What does the component do?
- It is used for the selection of an option from a pre-defined list.
When should the component be used?
- When selecting from several options in a list.
Rules
- There must be a choice between at least two options.
- Optional selections always include the text ‘(optional)’ behind the label. The text ‘(optional)’ can be abbreviated to ‘(opt.)’ for short fields.
- The text in the component is always single-line.
- If an entry is longer than the available width of the component, the entry’s text is abbreviated with ‘…’.
- A pre-selection is not permitted with a mandatory field.
- The label is displayed if no selection has been made yet.
States
The component has the following states:
- Default
- Error
- Disabled
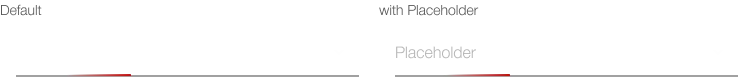
- Loading
- Expanded
Variants
The component has the following variants:
- listed / boxed
- with icon / without icon
- with label / without label
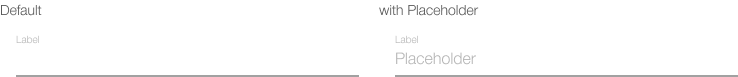
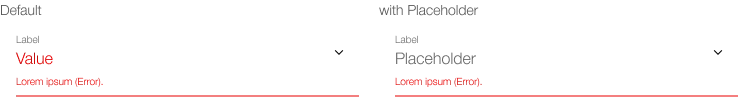
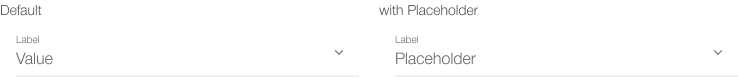
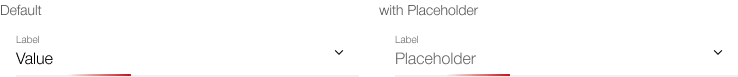
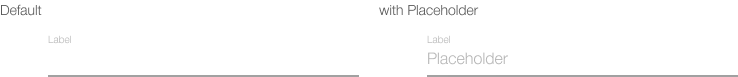
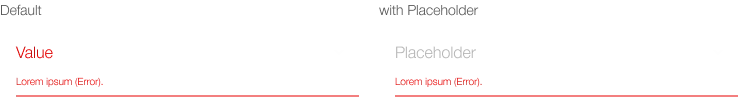
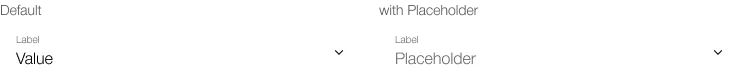
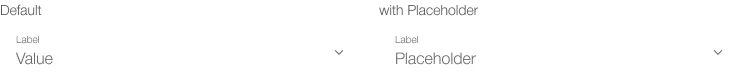
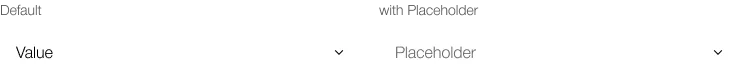
Listed
Default


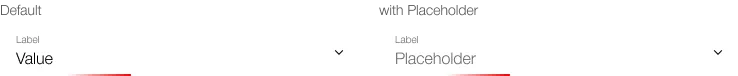
Error


Disabled


Loading


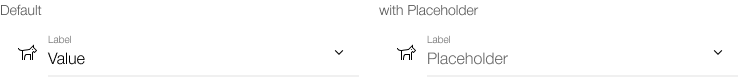
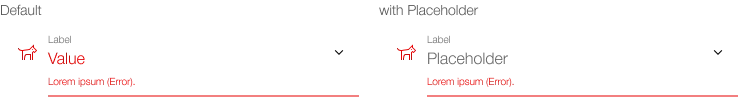
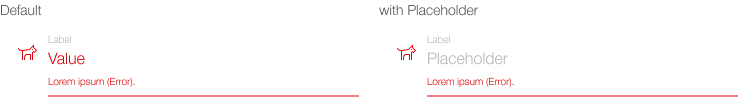
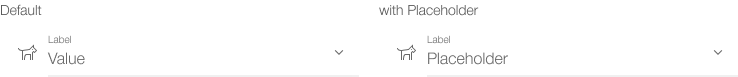
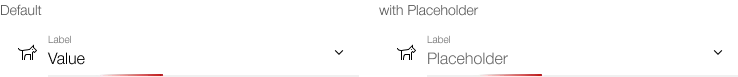
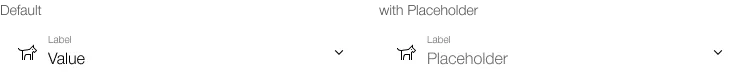
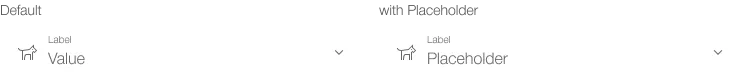
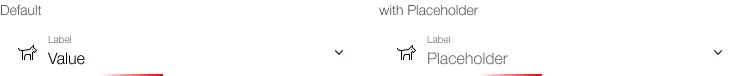
Listed, with icon
Default


