What does the component do?
A message is a notification that informs users about information, successes, errors or other events in the application. Unlike a notification, it has no status and no option to hide itself. It is integrated into the layout and is suitable in particular for notifications within lists.
When should the component be used?
- To inform users about actions, e.g. success or error messages.
- In contrast to the Alert or Notification component, it generates less attention.
- It is well suited for messages in empty lists, for example.
Rules
- The message must be integrated into the layout and should not be positioned like the alert or notification component.

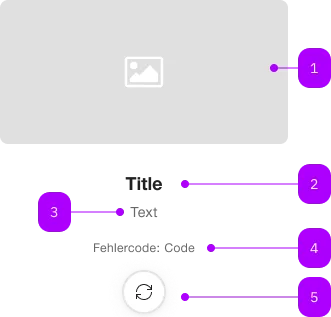
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Component | sbb-image | Yes | |
| 2 | Component | sbb-title | No | |
| 3 | Text | Subtitle | Yes | |
| 4 | Text | Legend | Yes | |
| 5 | Component | sbb-secondary-button | Yes |
Playground
Please reload the page or try your search again later.
Error code: 0001
Examples
The sbb-message component can be used to display a complex message.
Slots
It renders by default a sbb-title,
which can be provided via titleContent property or title slot.
Optionally, the user can provide other elements such as a subtitle paragraph via the subtitle slot,
a sbb-image to provide an image via the image slot,
a paragraph to provide an error code via the legend slot,
and a sbb-button to provide a custom action via the action slot.
<sbb-message title-content="Title" title-level="3">
<sbb-image slot="image" [...]></sbb-image>
<p slot="subtitle">Subtitle</p>
<p slot="legend">Error code: 0001</p>
<sbb-button slot="action" [...]>Action</sbb-button>
</sbb-message>
Accessibility
By default, the sbb-title has a visual level of 5 and an actual level of 3.
This can be changed by the user via the title-level property.
As all other elements are regularly slotted, their accessibility relies on the standard techniques provided
by the used components (e.g. alt-text and aria-label).
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
titleContent | title-content | public | string | undefined | Content of title. | |
titleLevel | title-level | public | SbbTitleLevel | '3' | Level of title, it will be rendered as heading tag (e.g., h3). Defaults to level 3. |
Slots
| Name | Description |
|---|---|
action | Use this slot to provide a sbb-button. |
image | Use this slot to provide a sbb-image component. |
legend | Use this slot to provide a legend, must be a paragraph. |
subtitle | Use this slot to provide a subtitle, must be a paragraph. |
title | Use this slot to provide title text for the component. |