What does the component do?
- It is used for the selection of exactly one option from several.
When should the component be used?
- When there are two or more options and the options mutually exclude one another.
Rules
- There must be a choice of at least two options.
- A pre-selection is mandatory.
- Radio buttons can be arranged vertically or horizontally. The vertical layout is preferred as it allows the user to understand the options more quickly.
- Horizontal layout only for two to three options and short names.
- The text can be multi-line.
- As well as the actual radio button, the entire text also serves as a click target.
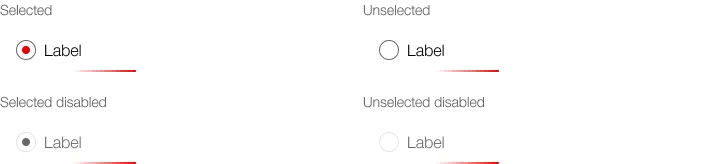
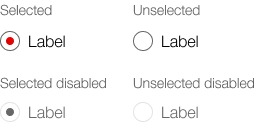
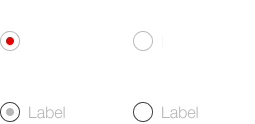
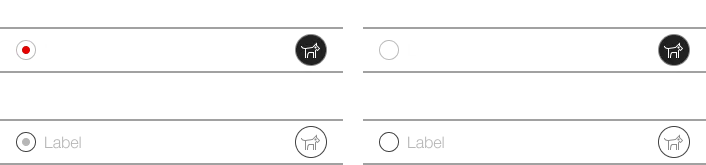
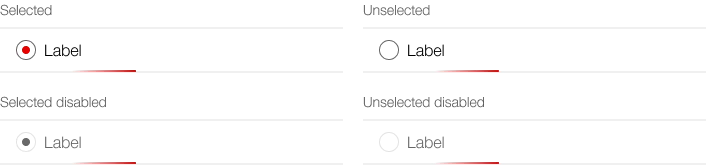
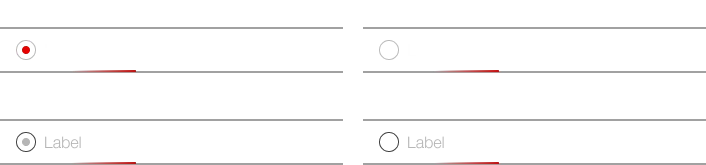
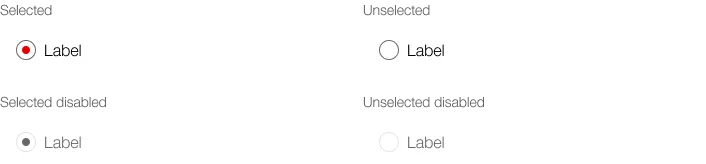
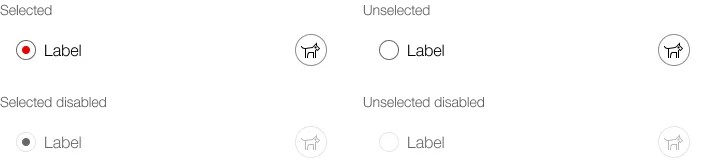
States
The component has the following states:
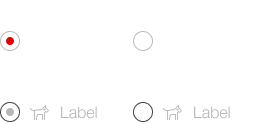
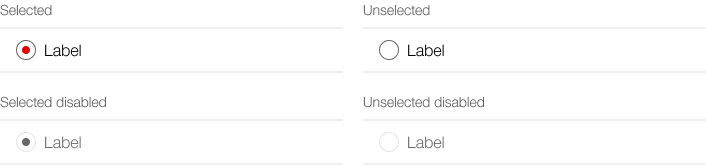
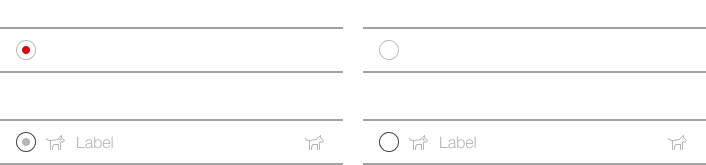
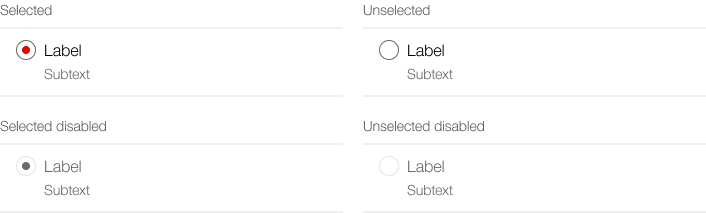
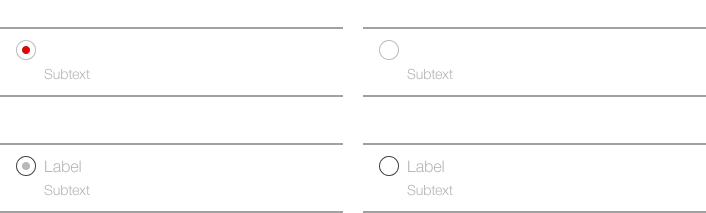
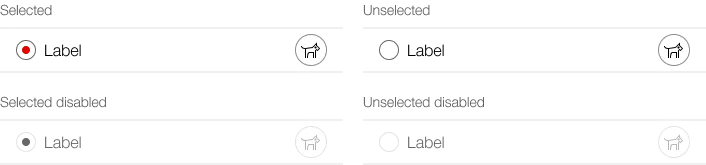
- Checked
- Unchecked
- Disabled checked
- Disabled unchecked
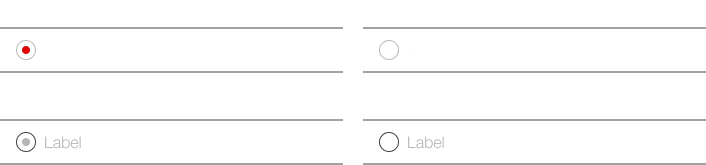
- Loading
Variants
The component has the following variants:
- Radiobutton
- with icon / without icon
- Radiobutton-Item
- listed / boxed
- without icon / with icon
- without subtext / with subtext
- without button / with button
Radiobutton
without icon


