What does the component do?
A chip is a compact, visual element that represents information, input or an action.
When should the component be used?
- To display short, concise information.
- To display selected information/options in a form field.
- To enable interactions such as removing or selecting an option.
Rules
- A chip should be labelled clearly and briefly.
- The label within the chip must not be too long and must always be displayed in a single line.
- Chips should have sufficient space between them to enable clear separation and simple operation.

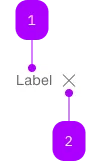
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Text | Label | No | checked |
| 2 | Component | sbb-icon | Yes | Noch nicht implementiert |
Playground
Examples
The sbb-chip is a visual component used to display compact information, like a filter's name or a tag.
<sbb-chip>On sale</sbb-chip>
Style
It's possible to choose among three different values for the size property (s, xs and xxs, which is the default),
and four different values for the color property (charcoal, granite, white and milk, which is the default).
<sbb-chip color="charcoal" size="s">Label</sbb-chip>
<sbb-chip color="granite" size="xs">Label</sbb-chip>
<sbb-chip color="white">Label</sbb-chip>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
color | color | public | 'milk' | 'charcoal' | 'white' | 'granite' | 'milk' | Color of the chip. |
size | size | public | 'xxs' | 'xs' | 's' | 'xxs' | Size of the chip. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add content to the sbb-chip. |