What does the component do?
- It is used for the entry of text and numbers.
When should the component be used?
- When an entry from the user is required.
Rules
- Optional entries include the text ‘(optional)’ behind the label text. For short fields, the text ‘(optional)’ can be abbreviated to ‘(opt.)’.
- If the text becomes longer than the width of the entry field when being entered, the written text is moved to the left so that what is currently being written can always be seen.
- After leaving the entry field with a long text, it is cut off at the end and designated with “…”.
- If the user can never edit a form field, no entry field may be used (display as text).
- The right type of keyboard must be selected depending on the type of entry field (default, e-mail, URL, phone)
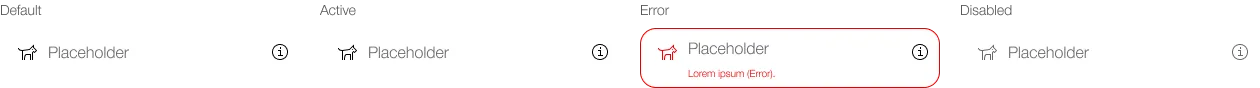
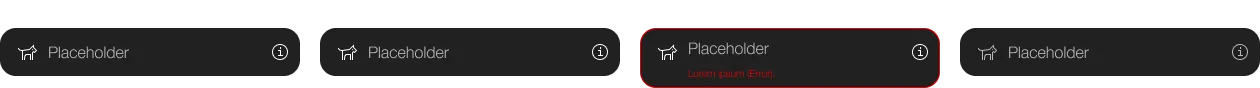
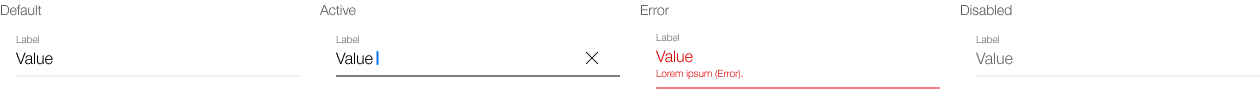
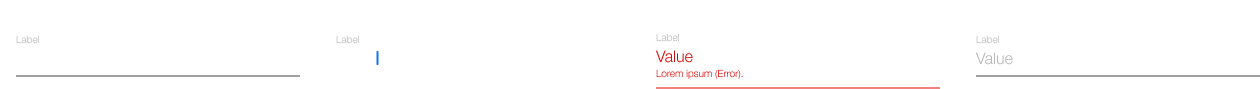
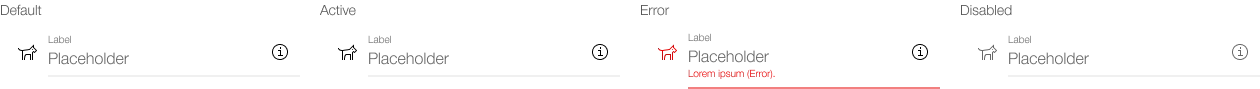
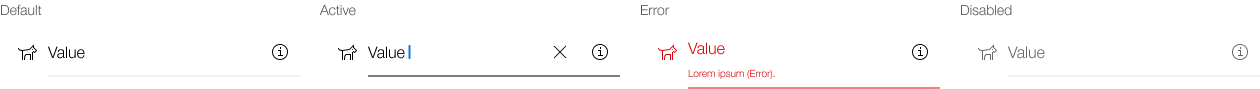
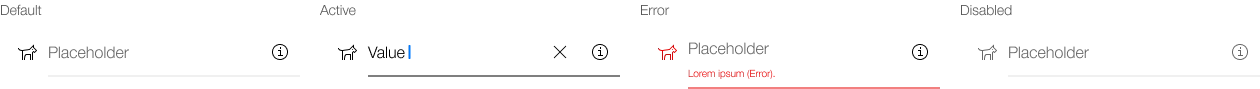
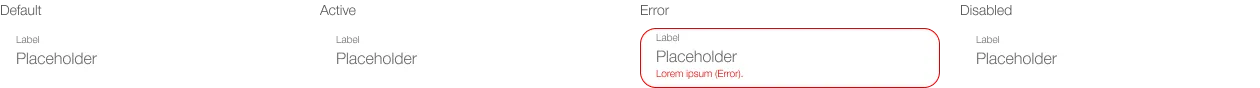
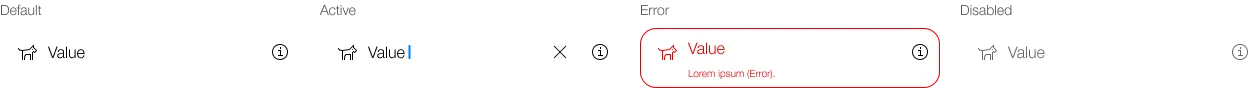
States
The component has the following states:
- Default
- Active
- Error
- Disabled
Variants
The component has the following variants:
- listed / boxed
- with icon / without icon
- with label / without label
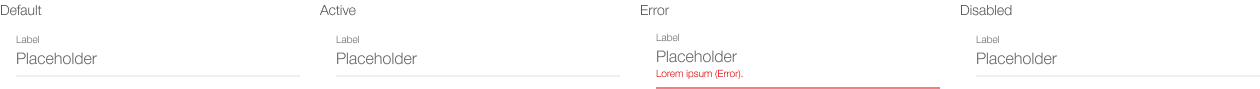
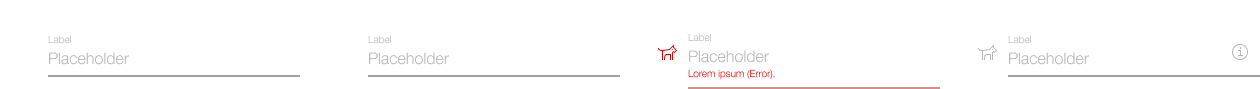
Listed, with label, without icons
Default


