Was macht die Komponente?
- Die Komponente dient zur Orientierung und Navigation.
Wann soll die Komponente eingesetzt werden?
- Die Komponente erscheint auf jeder Seite direkt unter der Status Bar.
Regeln
- Der Header besteht aus Titel, Signet und optional einem
Toggle oder dem Navigationsicon («Pfeil links»). - Der «Pfeil links» navigiert zurück auf die vorhergehende Seite.
- Der
Toggle navigiert zwischen zwei oder drei Tabs. - Titel beschreibt den Inhalt der Funktion/Seite.
Varianten
- ohne Navigation, mit Icon (Chevron) mit Text (Abbrechen)
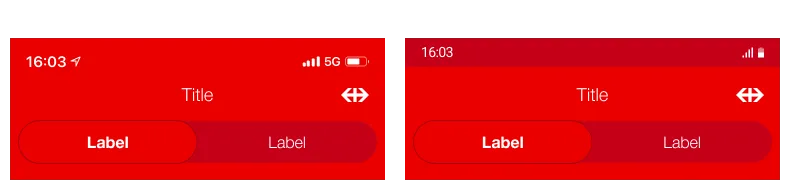
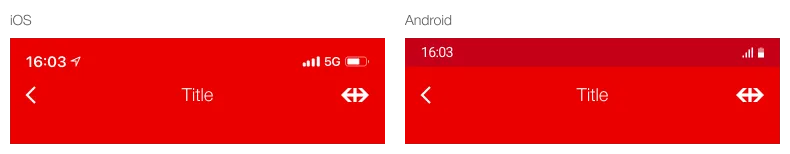
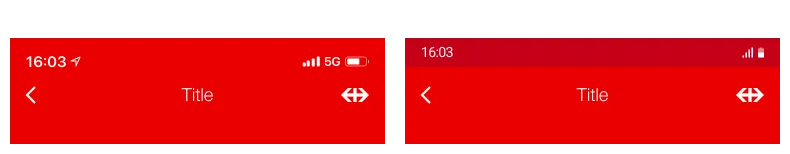
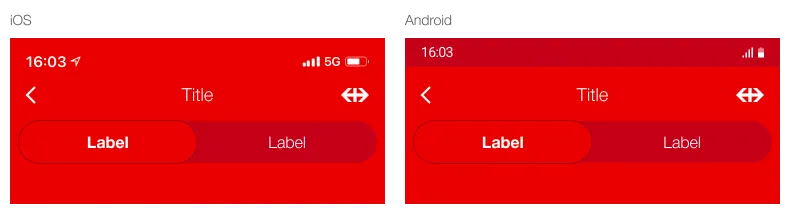
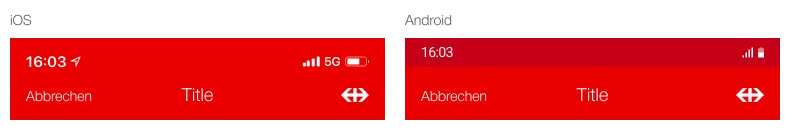
- iOS und Android
- Grösse: Default/Small
- mit und ohne Toggle
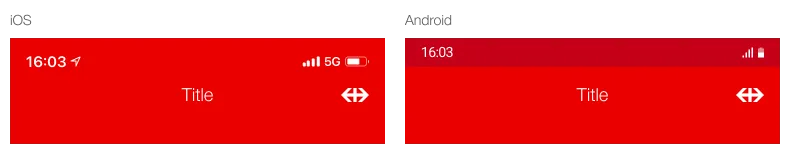
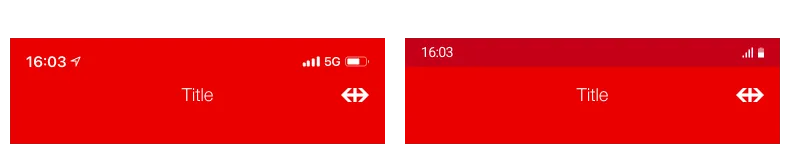
ohne Navigation
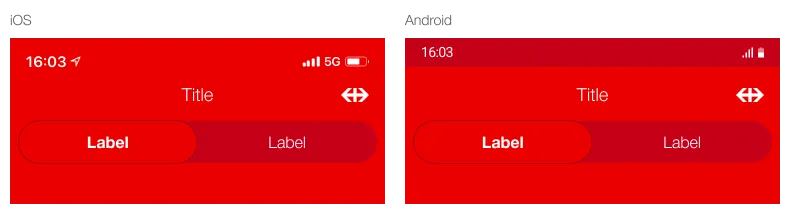
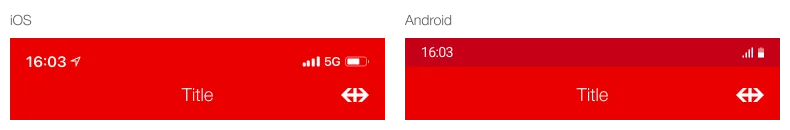
Default


