All icons must be converted into
External applications
Colors: Background in white, icon in black
Applications for iOS
Icons are to be delivered in quadratic png format. Please also consider iOS requirements. The icons are automatically rounded for iOS.

Applications for Android
Icons are to be delivered in quadratic svg format. Please also consider Android requirements. The shape can be determined later by the user.

The user can choose freely between the following interfaces:

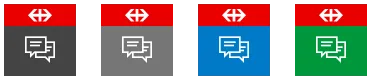
Internal applications
Colors: Background in colour, icon in white. AA-standard contrast from WCAG must be ensured. Some application examples: