What does the component do?
- It is used for entering larger amounts of text in forms.
When should the component be used?
- When longer entries are required from the user.
Rules
- The text area always has a label.
- Optional entries include the text ‘(optional)’ behind the label text. The text ‘(optional)’ can be abbreviated to ‘(opt.)’ for shorter fields.
- An infoicon can be displayed in the entry field for detailed explanations. A tooltip opens if this infoicon is clicked on.
- The width of the text area is always the same as the entire width of the form.
- The basic height can be set when designing the form.
- If the text is longer than the basic height of the text area, the text already entered shifts upwards. The text area maintains its original size.
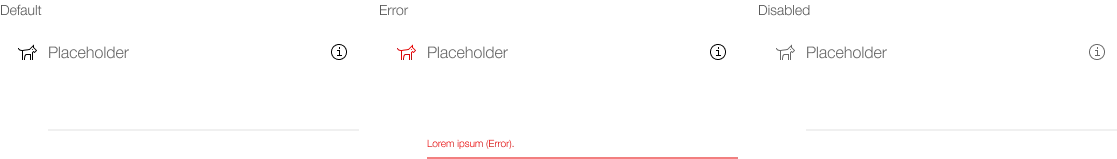
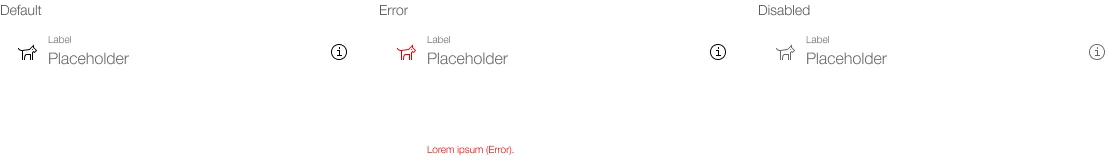
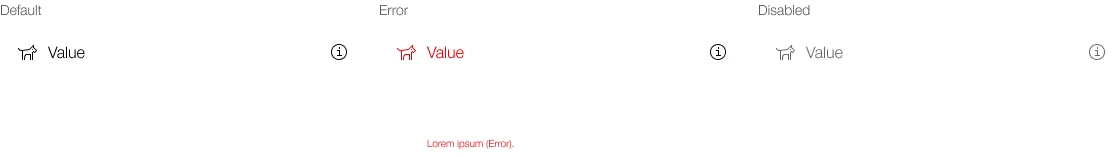
States
The component has the following states:
- Default
- Active
- Error
- Disabled
Variants
The component has the following variants:
- listed / boxed
- with icon / without icon
- with label / without label
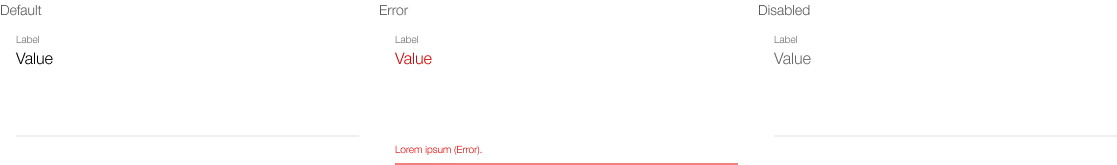
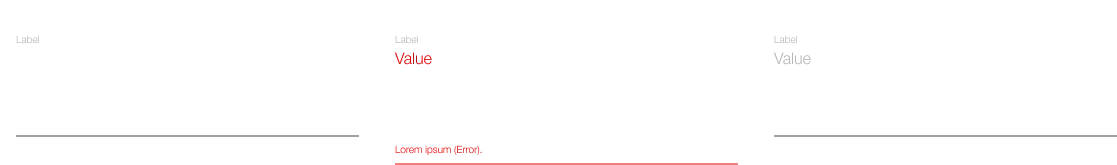
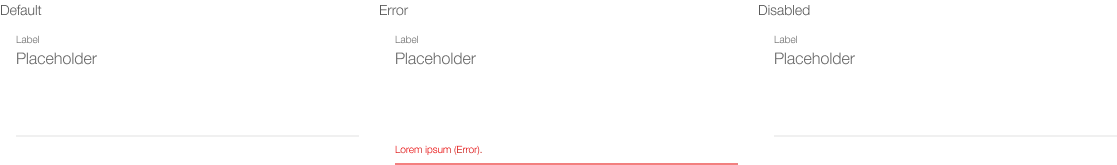
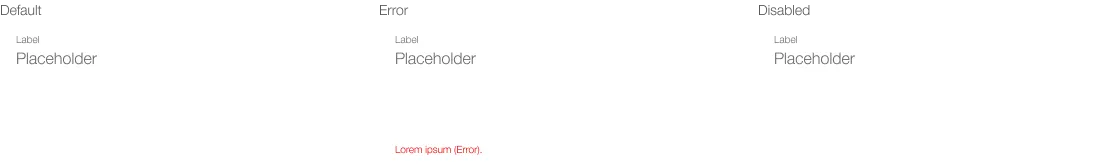
Listed, with label, without icons
Default


