What does the component do?
A loading indicator shows that an action or process is running in the background and users have to wait for this process to finish.
When should the component be used?
- To inform users that an action or process is running in the background.
- To cover waiting times.
- To give feedback that the application is responding to user input.
Rules
- Only use the loading indicator for actions that last longer than a short moment.
- Make sure that the loading indicator does not interfere with the layout of the page or application.
- If possible, offer a progress indicator to give users an idea of the remaining waiting time, especially for long waiting times.

| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
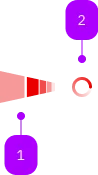
| 1 | Animation | Variante windwow | No | Verfügbar in "Red", "Smoke" und "White". Geeignet für Overlay-Einsatz |
| 2 | Animation | Variante circle | No | Verfügbar in "Red", "Smoke" und "White". Geeignet für Inline-Einsatz |
Playground
Examples
The sbb-loading-indicator is a component which can be used to indicate progress status
or an ongoing activity which require some time to complete.
Variants
The component has two different variants.
In window mode, the component completely covers the parent element, preventing interaction with it.
<sbb-loading-indicator variant="window"></sbb-loading-indicator>
While the circle mode can be used inline within another component (e.g. button);
in this case the component adjusts its size to the parent font size.
<sbb-button>
<sbb-loading-indicator slot="icon" variant="circle"></sbb-loading-indicator>
Click me
</sbb-button>
Style
In window mode it's possible to define the size of the component, choosing between s (default) and l.
<sbb-loading-indicator variant="window" size="l"></sbb-loading-indicator>
Accessibility
If the sbb-loading-indicator should be announced by screen-readers, use an element with the correct aria attributes
(aria-live set to polite or assertive, and possibly aria-atomic and aria-relevant)
and then append the sbb-loading-indicator on it after giving it the correct aria-label.
<div class="loader-container" aria-live="polite">
<sbb-loading-indicator
variant="window"
size="l"
aria-label="Loading, please wait"
></sbb-loading-indicator>
</div>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
color | color | public | 'default' | 'smoke' | 'white' | 'default' | Color variant. |
size | size | public | 's' | 'l' | 's' | Size variant, either s or m. |
variant | variant | public | 'window' | 'circle' | undefined | Variant of the loading indicator; circle is meant to be used inline, while window as overlay. |