What does the component do?
- It is used for activating or deactivating individual setting options.
When should the component be used?
- When setting options have to be activated or deactivated.
Rules
- It can only be used for activating or deactivating a function.
- No ‘on’ and ‘off’ labels can be used.
- The setting option must be clearly named using a label on the left.
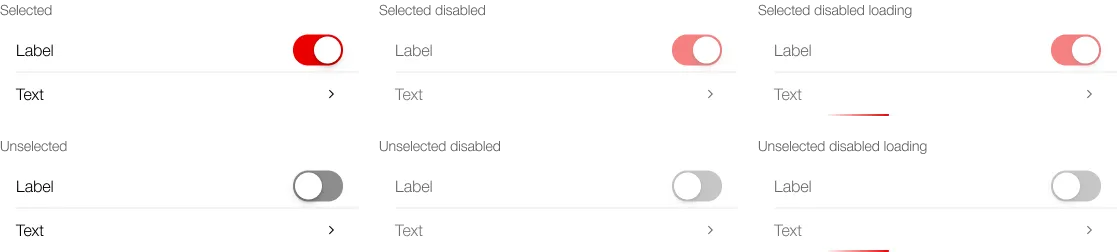
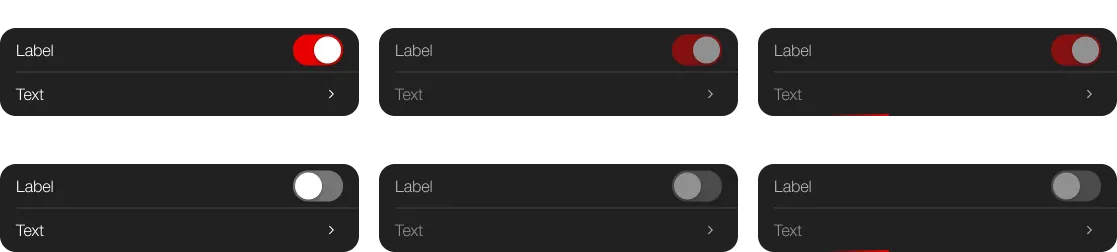
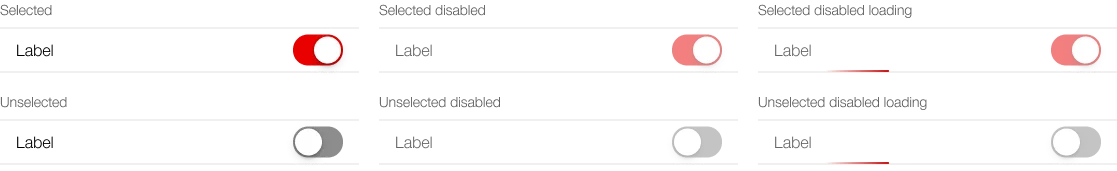
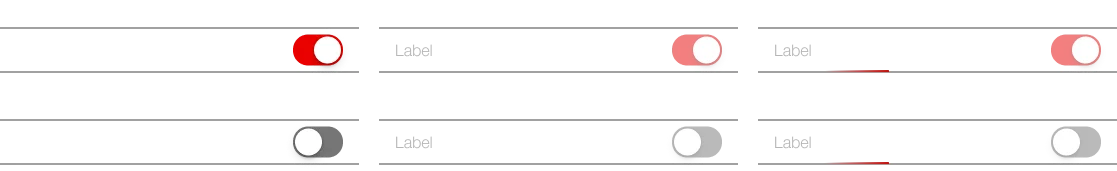
