What does the component do?
- It is used for the entry of a value, date, time or combination of them.
When should the component be used?
- Whenever a date and/or time value is required from the user.
Rules
- The value information is always single-line.
- Optional entries include the text ‘(optional)’ behind the label. For short fields, the text ‘(optional)’ can be abbreviated to ‘(opt.)’.
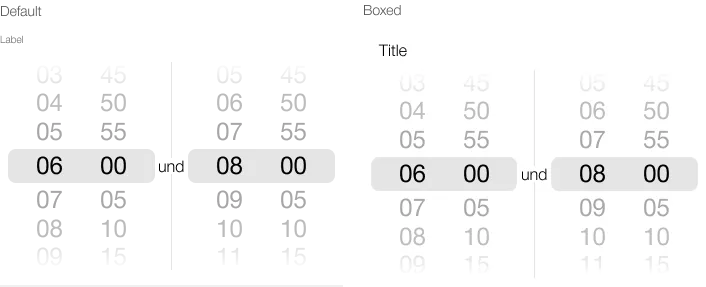
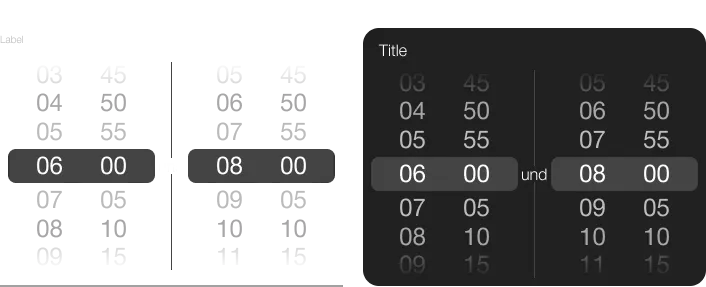
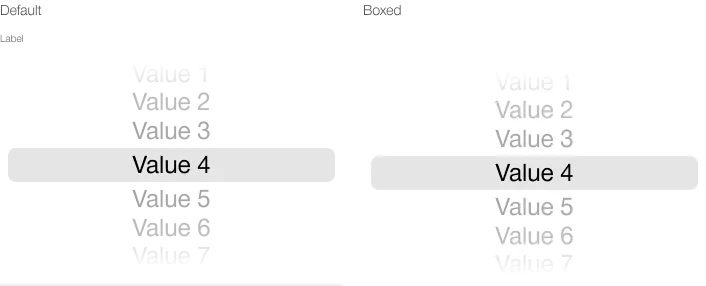
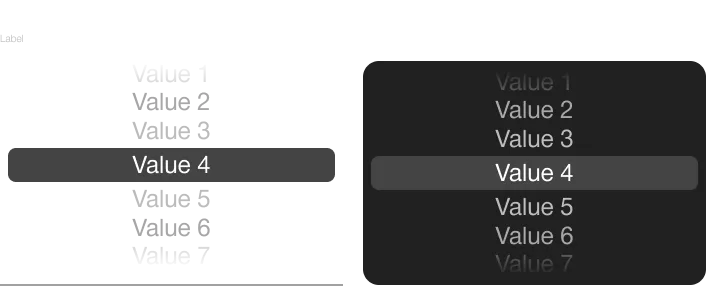
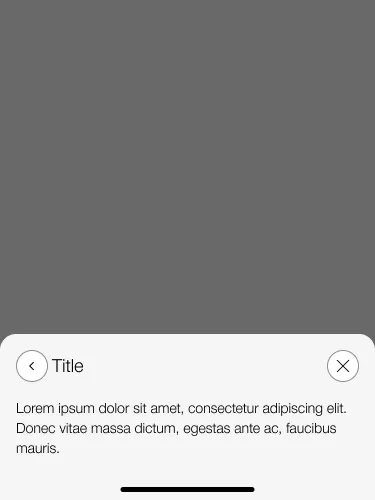
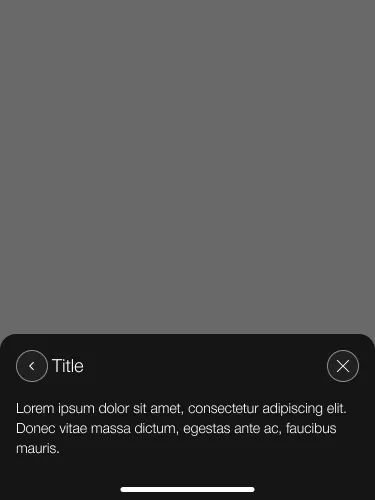
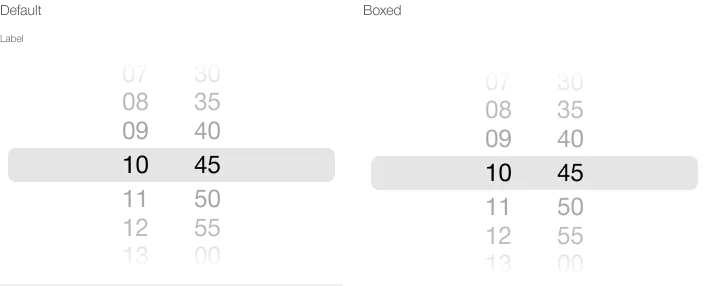
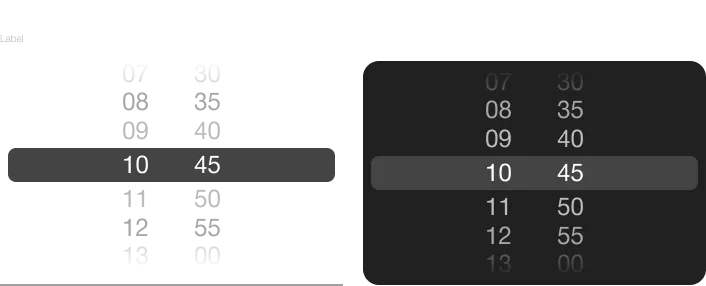
- The picker is opened by clicking on the entry field. A maximum of three selection wheels are available within the picker.
Variants
- Type: Date-Time / Date / Time / Timerange / Value
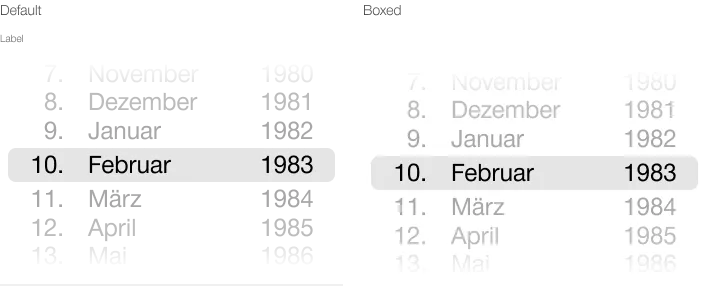
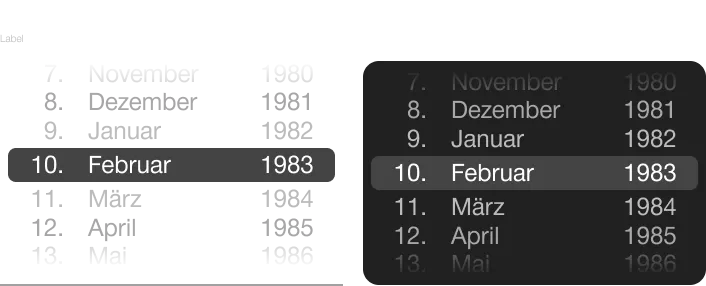
- Display: Default / Boxed
- Label: optional
Date-Time


Date


Time


Timerange