What does the component do?
- Display of messages.
When should the component be used?
- For information on the status of the application.
- When technical errors occur.
- When carrying out longer-lasting actions.
Rules
- Field validations (e.g. for the
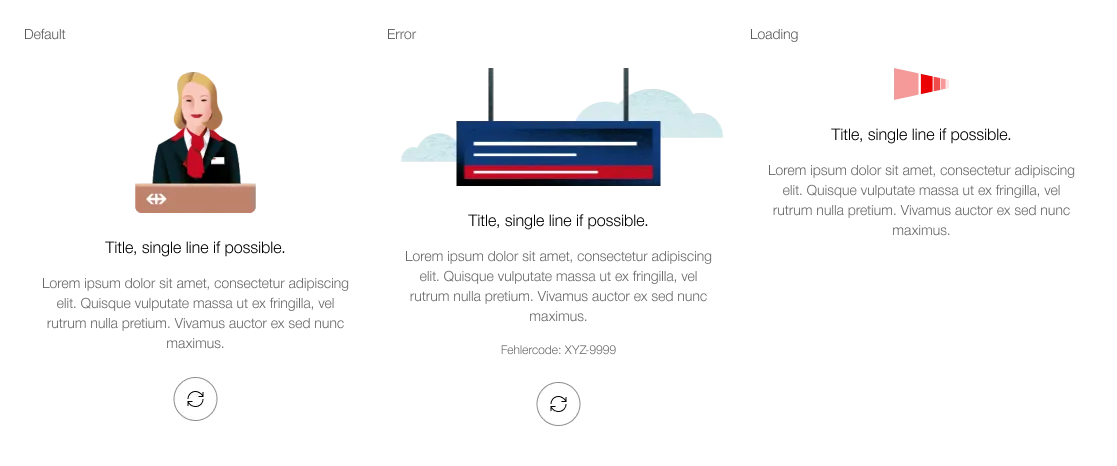
text input ) are used for incorrect entries. - If the illustration is used by SBB employees, a woman or a man is shown at random.
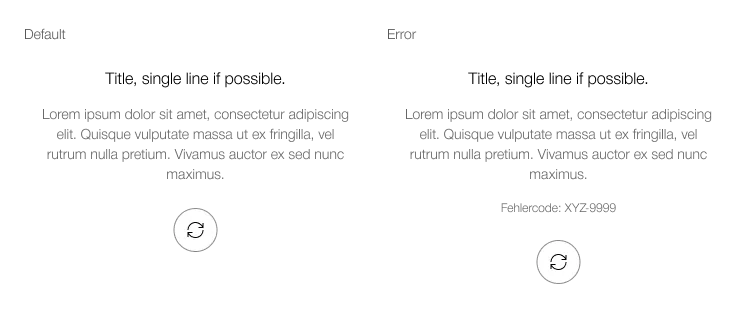
States
The component has the following states:
- Default
- Error
- Loading
Variants
The component has the following variants:
- Illustration: Optional
- Error Code: Optional
- Retry-Button: Optional
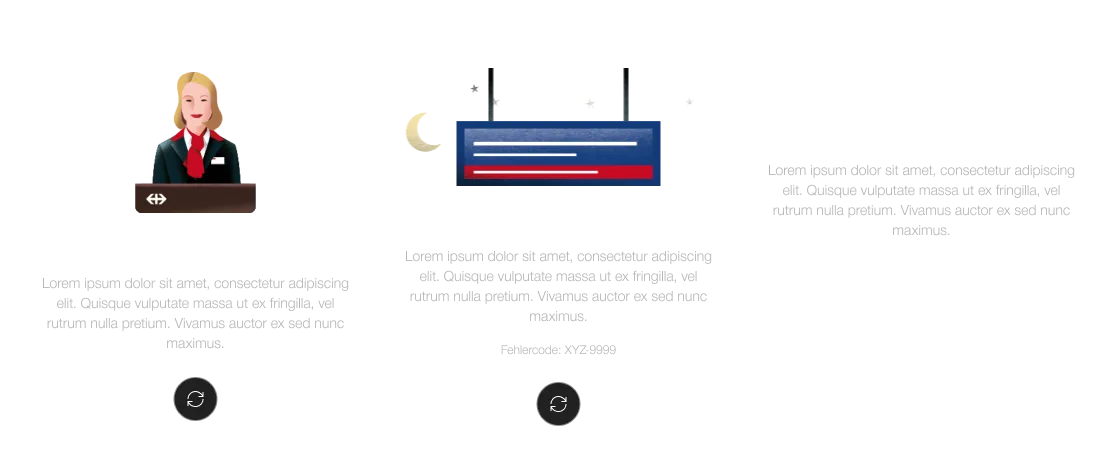
Message with illustration


Message without illustration