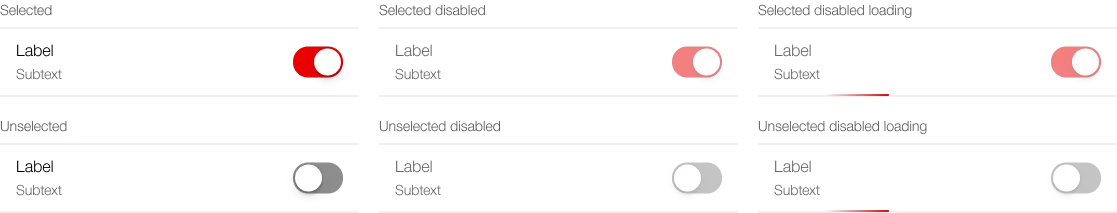
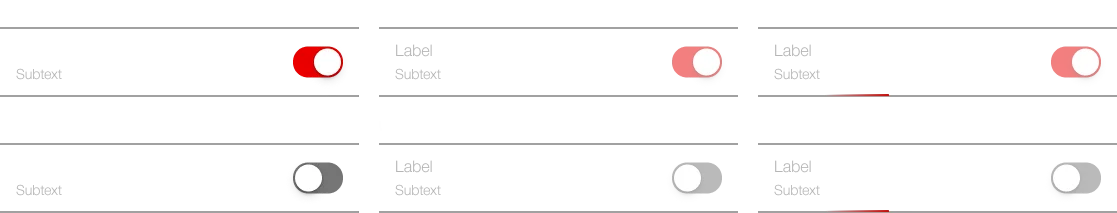
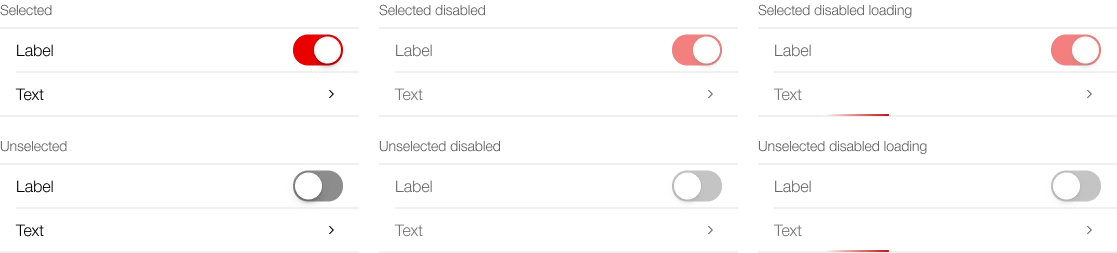
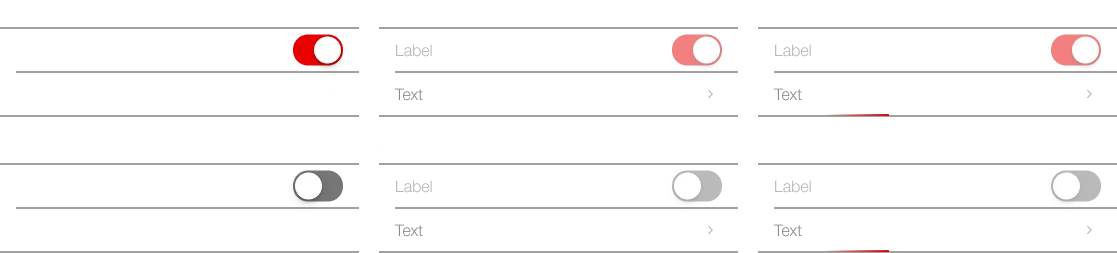
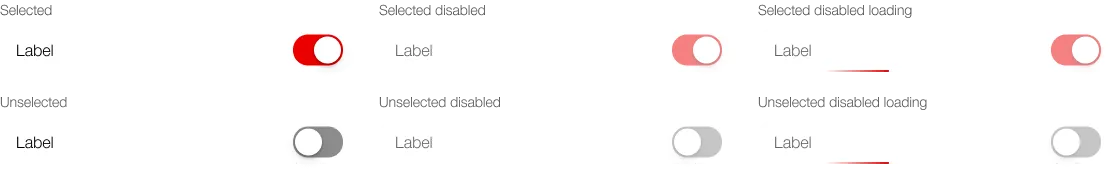
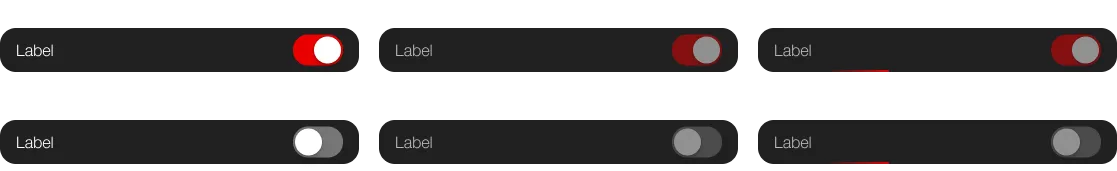
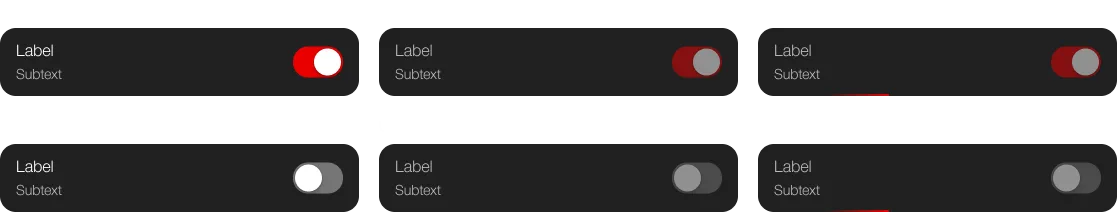
States
The component has the following states:
- Selected
- Unselected
- Disabled selected
- Disabled unselected
- Loading
- Error (default / retry / reloading / button)
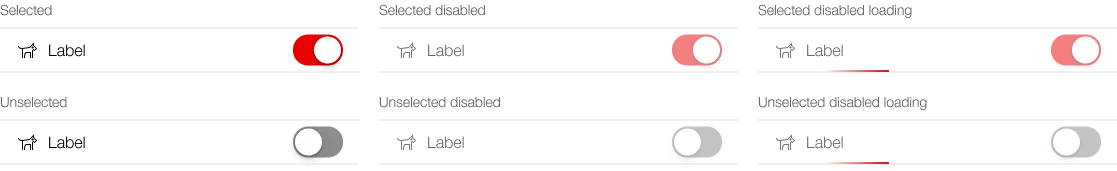
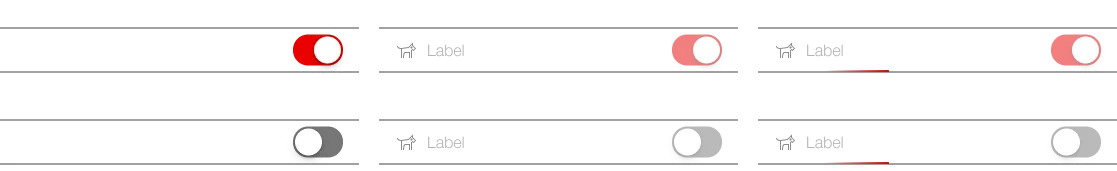
