What does the component do?
- The component is used for orientation and navigation.
When should the component be used?
- The component appears on every page at the bottom of the screen.
Rules
- The tabbar navigates between the tabs.
- Each tab is mapped with an icon and a label in the tabbar.
- The tab labels are always single-line.
Variants
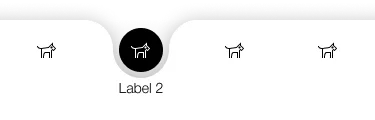
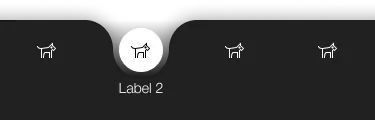
Default