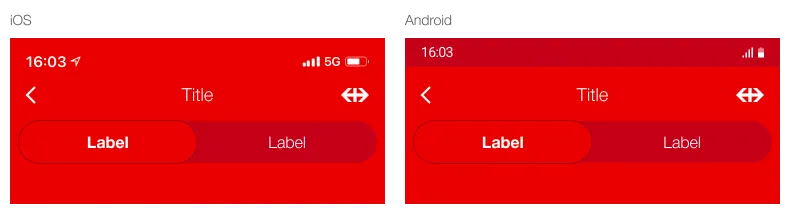
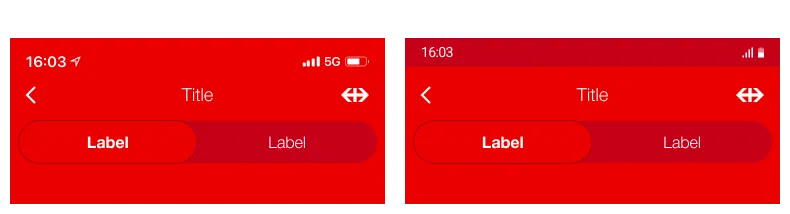
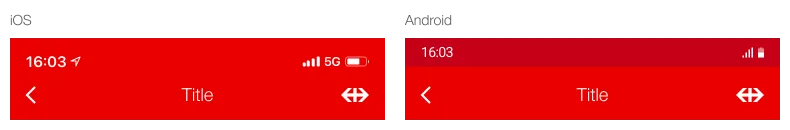
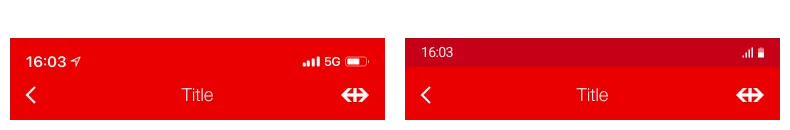
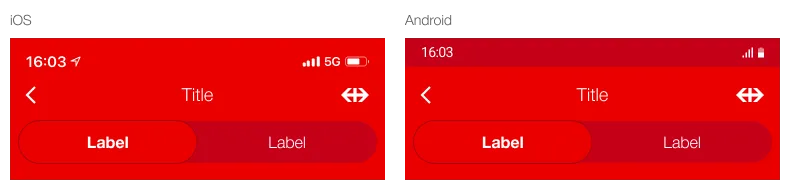
with icon
Default


Default with toggle


Small


Small with toggle


with text
Default


Default with toggle


Small


Small with toggle