Variants
The component has the following variants:
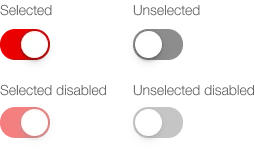
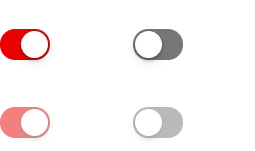
- Switch
- Selected / unselected
- Switch-Item
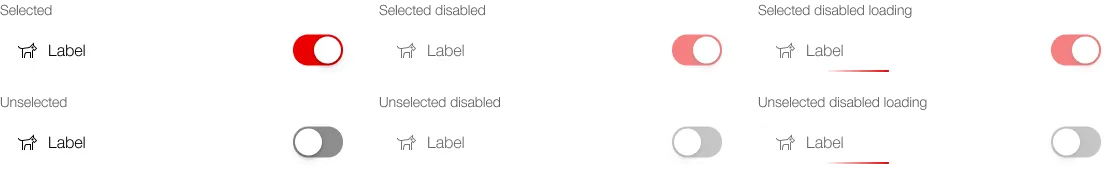
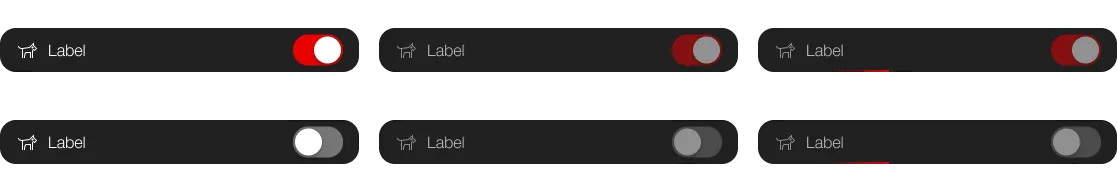
- without icon / with icon
- listed / boxed
- without subtext / with subtext
- without link / with link
Switch


Switch-Item
Liste


Liste, mit Icon


Liste, mit Subtext


Liste, mit Link


Boxed


Boxed, mit Icon


Boxed, mit Subtext


Boxed, mit Link