What does the component do?
- It displays information in a list.
When should the component be used?
- Within lists.
Rules
- A list entry can be used as a display item or for navigation.
- Swipe as well as click interactions can be defined on list entries.
- Swipe-to-left is used for the first function and swipe-to-right is used for the second function.
Accessibility
- If the function of the entry is only displayed via an icon, this must also be stored as an alternative text.
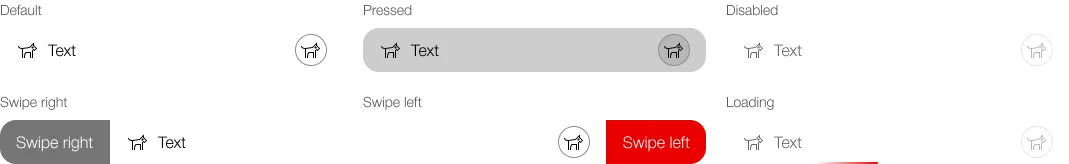
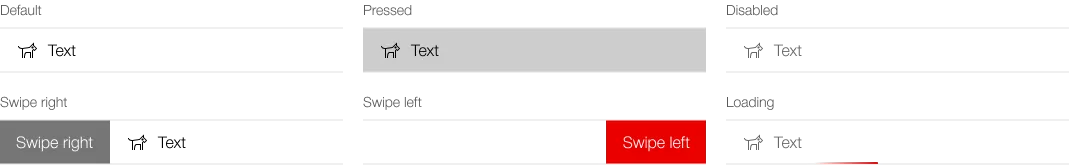
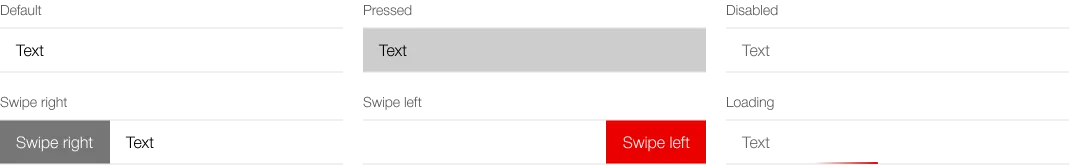
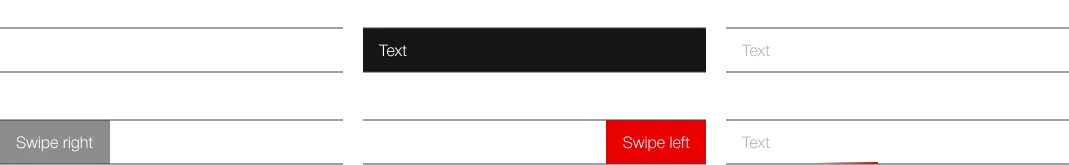
