
Our solutions support our users in carrying out a certain task – and in doing this as simply and effectively as possible. Only the information and functions necessary for the working step are suggested. This helps prevent cognitive overload.
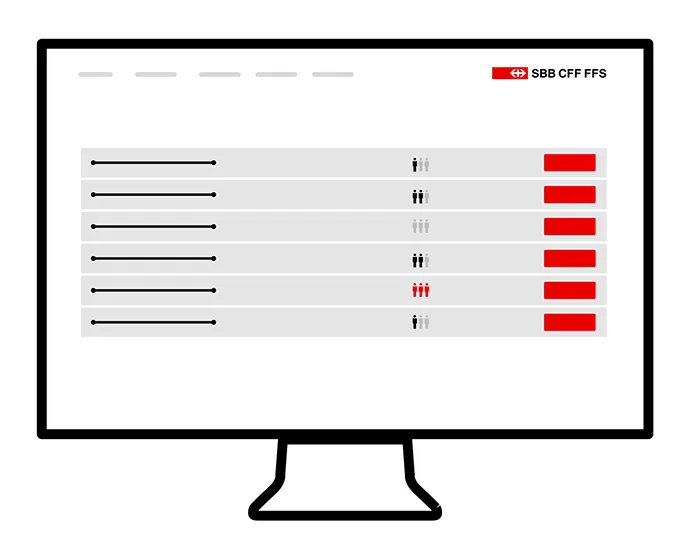
Example

For example, on the timetable for the connection, only the start point, destination and number of stops are shown initially.