What does the component do?
- The component is used to enter a value within a defined span.
- Icons at the beginning and end of the element inform about the defined span.
When should the component be used?
- The component lets the user set which value corresponds to his wish.
Rules
- The slider has a given number of choices.
- There is an icon at the beginning and at the end.
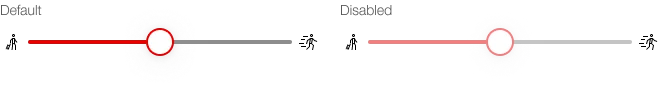
States
The component has the following states:
- Default
- Disabled
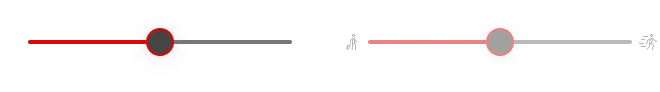
Variants
Default