Placeholder


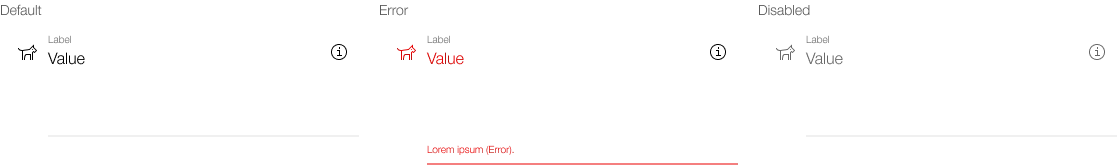
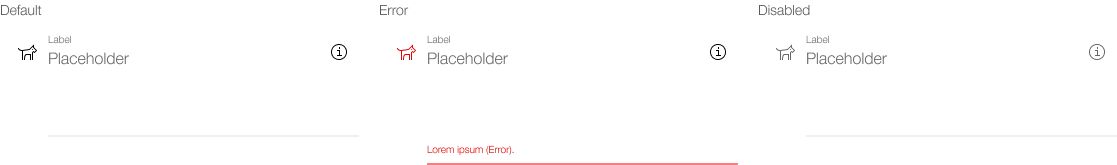
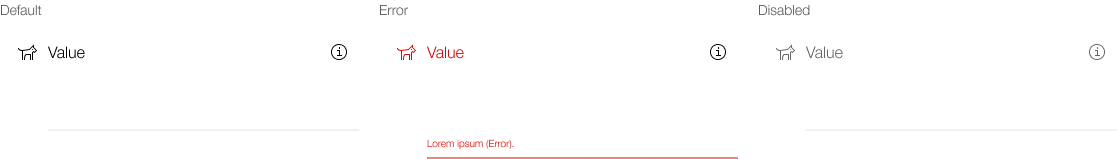
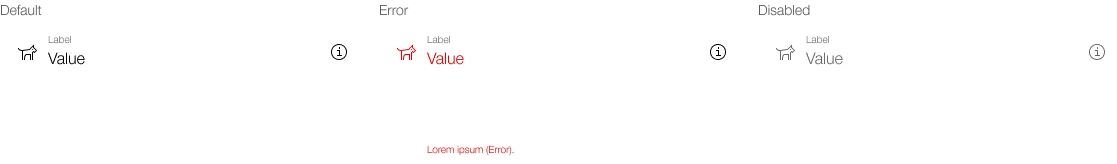
Listed, with label, with icons
Default


