What does the component do?
A container groups related content, defines distances to the previous and next container and can contain a sticky footer.
When should the component be used?
- To group and structure content logically.
- To ensure consistent spacing and layout within a page or application.
- When a sticky footer is needed that stays at the bottom of the container.
Rules
- All content (apart from header and footer) must be placed in a container. This means that at least one container must be used per page.
- The spacing of the containers can be adjusted if necessary.
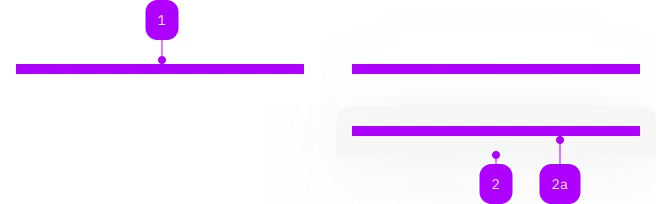
Child Components

| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Slot | Beliebiger Inhalt erlaubt | No | |
| 2 | Component | sbb-sticky-bar | Yes | |
| 2a | Slot | z.B. für Action-Group | No |
Examples
The sbb-container is a component that displays its content with the default page spacing. It also supports the slotting of a sbb-sticky-bar.
<sbb-container>
<!-- Any other kind of content. -->
...
<!-- Sticky bar should go last. -->
<sbb-sticky-bar> ... </sbb-sticky-bar>
</sbb-container>
Slots
The sbb-container content is provided via an unnamed slot.
Style
By default sbb-container uses the page spacing defined in the layout documentation. Optionally the user can use the expanded property (default: false) to switch to the page spacing expanded layout.
Spacing options are applied to all of the container's content, including the sbb-sticky-bar.
The component has also four color variants that can be set using the color property (default: white).
<sbb-container expanded variant="milk"> ... </sbb-container>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
backgroundExpanded | background-expanded | public | boolean | false | Whether the background color is shown on full container width on large screens. |
color | color | public | 'transparent' | 'white' | 'milk' | 'white' | Color of the container, like transparent, white etc. |
expanded | expanded | public | boolean | false | Whether the container is expanded. |
Slots
| Name | Description |
|---|---|
| Use the unnamed slot to add anything to the container. | |
sticky-bar | The slot used by the sbb-sticky-bar component. |