Was macht die Komponente?
- Dient zur Auswahl von genau einer Option aus zwei oder mehreren Möglichkeiten.
Wann soll die Komponente eingesetzt werden?
- Bei der Auswahl einer Option aus Mehreren.
- Zum Umschalten zwischen unterschiedlichen Ansichten (Tab-Funktionalität).
Regeln
- Es muss immer ein Default-Wert gesetzt sein.
- Die einzelnen Optionen sind immer gleich breit.
- Der Text ist immer einzeilig.
Varianten
- 2 oder 3 Buttons
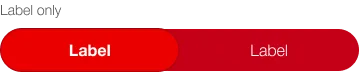
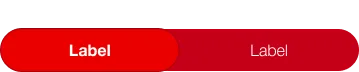
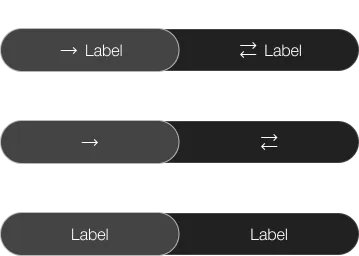
- Farbe: Default / Red
- mit Icon und Label / nur Icon / nur Label
Default


Red