What does the component do?
- It is used for the entry of yes/no values.
When should the component be used?
- When selecting one or more options that are independent of one another.
Rules
- A pre-selection is mandatory (active or inactive, no tristate).
- Several checkboxes can be arranged vertically or horizontally. The vertical layout is preferred as it allows the user to understand the options more quickly.
- Horizontal layout only with two or three options and short names.
- The text can be multi-line.
- In addition to the actual checkbox, the entire text can also be used as a click target.
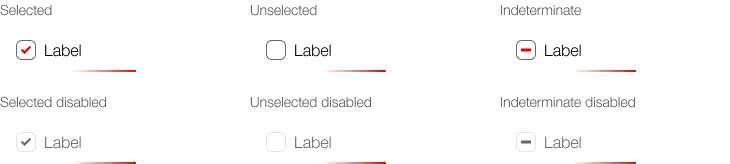
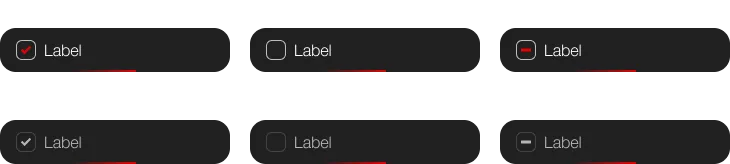
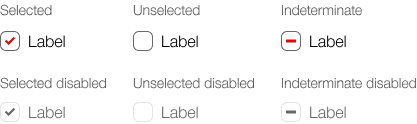
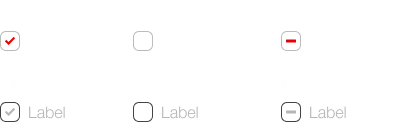
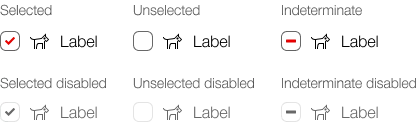
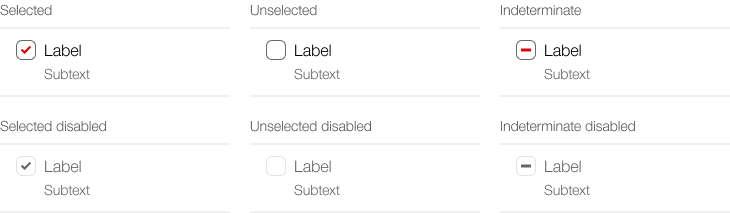
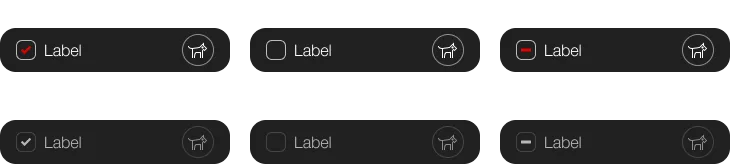
States
The component has the following states:
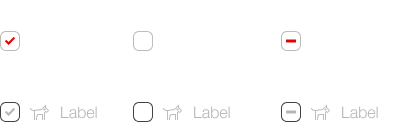
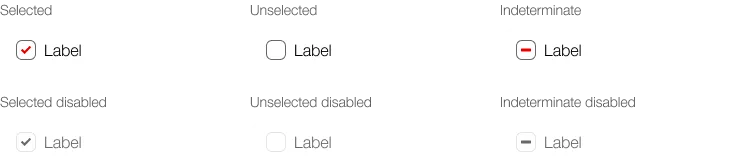
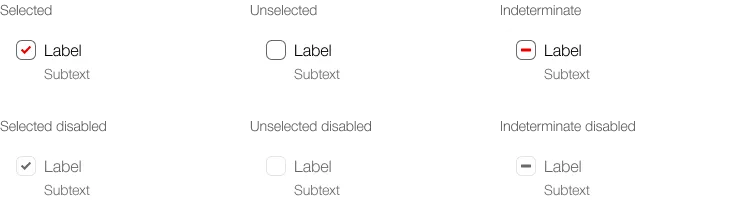
- Selected
- Unselected
- Indeterminate
- Disabled Selected
- Disabled Unselected
- Disabled Indeterminate
- Loading
Variants
The component has the following variants:
- Checkbox
- without icon / with Icon
- Checkbox-Item
- listed / boxed
- without icon / with icon
- without subtext / with subtext
- without button / with button
Checkbox
without icon