Default mit Toggle


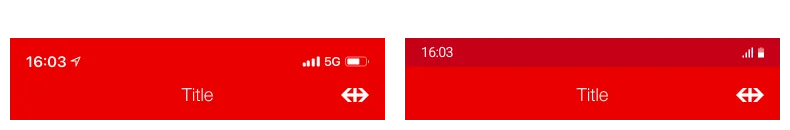
Small


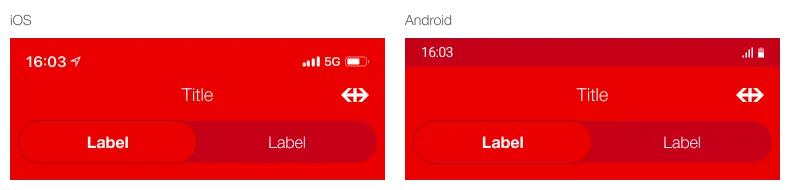
Small mit Toggle


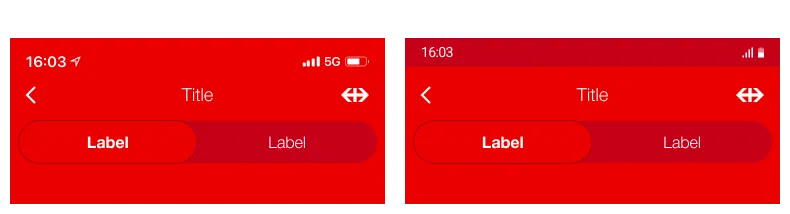
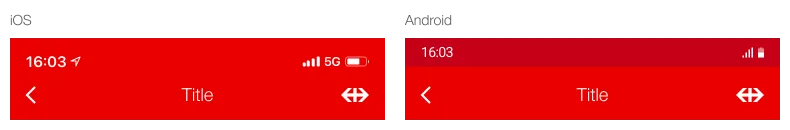
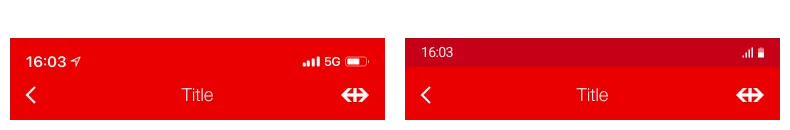
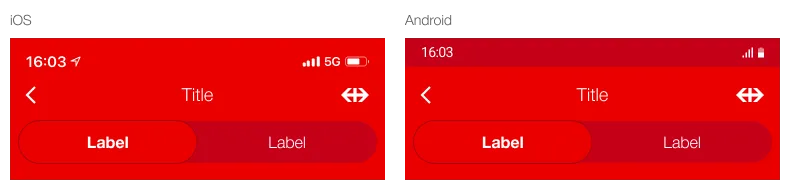
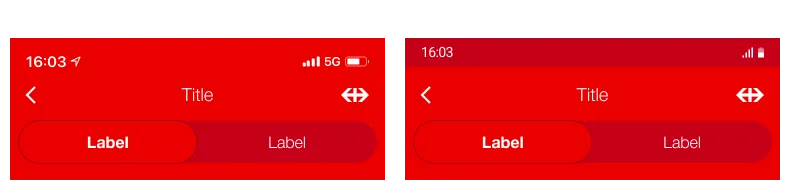
mit Back-Icon
Default