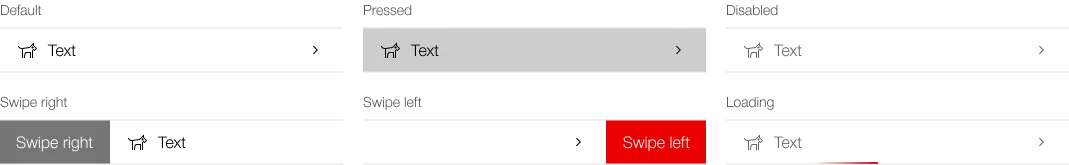
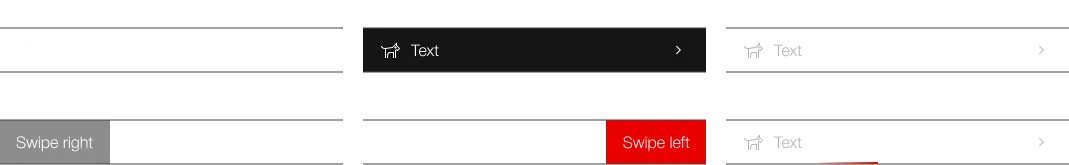
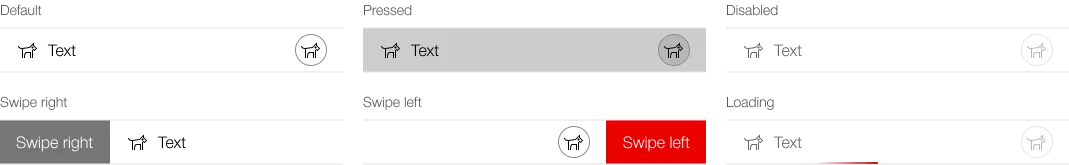
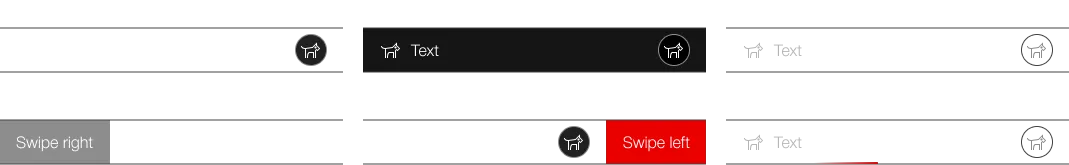
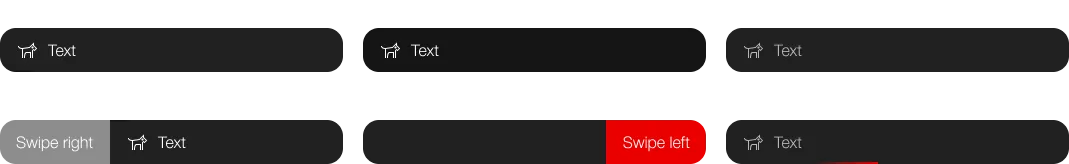
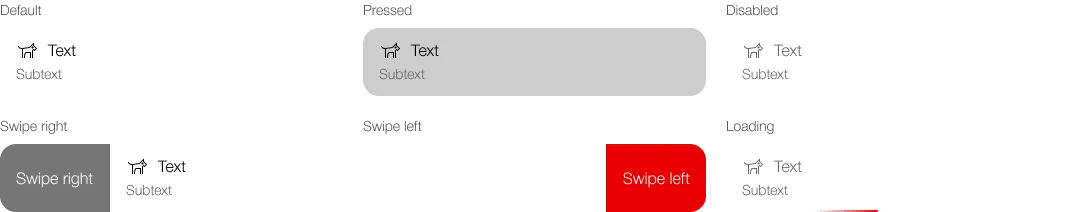
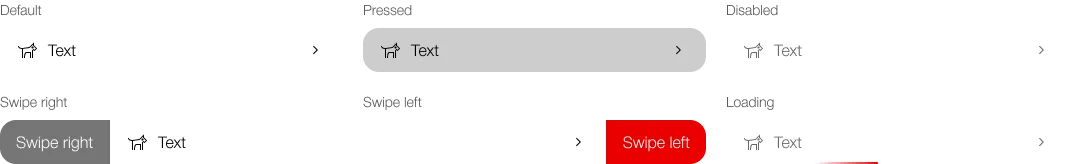
States
The component has the following states:
- Default
- Pressed
- Disabled
- Loading
- Swipe left (optional)
- Swipe right (optional)
Variants
The component has the following variants:
- listed / boxed
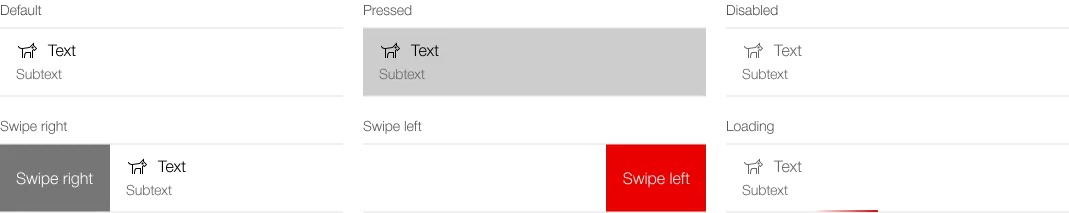
- with icon / without icon
- with subtext / without subtext
- with icon right / without icon right
- with button / without button
Listed
Default