with icon


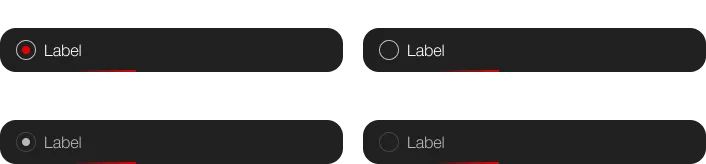
Radiobutton-Item
List


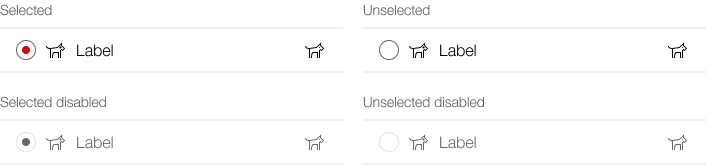
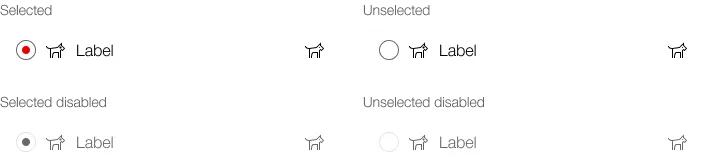
List, with icons (left and right)


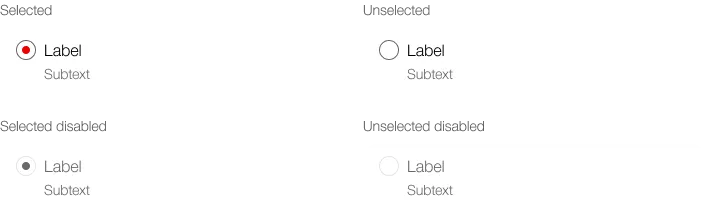
List, with subtext


List, with button


List, loading


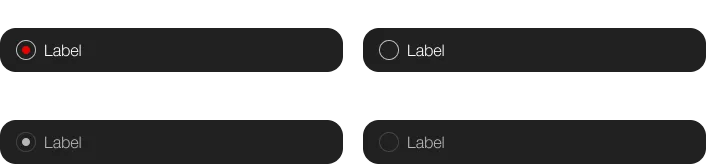
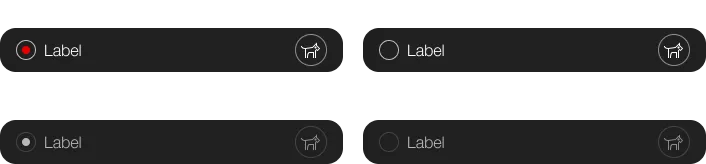
Boxed


Boxed, with icons (left and right)


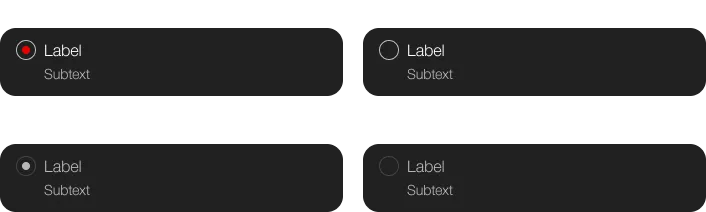
Boxed, with subtext


Boxed, with button


Boxed, loading