Error


Disabled


Loading


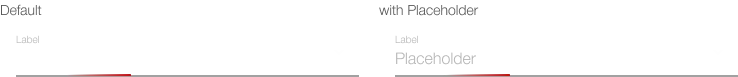
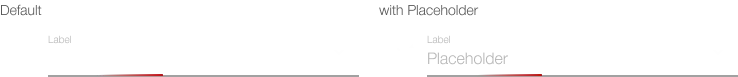
Listed, without label
Default


Error


Disabled


Loading


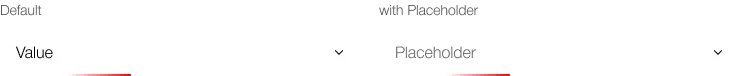
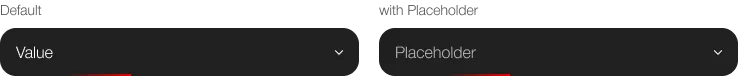
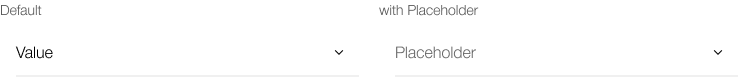
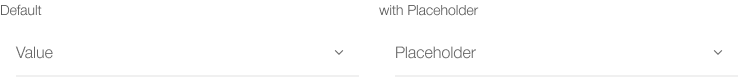
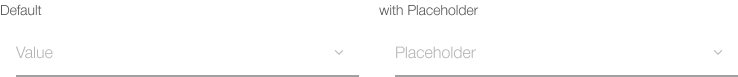
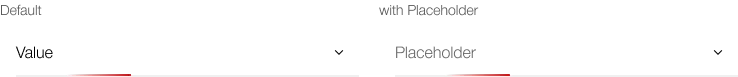
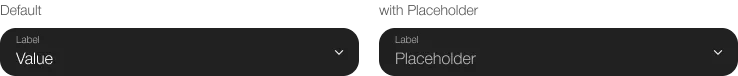
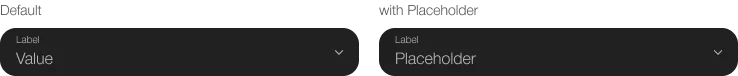
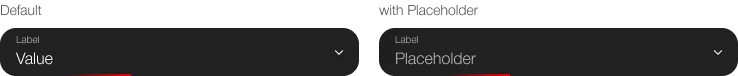
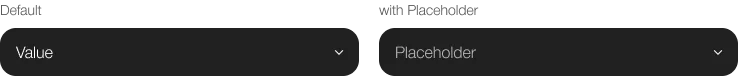
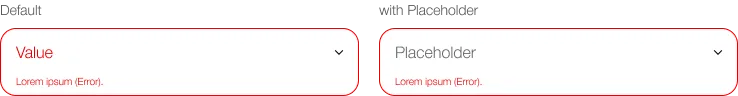
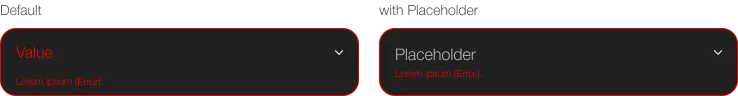
Boxed
Default


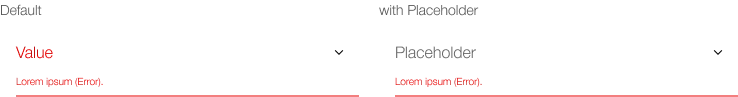
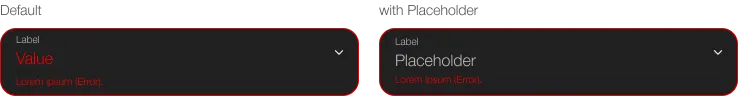
Error


Disabled


Loading


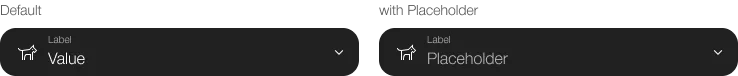
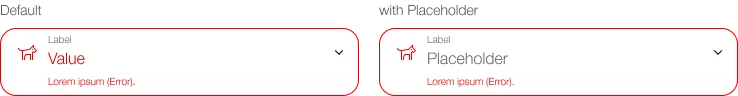
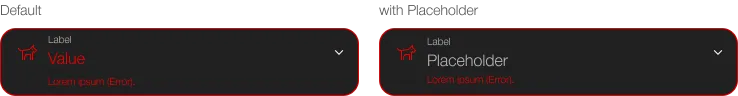
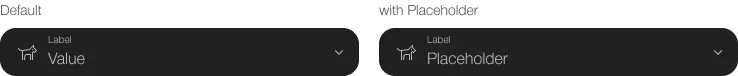
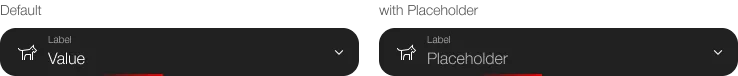
Boxed, with icon
Default


Error


Disabled


Loading


Boxed, without label
Default


Error


Disabled


Loading