Placeholder


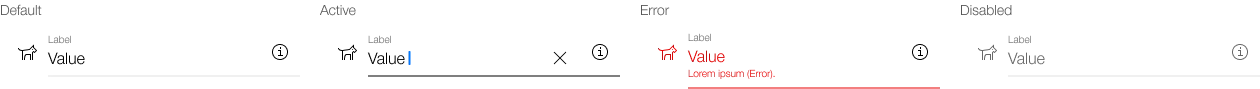
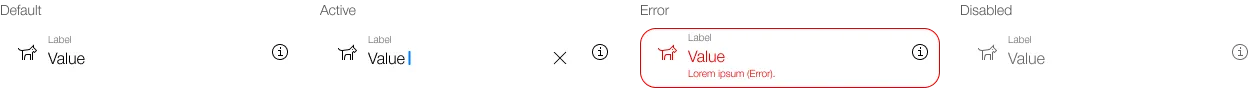
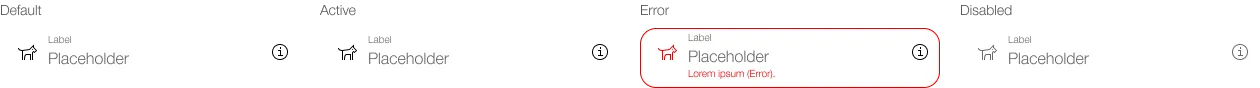
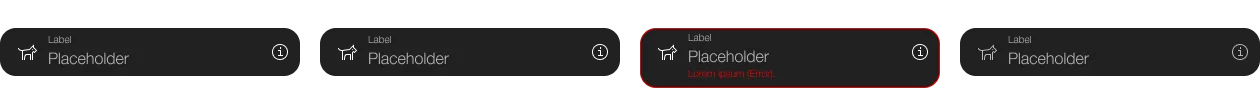
Listed, with label, with icons
Default