Placeholder


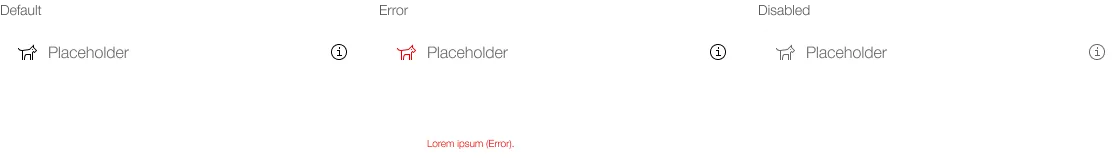
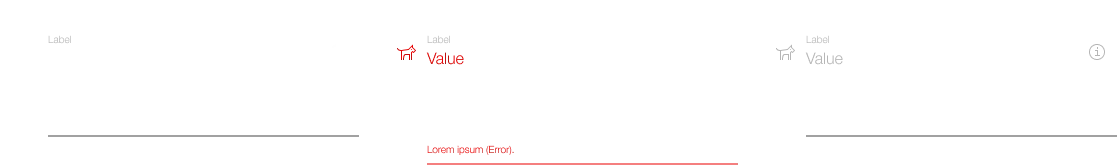
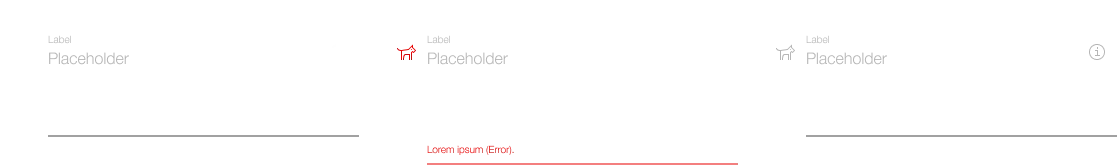
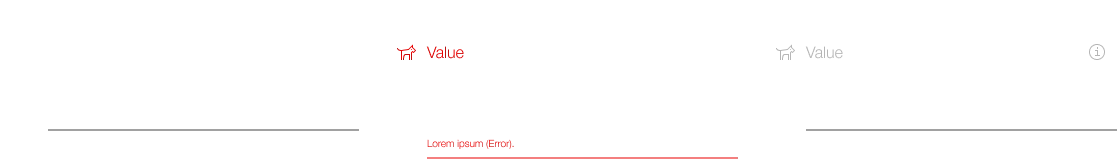
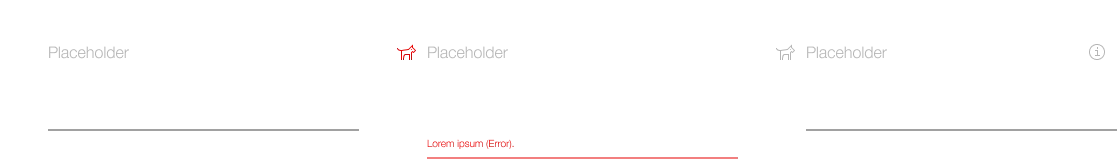
Listed, without label, with icons
Default


