
Our users should find their way easily around all SBB digital channels and access the information they require as quickly as possible. This means that consistent interaction patterns and design elements are used consistently across the different channels.
Example

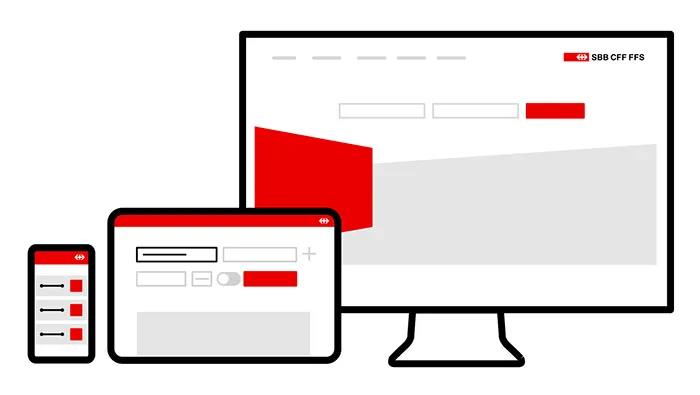
Purchasing a ticket on the SBB website, SBB mobile app or from ticket machines is a clear and recognisable procedure for our customers. They know how it works with SBB. The same applies to internal business applications.