What does the component do?
- It triggers an action.
When should the component be used?
- When starting or ending a process.
- When sending a form.
- When selecting a function.
Rules
- It cannot be used within body copy.
- The text is always single-line.
- Only one primary button can be used per page/dialogue.
- Several secondary buttons are permitted per page/dialogue.
- Secondary and frameless buttons can only be used if a primary button already exists.
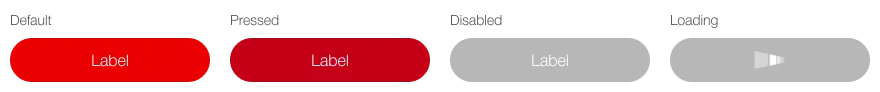
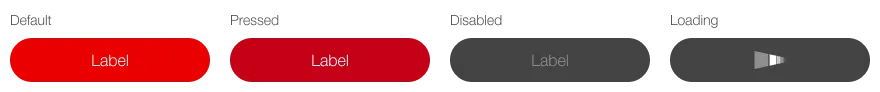
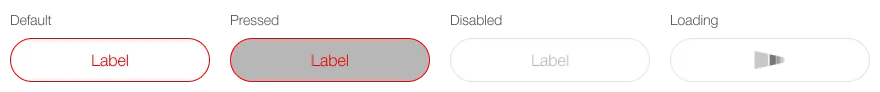
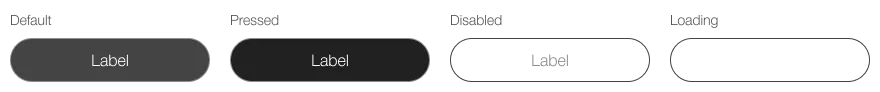
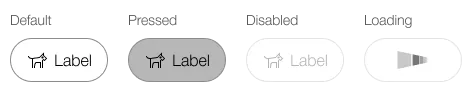
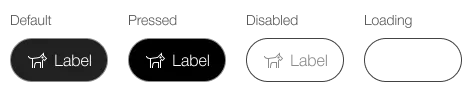
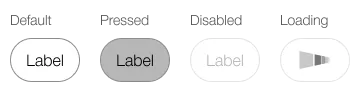
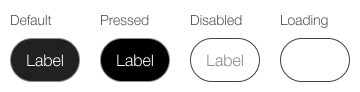
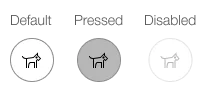
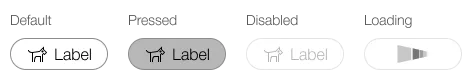
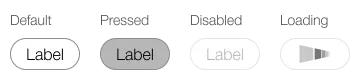
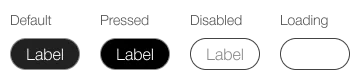
States
The component has the following states:
- Normal
- Pressed
- Disabled
- Loading
Variants
Primary


Secondary


Tertiary
Label and Icon


Label


Icon


Tertiary small
Label and Icon


Label


Icon

