What does the component do?
A toast is a short-term notification that appears at the edge of the screen to inform users about certain events, successes or errors.
When should the component be used?
- To inform users about the successful completion of an action.
- To display temporary information or notifications that do not require user interaction.
- To quickly communicate errors or warnings.
Rules
- Toasts should be clear and concise to get the message across quickly.
- Toasts should appear in a consistent position on the screen within a web page or application.
- Toasts should disappear automatically after a reasonable time or be able to be closed manually.

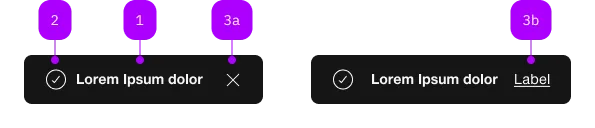
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Text | No | ||
| 2 | Component | sbb-icon | Yes | |
| 3a | Component | sbb-transparent-button | Yes | |
| 3b | Component | sbb-link-button | Yes |
Playground
The sbb-toast is a component that can be used to display toast notifications.
It can be shown/dismissed by calling the open/close methods.
Only one toast can ever be opened at one time:
if a new sbb-toast is opened while a previous message is still showing, the older message will be automatically dismissed.
<sbb-button onclick="document.querySelector('sbb-toast').open()">Open toast</sbb-button>
<sbb-toast>Toast content</sbb-toast>
Important note
You should carefully consider every use of the sbb-toast component since it can be a source of
stress for people with visual impairments (see the "Accessibility" section for more info).
Here are a few tips for correct usage:
- Try to avoid actions inside a
sbb-toastsince they are not easily reachable; - If an action is needed, you should provide an alternative way to perform it;
- If not strictly necessary, use the
polite(default) configuration since it is less aggressive for screen-reader users.
Slots
It is possible to provide a text via an unnamed slot; the component can optionally display a sbb-icon
at the component start using the iconName property or via custom content using the icon slot.
<sbb-button onclick="document.querySelector('sbb-toast').open()">Open toast</sbb-button>
<sbb-toast icon-name="dog-small">Toast content</sbb-toast>
A sbb-toast can also be given a custom action that, if marked with the sbb-toast-close attribute, will also dismiss it.
<sbb-button onclick="document.querySelector('sbb-toast').open()">Open toast</sbb-button>
<sbb-toast position="bottom-left">
Toast content
<!-- Toast action can be a button -->
<sbb-transparent-button
slot="action"
icon-name="clock-small"
sbb-toast-close
></sbb-transparent-button>
<!-- Or a link -->
<sbb-link-button slot="action">Link action</sbb-link-button>
</sbb-toast>
Style
If the readOnly property (attribute readonly) is set to true, the close button is hidden.
The time before the component automatically closes can be set with the timeout property (in milliseconds,
default is 0, which is equal to never closing automatically).
The position on the page where the toast will be opened can be configured with the position property,
which accepts all the combinations of the vertical positions top and bottom
with the horizontal positions left, start, center, right and end (default: bottom-center).
<sbb-button onclick="document.querySelector('sbb-toast').open()">Open toast bottom left</sbb-button>
<sbb-toast position="bottom-left">Toast content</sbb-toast>
<sbb-button onclick="document.querySelector('sbb-toast#top-center').open()">
Open toast top center with timeout
</sbb-button>
<sbb-toast position="top-center" timeout="20000" id="top-center">Toast content</sbb-toast>
Accessibility
The sbb-toast announces messages via an aria-live region.
Use the politeness property to customize the politeness announcement behaviour.
Check ARIA live regions for further info.
The sbb-toast does not move focus to the toast element, because it would disrupt users in the middle of a workflow.
For any action offered in the sbb-toast, your application should provide an alternative way to perform the action
(e.g. a keyboard combination).
Avoid setting a timeout for toasts that have an action available,
as screen reader users may want to navigate to the toast element to activate the action.
Known issue
Slotted text is not interpreted correctly by screen readers on Chrome.
To address the problem, the component will automatically wrap any slotted text in a span element.
Unless strictly necessary, we advise you not to wrap it preventively and let the component do it for you.
<sbb-toast position="bottom-left">
<!-- This text would not be read on Chrome -->
Free text node
</sbb-toast>
<sbb-toast position="bottom-left">
<span>Toast content</span>
<!-- This is OK! -->
</sbb-toast>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
iconName | icon-name | public | string | '' | The icon name we want to use, choose from the small icon variants from the ui-icons category from here https://icons.app.sbb.ch. |
isOpen | - | public | boolean | Whether the element is open. | |
politeness | politeness | public | 'polite' | 'assertive' | 'off' | 'polite' | The ARIA politeness level. Check https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Live_Regions#live_regions for further info |
position | position | public | SbbToastPosition | 'bottom-center' | The position where to place the toast. |
readOnly | readonly | public | boolean | false | Whether the component is readonly. |
timeout | timeout | public | number | 0 | The length of time in milliseconds to wait before automatically dismissing the toast. If 0 (default), it stays open indefinitely. From accessibility perspective, it is recommended to set a timeout of at least 20 seconds. |
Methods
| Name | Privacy | Description | Parameters | Return | Inherited From |
|---|---|---|---|---|---|
close | public | Close the toast. | void | SbbOpenCloseBaseElement | |
escapeStrategy | public | The method which is called on escape key press. Defaults to calling close() | void | SbbOpenCloseBaseElement | |
open | public | Open the toast. If there are other opened toasts in the page, close them first. | void | SbbOpenCloseBaseElement |
Events
| Name | Type | Description | Inherited From |
|---|---|---|---|
beforeclose | Event | Emits whenever the component begins the closing transition. Can be canceled. | SbbOpenCloseBaseElement |
beforeopen | Event | Emits whenever the component starts the opening transition. Can be canceled. | SbbOpenCloseBaseElement |
close | Event | Emits whenever the component is closed. | SbbOpenCloseBaseElement |
open | Event | Emits whenever the component is opened. | SbbOpenCloseBaseElement |
CSS Properties
| Name | Default | Description |
|---|---|---|
--sbb-toast-z-index | var(--sbb-overlay-default-z-index) | To specify a custom stack order, the z-index can be overridden by defining this CSS variable. The default z-index of the component is set to var(--sbb-overlay-default-z-index) with a value of 1000. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add content to the sbb-toast. | |
action | Provide a custom action for this toast. |
icon | Assign a custom icon via slot. |