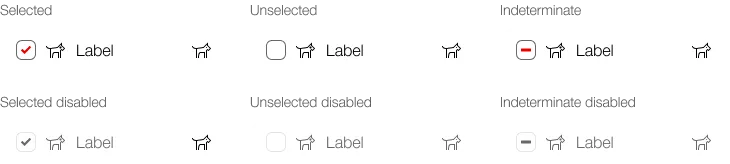
with icon


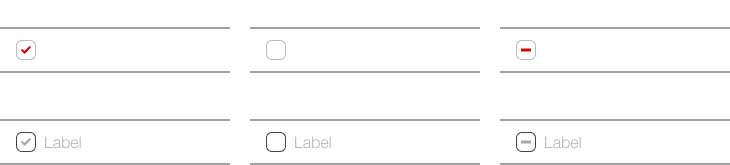
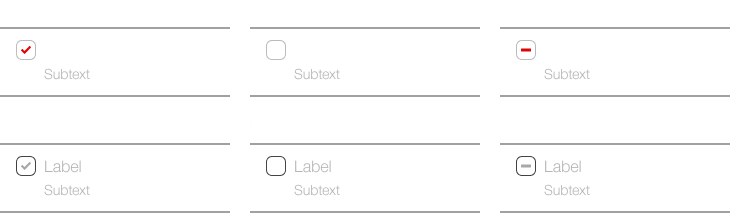
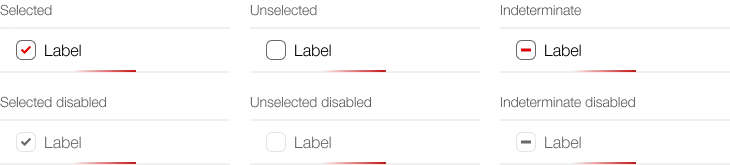
Checkbox-Item
List


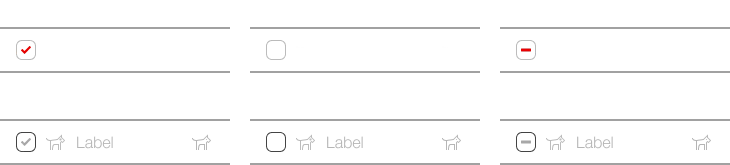
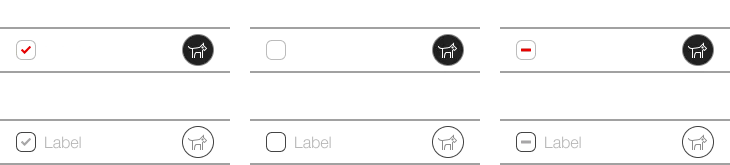
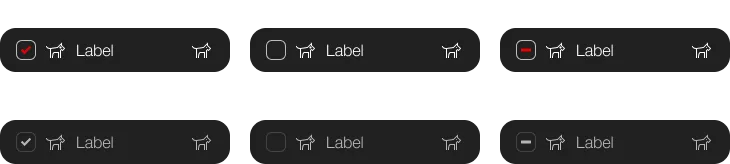
List, with icons (left and right)


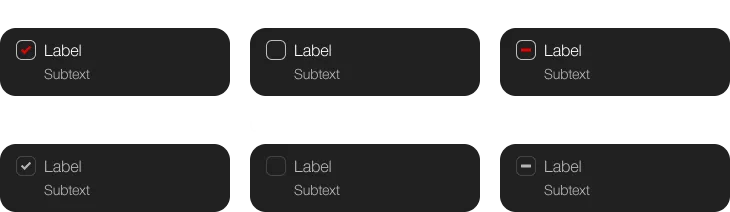
List, with subtext


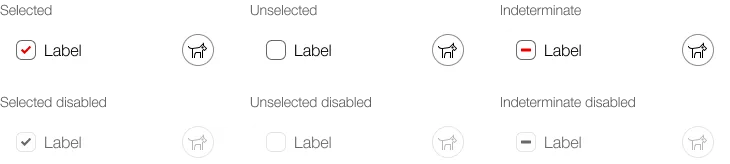
List, with button


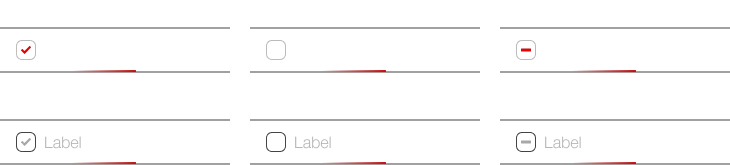
List, loading


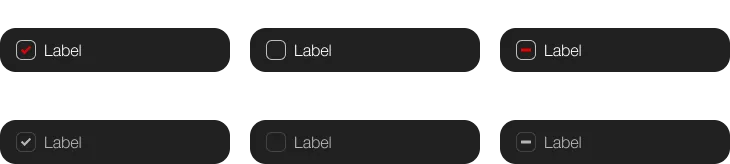
Boxed


Boxed, with icons (left and right)


Boxed, with subtext


Boxed, with button


Boxed, loading