What does the component do?
- Display of a process.
When should the component be used?
- For processes that have at least two steps.
Rules
- Used for a minimum of two and a maximum of six steps.
- Completed steps are marked.
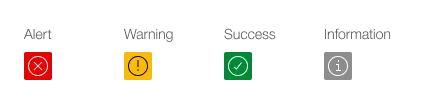
States
The component has the following states:
- Alert
- Warning
- Success
- Information
Variants
The component has the following variants:
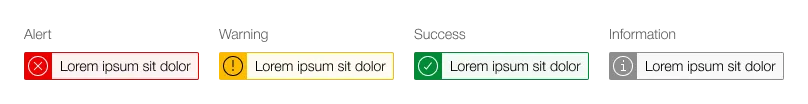
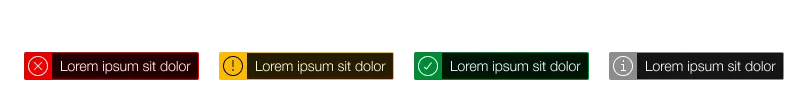
- Icon mit Text
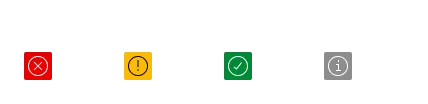
- Icon ohne Text
Status with Text


Status without Text