Placeholder


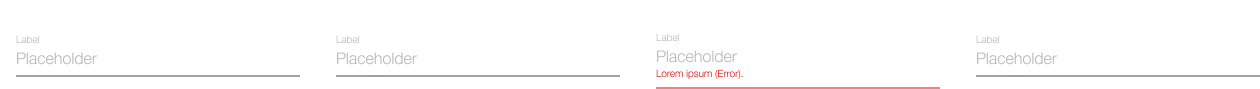
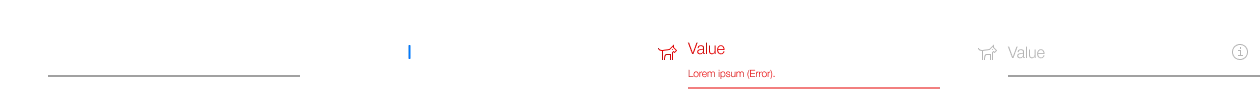
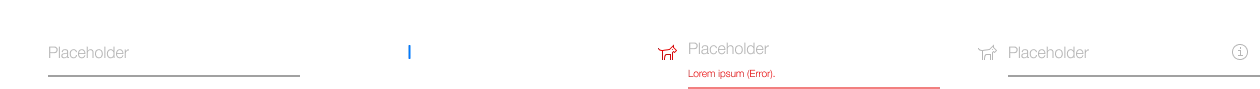
Listed, without label, with icons
Default


Placeholder


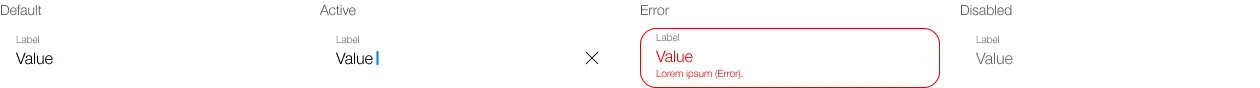
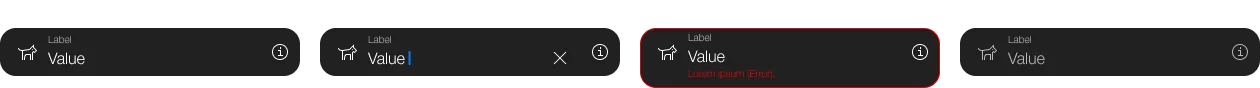
Boxed, with label, without icons
Default


Placeholder


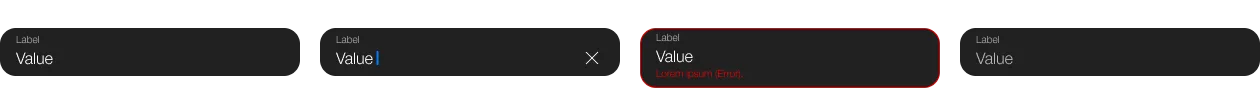
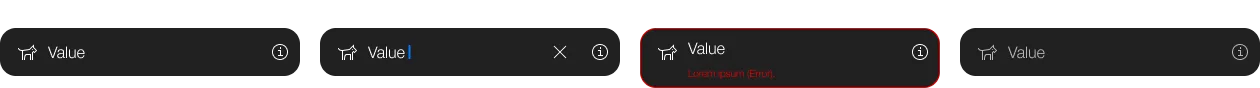
Boxed, with label, with icons
Default


Placeholder


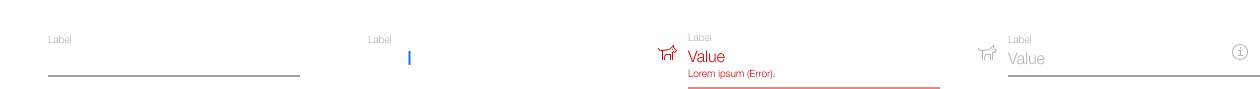
Boxed, without label, with icons
Default


Placeholder