Placeholder


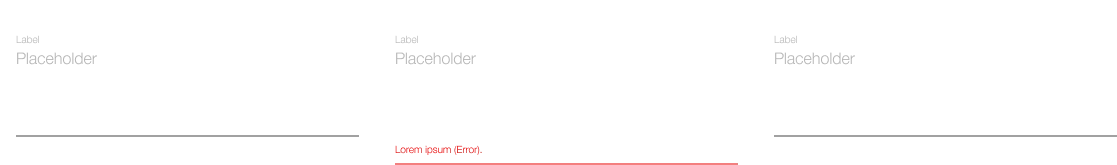
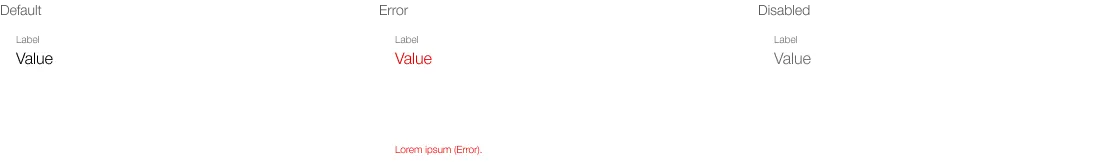
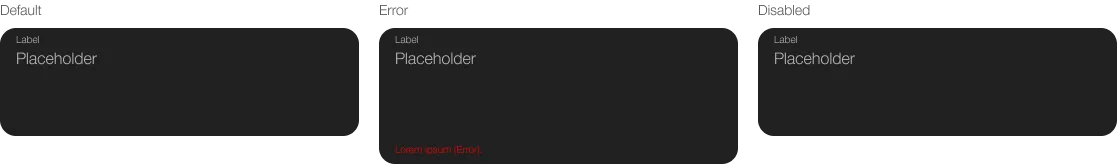
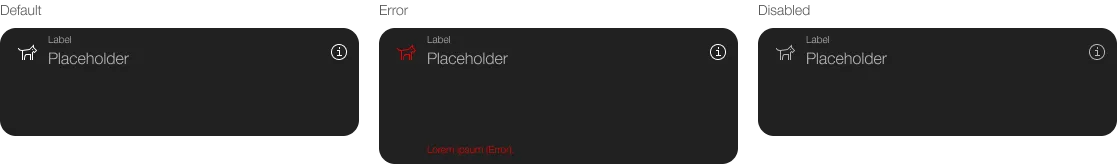
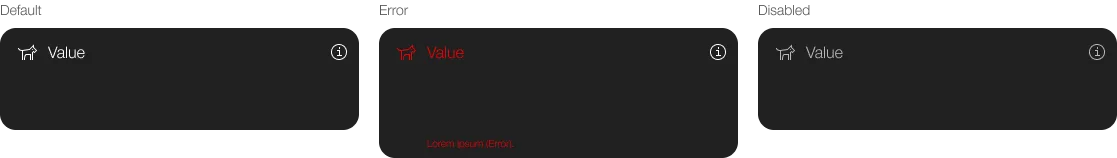
Boxed, with label, without icons
Default


Placeholder


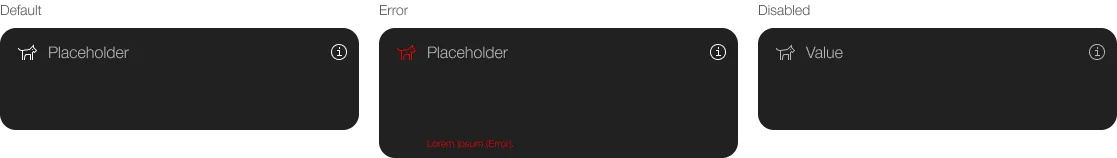
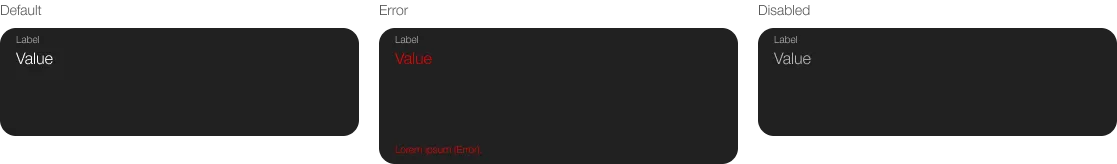
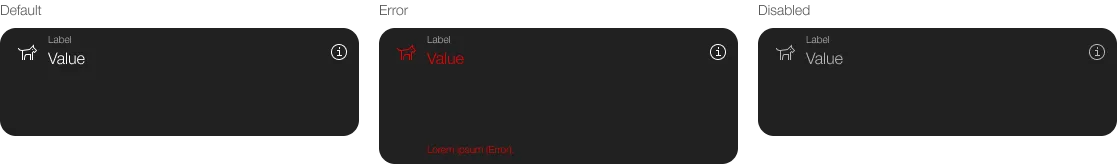
Boxed, with label, with icons
Default


Placeholder


Boxed, without label, with icons
Default


Placeholder