What does the component do?
It is required to display or trigger a popover.
When should the component be used?
- Only in combination with the popover component.
Sibling Components

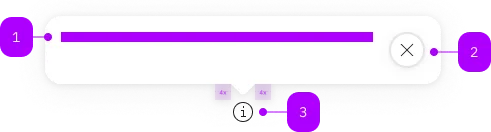
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Slot | Beliebiger Inhalt erlaubt | No | |
| 2 | Component | sbb-secondary-button | No | |
| 3 | Component | sbb-popover-trigger oder beliebiger Inhalt | No | Wenn kein Icon oder anderer Inhalt angegeben wird, wird das Info-Icon angezeigt. |
Playground
Examples
The sbb-popover-trigger component is used to trigger a sbb-popover
by pressing or hovering on it.
<sbb-popover-trigger id="popover-trigger"></sbb-popover-trigger>
<sbb-popover trigger="popover-trigger">
<sbb-title level="2" visual-level="6" style="margin-block-start: 0">Popover title.</sbb-title>
<p>Popover content.</p>
</sbb-popover>
Slots
By default, it renders the sbb-icon named information-circle-small;
it is possible to define a custom icon with the property iconName.
Moreover, it is possible to override the sbb-icon with custom content by slotting it.
<sbb-popover-trigger id="popover-trigger" icon-name="pie-small"> </sbb-popover-trigger>
<sbb-popover trigger="popover-trigger">
<sbb-title level="2" visual-level="6" style="margin-block-start: 0">Popover title.</sbb-title>
<p>Popover content.</p>
</sbb-popover>
<sbb-popover-trigger id="popover-trigger2"> Custom Content </sbb-popover-trigger>
<sbb-popover trigger="popover-trigger2">
<sbb-title level="2" visual-level="6" style="margin-block-start: 0">Popover title.</sbb-title>
<p>Another popover content.</p>
</sbb-popover>
State
It is possible to display the component in disabled state by using the self-named properties.
<sbb-popover-trigger id="popover-trigger" disabled></sbb-popover-trigger>
<sbb-popover trigger="popover-trigger">
<sbb-title level="2" visual-level="6" style="margin-block-start: 0">Popover title.</sbb-title>
<p>Popover content.</p>
</sbb-popover>
Accessibility
To make screen-readers announce the type of the trigger when is focused,
use the aria-label attribute, as shown below:
<sbb-popover-trigger aria-label="Custom label" id="popover-trigger"></sbb-popover-trigger>
To make screen-readers announce the popover content when the trigger is focused,
associate the popover trigger with the popover via aria-describedby and an id.
<sbb-popover-trigger aria-describedby="popover-content" id="popover-trigger"></sbb-popover-trigger>
<!-- Popover component -->
<sbb-popover id="popover" trigger="popover-trigger">
<sbb-title level="2" visual-level="6" style="margin-block-start: 0">Popover title.</sbb-title>
<p id="popover-content">Popover content. <sbb-link id="popover-link">Link</sbb-link></p>
</sbb-popover>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
disabled | disabled | public | boolean | false | Whether the component is disabled. |
form | form | public | string | undefined | The | |
iconName | icon-name | public | string | undefined | The icon name we want to use, choose from the small icon variants from the ui-icons category from here https://icons.app.sbb.ch. | |
name | name | public | string | The name of the button element. | |
negative | negative | public | boolean | false | Negative coloring variant flag. |
type | type | public | SbbButtonType | 'button' | The type attribute to use for the button. |
value | value | public | string | The value of the button element. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add content to the sbb-popover-trigger. |