What does the component do?
- Display of important information.
When should the component be used?
- For information on the status of the application.
- When technical errors occur.
Rules
- Text has a maximum of 2 lines.
- The status can be used within other elements.
- The status cannot be closed by the user.
- The notification box is used for more extensive information.
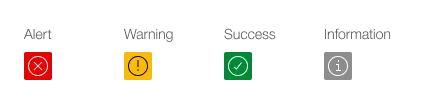
States
The component has the following states:
- Alert
- Warning
- Success
- Information
Variants
The component has the following variants:
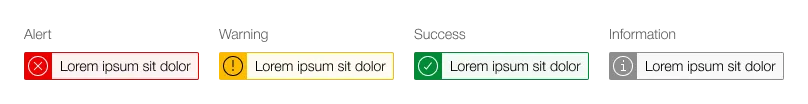
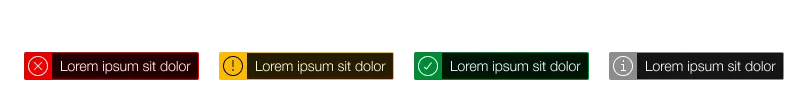
- Icon mit Text
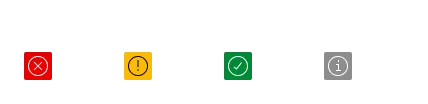
- Icon ohne Text
Status with Text


Status without Text