Was macht die Komponente?
- Dient zur Eingabe eines Werts, Datums, einer Zeitangabe oder Kombination davon.
Wann soll die Komponente eingesetzt werden?
- Immer wenn vom Benutzer ein Datums- und/oder Zeitwert verlangt wird.
Regeln
- Die Wertangaben sind immer einzeilig.
- Optionale Eingaben werden mit dem Text «(optional)» hinter dem Label versehen. Bei kurzen Feldern kann der Text «(optional)» mit «(opt.)» abgekürzt werden.
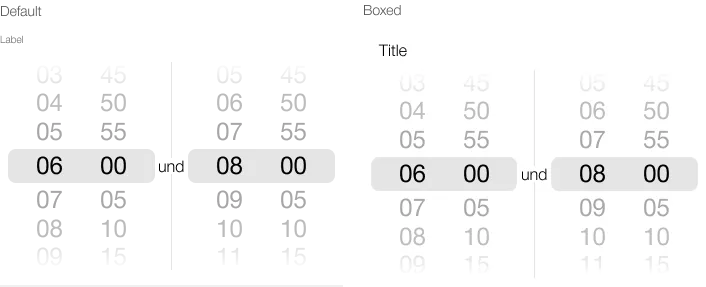
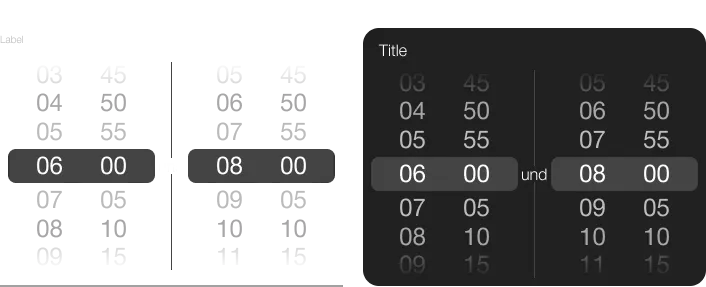
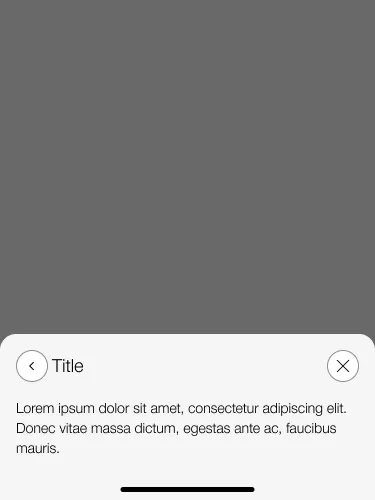
