Was macht die Komponente?
- Dunkelt den aktuellen View ab und legt einen modalen Dialog darüber.
Wann soll die Komponente eingesetzt werden?
- Wenn die Aufmerksamkeit des Benutzer benötigt wird.
- Wenn vom Benutzer eine Information/Input verlangt wird.
- Wenn verwandter Inhalt dargestellt werden soll.
- Wenn zusätzlicher Inhalt dargestellt werden soll.
- Wenn eine Fehlermeldung angezeigt werden soll.
Regeln
- Der Benutzer muss immer die Möglichkeit haben den modalen Dialog zu schliessen.
- Jeder modale Dialog besteht aus einem Header (Schliessen-Icon und Titel) und Inhalt.
- Die Höhe des Dialogs wird durch die Grösse des Inhalts bestimmt.
- Ein Mindestabstand zum Bildschirmrand ist zu gewährleisten.
- Bei Klick auf den abgedunkelten Bereich wird der modale Dialog geschlossen.
Barrierefreiheit
- Inhalte ausserhalb des geöffneten Dialogs sollen per Screen Reader nicht mehr erreichbar sein.
Varianten
- Mit und ohne Close-Button
- Mit und ohne Back-Button
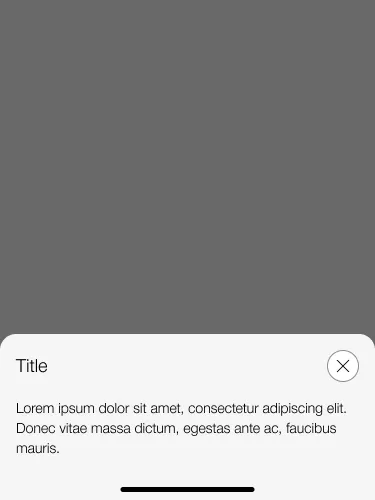
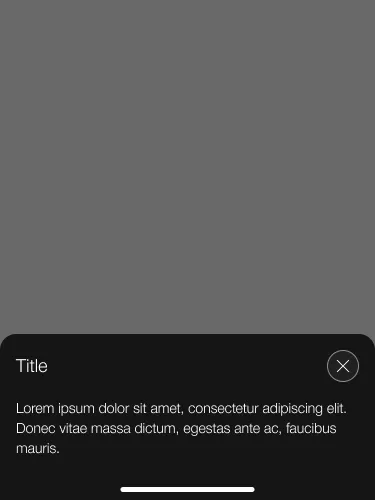
Mit Close Button ohne Back Button


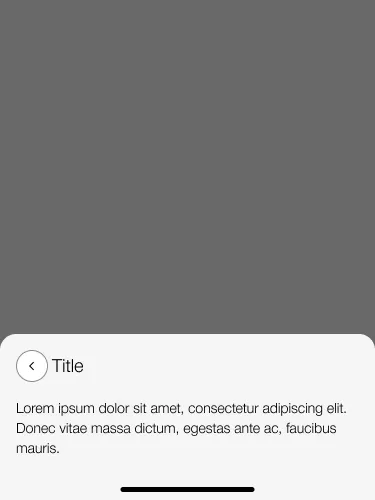
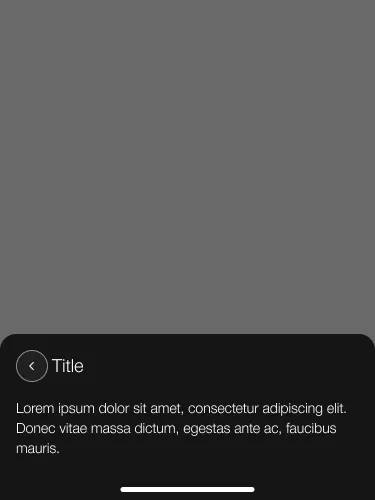
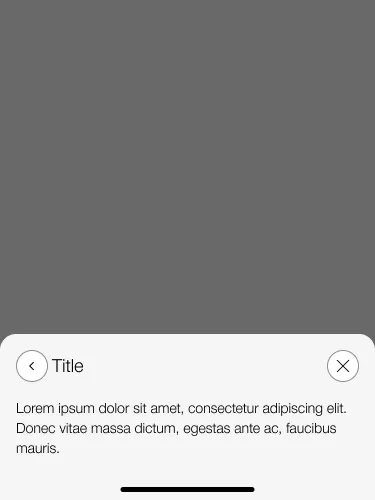
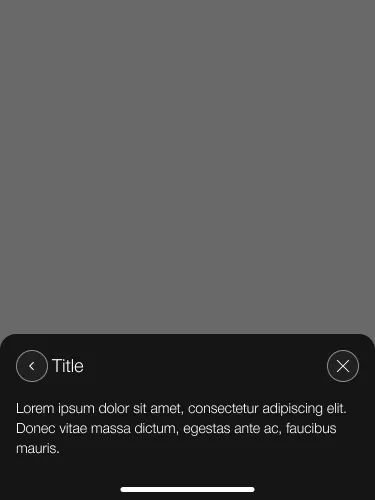
Mit Close und Back Button


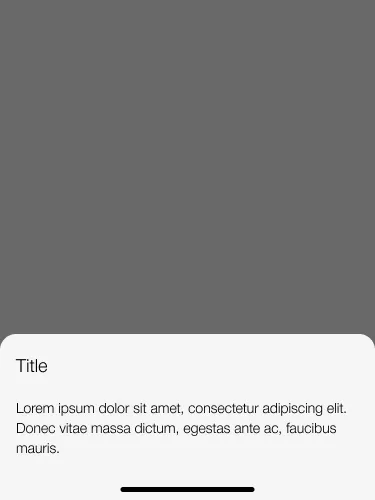
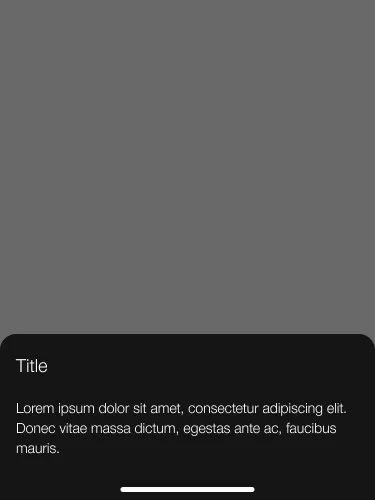
Ohne Close und Back Button


Ohne Close Button und mit Back Button