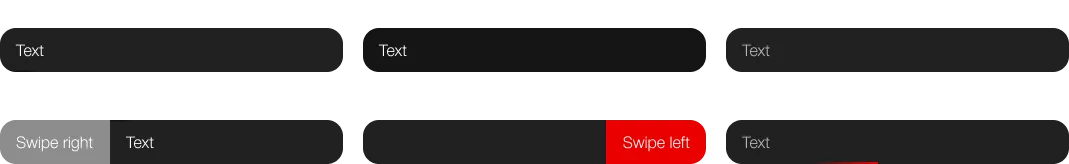
without icon


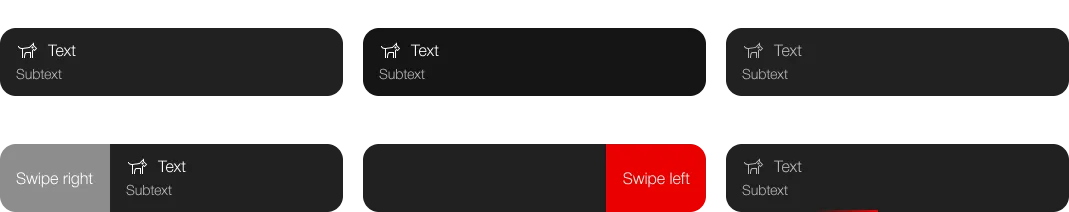
with subtext


with icon right


with button


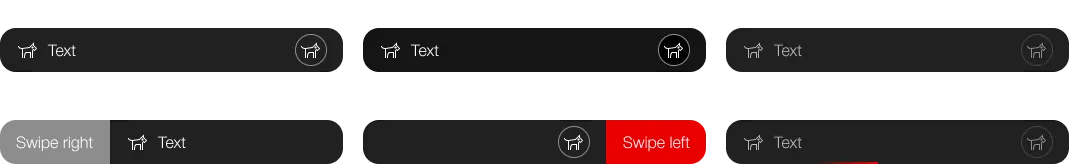
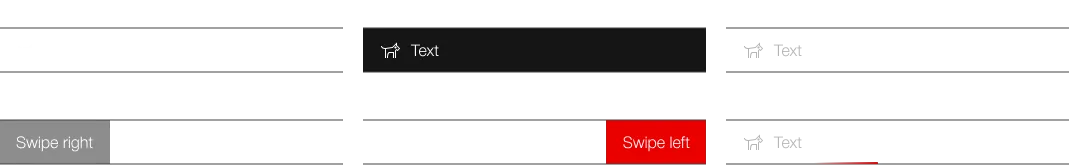
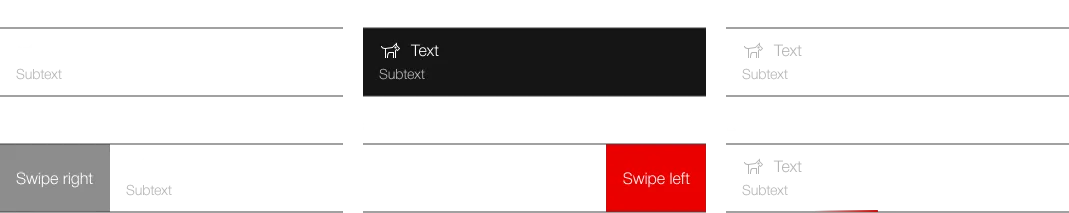
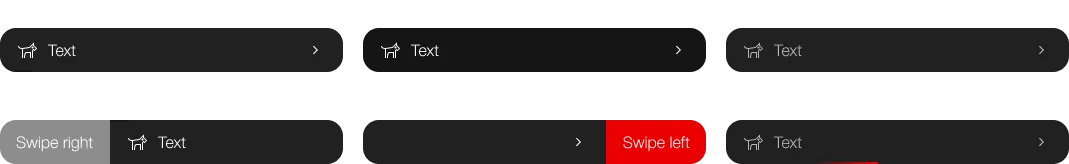
Boxed
Default


Without icon


With subtext


With icon right


With button