Default mit Toggle


Small


Small mit Toggle


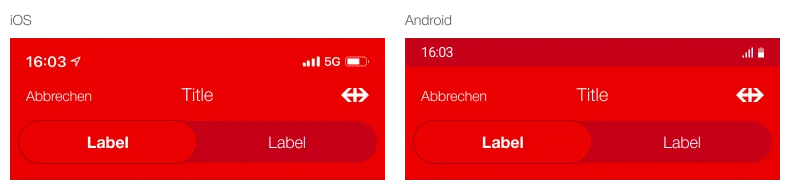
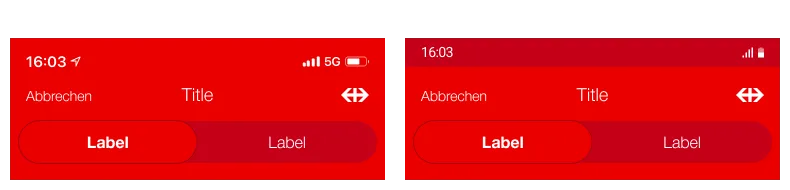
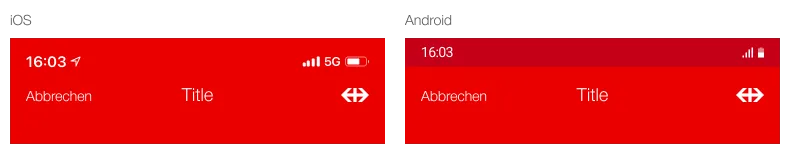
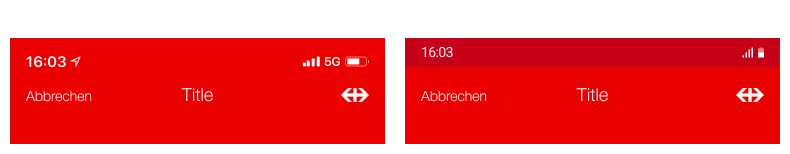
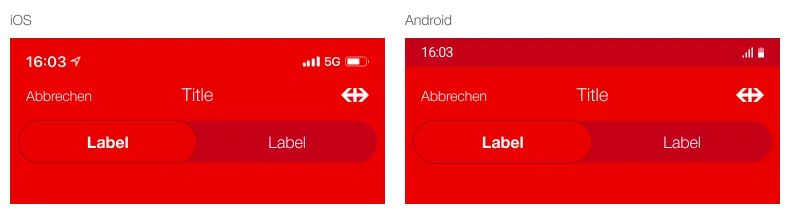
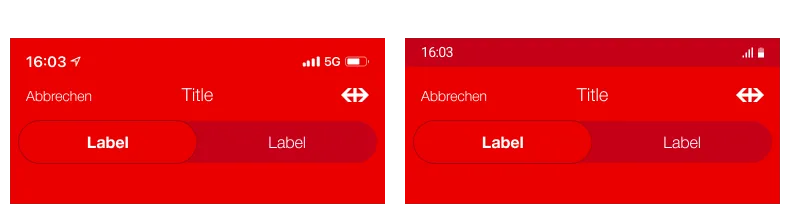
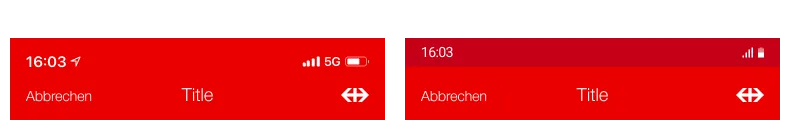
Mit Text (Abbrechen)
Default


Default mit Toggle


Small


Small mit Toggle