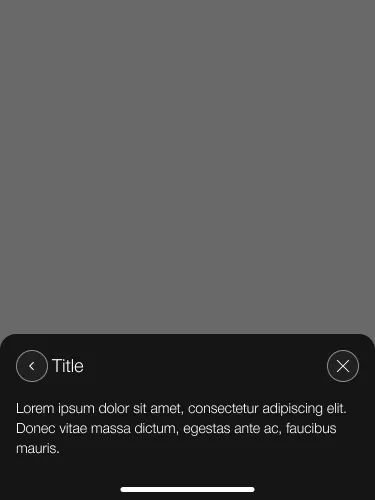
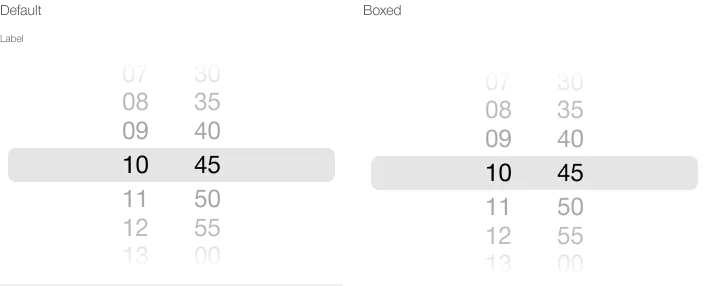
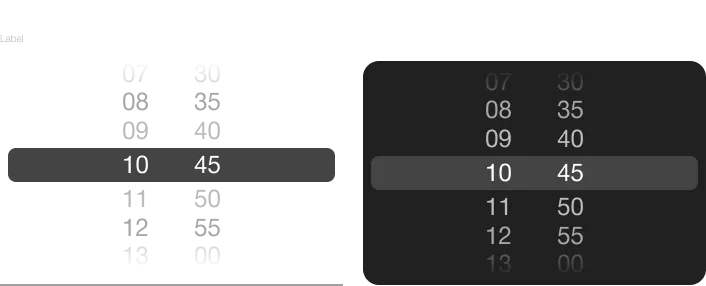
- Mit Klick ins Eingabefeld öffnet sich der Picker. Innerhalb des Pickers dürfen maximal 3 Auswahlräder zur Verfügung stehen.
Varianten
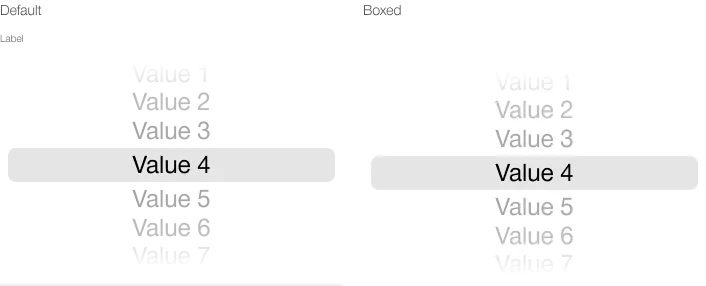
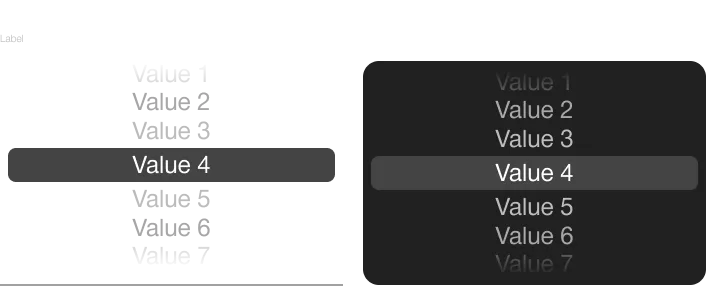
- Typ: Date-Time / Date / Time / Timerange / Value
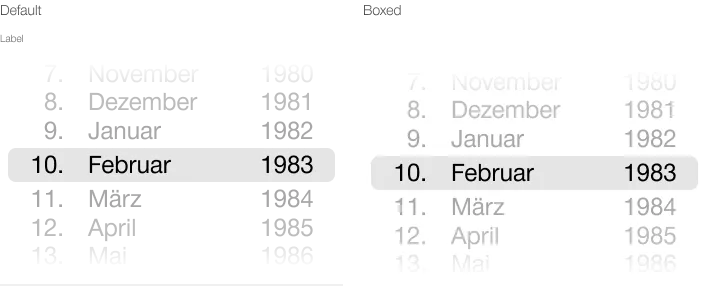
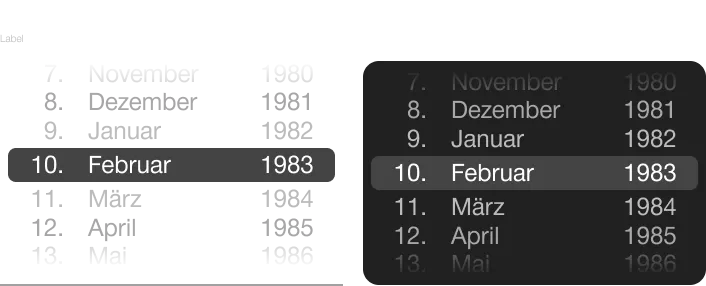
- Darstellung: Default / Boxed
- Label: optional
Date-Time


Date


Time


Timerange