All about SBB digital applications. Our customers should find their way easily around all SBB digital channels and access the information they require as quickly as possible. This works only with a user experience that is consistent across all channels, which is guaranteed by a presence that is standardised across all platforms.
Alongside information about our UX principles and accessibility, here you can also find out everything about the design systems for SBB websites and mobile apps. The information and instructions on this page are binding for both internal and external projects. Everything that is created, edited or revised in the digital field must be approved by SBB Brand Management and the UX Team.
How to use the design system  Which principles must be considered for a good experience.
Which principles must be considered for a good experience.  Our solutions can be used by as many people as possible in as many situations as possible.
Our solutions can be used by as many people as possible in as many situations as possible.  A consistent use of colour is crucial for recognition.
A consistent use of colour is crucial for recognition.  Collection of all icons, pictograms and app icons.
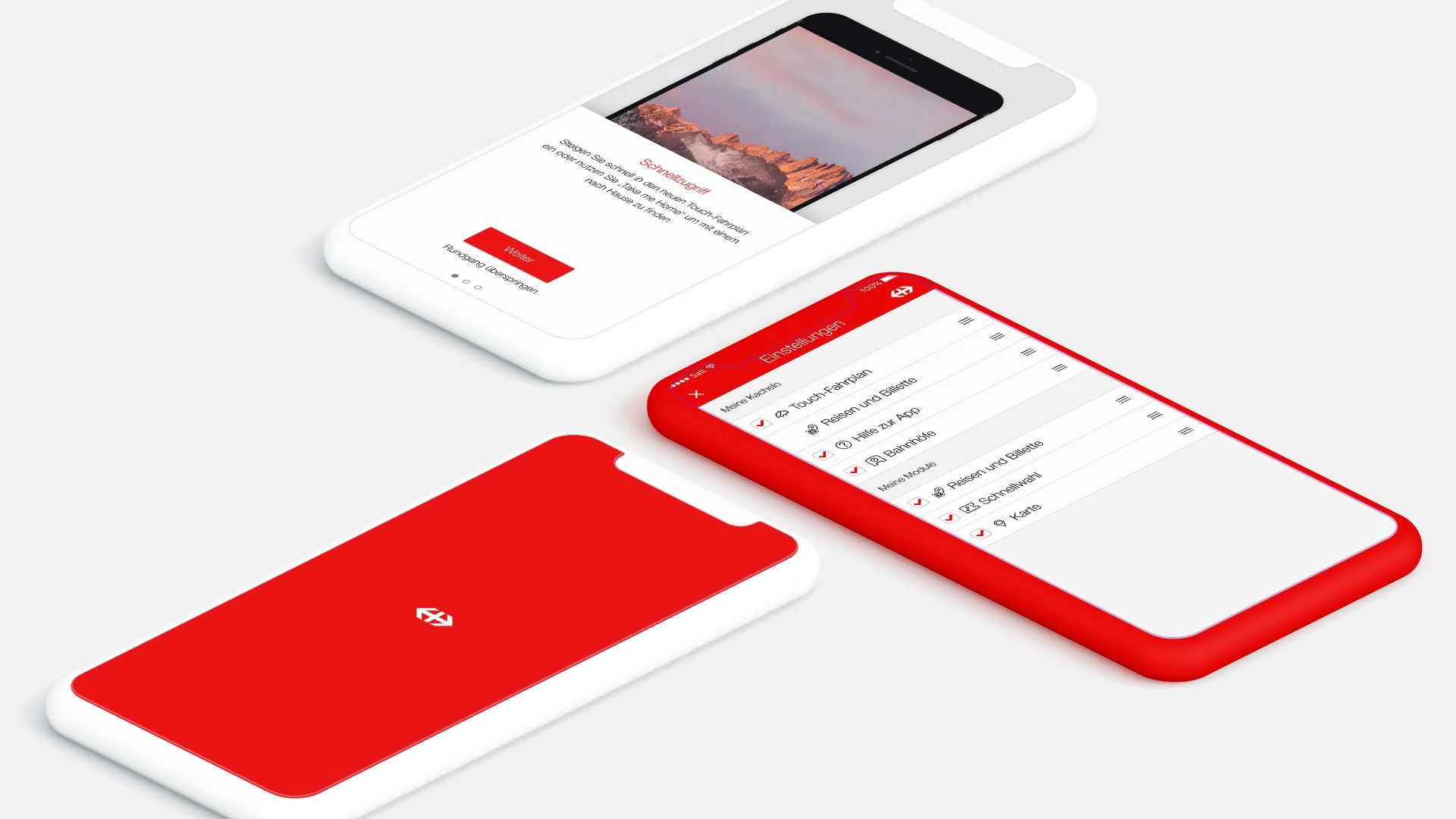
Collection of all icons, pictograms and app icons.  Mobile design system for native, mobile applications on phones and tablets.
Mobile design system for native, mobile applications on phones and tablets.  Future design system for SBB websites, microsites and customer applications.
Future design system for SBB websites, microsites and customer applications.  Design system for displaying maps and routing on all digital channels.
Design system for displaying maps and routing on all digital channels.  Guidelines for SAP Fiori applications with SBB Theme.
Guidelines for SAP Fiori applications with SBB Theme.  All information on SBB branding – logo, colors, typography, wayfinding, architecture, film and image, design templates, rolling stock and much more.
All information on SBB branding – logo, colors, typography, wayfinding, architecture, film and image, design templates, rolling stock and much more.  Which principles must be considered for a good experience.
Which principles must be considered for a good experience.  Our solutions can be used by as many people as possible in as many situations as possible.
Our solutions can be used by as many people as possible in as many situations as possible.  A consistent use of colour is crucial for recognition.
A consistent use of colour is crucial for recognition.  Mobile design system for native, mobile applications on phones and tablets.
Mobile design system for native, mobile applications on phones and tablets.  Future design system for SBB websites, microsites and customer applications.
Future design system for SBB websites, microsites and customer applications.  Design system for displaying maps and routing on all digital channels.
Design system for displaying maps and routing on all digital channels.  Guidelines for SAP Fiori applications with SBB Theme.
Guidelines for SAP Fiori applications with SBB Theme.  All information on SBB branding – logo, colors, typography, wayfinding, architecture, film and image, design templates, rolling stock and much more.
All information on SBB branding – logo, colors, typography, wayfinding, architecture, film and image, design templates, rolling stock and much more.