What does the component do?
- It dims the current view and puts a modal dialogue over it.
When should the component be used?
- When the user’s attention is required.
- When information/input is required from the user.
- When related content is to be displayed.
- When additional content is to be displayed.
- The component is not suitable for error messages, warnings or similar notifications.
Rules
- The user must always have the option of closing the modal dialogue.
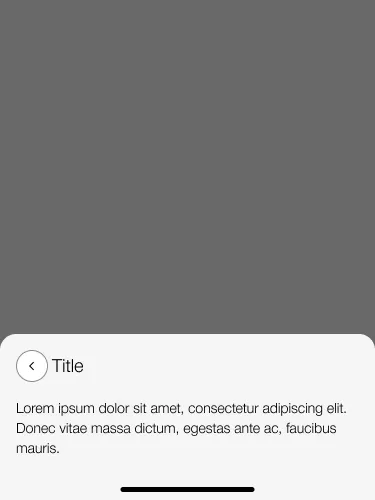
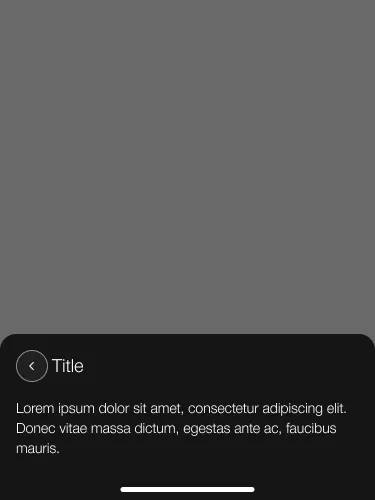
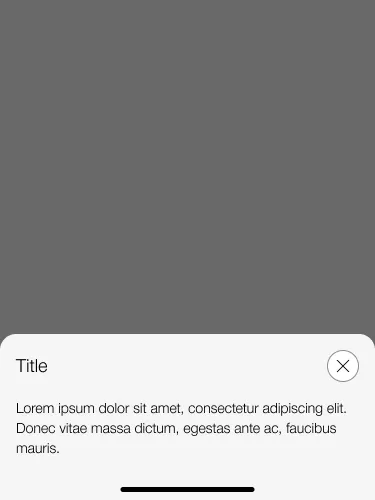
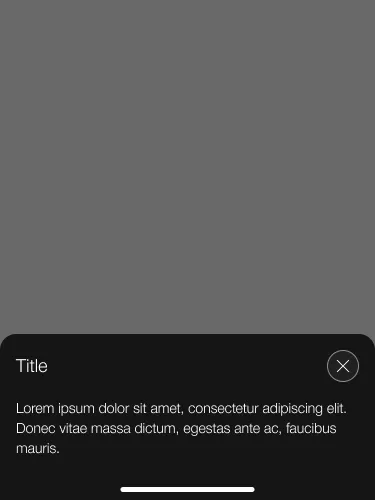
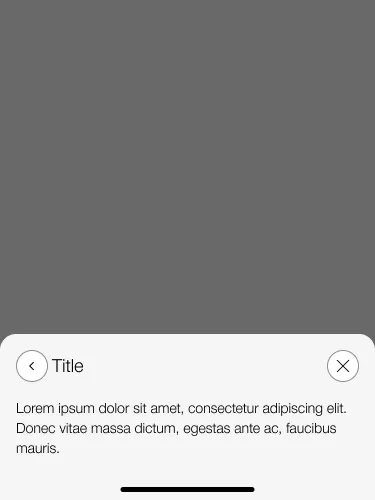
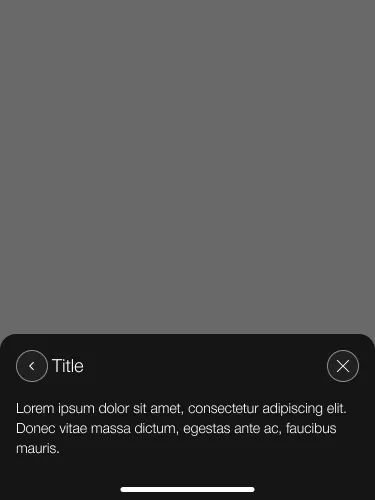
- Any modal dialogue consists of a header (close icon and title) and content.
- The content must contain at least an interaction element (e.g. ‘save’ or ‘OK’).
- The modal dialogue cannot be used for error messages.
- The width and height of the dialogue is determined by the size of the content.
- A minimum space from the screen edge must be kept.
- The modal dialogue is closed if the dimmed section is clicked on.
- If the content is too big, a full-screen modal dialogue can be selected: see page types.
Accessibility
- Content outside the open dialog should no longer be accessible via screen reader.
Variants
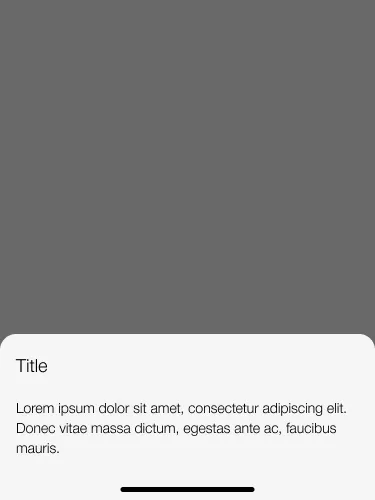
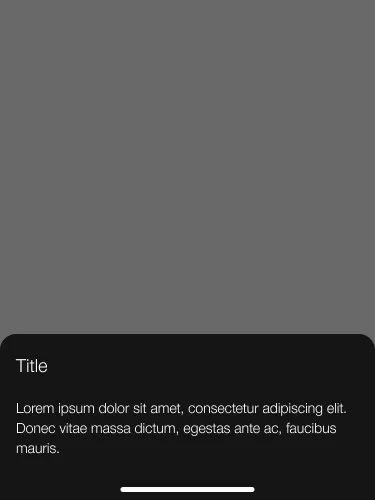
- With and without close button
- With and without back button
With close button and without back button


With close and back button


Without close and back button


Without close button and wiht back button