What does the component do?
A file selector is a component that allows users to select and upload files from their device.
When should the component be used?
- To allow users to upload files, such as documents, images or videos.
- To complete forms that require file attachments.
- To collect files for storage, processing or sharing.
Rules
- Users should be able to remove files.
- The progress of the file upload can be displayed to users, especially for larger files.

| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
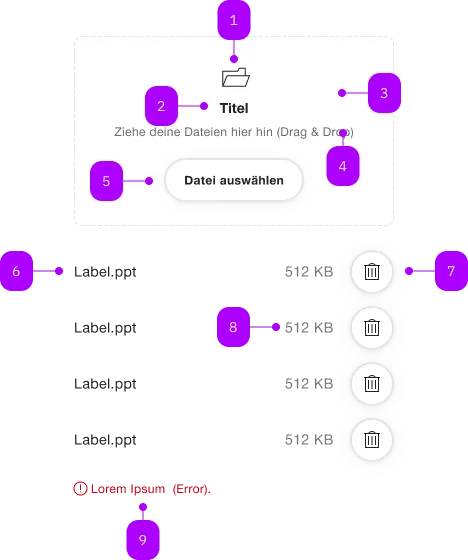
| 1 | Component | sbb-secondary-button | No | Choose file |
| 2 | Text | Label | No | |
| 3 | Component | sbb-secondary-button | No | Delete button |
| 4 | Text | Dateigrösse | No | |
| 5 | Component | sbb-form-error | No |
Playground
The sbb-file-selector is a component which allows user to select one or more files from storage devices.
When files are selected, they appear as a list below the button.
For each file, the name and the size are displayed and an icon allows for deletion.
The component mimics the native <input type="file"/>; for the drag-and-drop variant, see
sbb-file-selector-dropzone
<sbb-file-selector></sbb-file-selector>
Slots
The error named slot can be used to display an error message using the sbb-error component.
<sbb-file-selector>
<sbb-error slot="error">An error occurred during file upload.</sbb-error>
</sbb-file-selector>
States
User interaction can be disabled using the disabled property.
<sbb-file-selector disabled></sbb-file-selector>
Multiple and multipleMode
A single file can be selected by default; this can be changed setting the multiple property to true.
<sbb-file-selector multiple></sbb-file-selector>
The value of the multipleMode property determines whether added files should overwrite existing files (default) or be appended to them (persistent).
<sbb-file-selector multiple multiple-mode="persistent"></sbb-file-selector>
Accept
The accept property can be used to force the user to select one or more specific file types;
in the next example, only images are allowed.
<sbb-file-selector accept=".png,.jpg,.jpeg"></sbb-file-selector>
Style
The component has also two different sizes, m (default) and s, which can be changed using the size property.
<sbb-file-selector size="s"></sbb-file-selector>
Events
Whenever the selection changes, a filechanged event is fired, whose event.detail property contains the list
of currently selected files. The list can also be retrieved using the public files getter.
Accessibility
It's possible to improve the component accessibility using the accessibilityLabel property; this will be set
as aria-label of the inner native input and read together with the visible button text.
It's suggested to have a different value for each variant, e.g.:
<sbb-file-selector accessibility-label="Select a file from hard disk"></sbb-file-selector>
<sbb-file-selector
multiple
accessibility-label="Select from hard disk - multiple selection allowed"
></sbb-file-selector>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
accept | accept | public | string | '' | A comma-separated list of allowed unique file type specifiers. |
accessibilityLabel | accessibility-label | public | string | '' | This will be forwarded as aria-label to the native input element. |
disabled | disabled | public | boolean | false | Whether the component is disabled. |
files | - | public | Readonly<File>[] | [] | The list of selected files. |
form | - | public | HTMLFormElement | null | Returns the form owner of this element. | |
multiple | multiple | public | boolean | false | Whether more than one file can be selected. |
multipleMode | multiple-mode | public | 'default' | 'persistent' | 'default' | Whether the newly added files should override the previously added ones. |
name | name | public | string | Name of the form element. Will be read from name attribute. | |
size | size | public | 's' | 'm' | 'm' / 's' (lean) | Size variant, either s or m. |
type | - | public | string | 'file' | Form type of element. |
validationMessage | - | public | string | Returns the current error message, if available, which corresponds to the current validation state. Please note that only one message is returned at a time (e.g. if multiple validity states are invalid, only the chronologically first one is returned until it is fixed, at which point the next message might be returned, if it is still applicable). Also, a custom validity message (see below) has precedence over native validation messages. | |
validity | - | public | ValidityState | Returns the ValidityState object for this element. | |
value | - | public | string | null | The path of the first selected file. Empty string ('') if no file is selected | |
willValidate | - | public | boolean | Returns true if this element will be validated when the form is submitted; false otherwise. |
Methods
| Name | Privacy | Description | Parameters | Return | Inherited From |
|---|---|---|---|---|---|
checkValidity | public | Returns true if this element has no validity problems; false otherwise. Fires an invalid event at the element in the latter case. | boolean | SbbFormAssociatedMixin | |
formResetCallback | public | void | SbbFileSelectorCommonElementMixin | ||
formStateRestoreCallback | public | state: FormRestoreState | null, _reason: FormRestoreReason | void | SbbFileSelectorCommonElementMixin | |
reportValidity | public | Returns true if this element has no validity problems; otherwise, returns false, fires an invalid event at the element, and (if the event isn't canceled) reports the problem to the user. | boolean | SbbFormAssociatedMixin | |
setCustomValidity | public | Sets the custom validity message for this element. Use the empty string to indicate that the element does not have a custom validity error. | message: string | void | SbbFormAssociatedMixin |
Events
| Name | Type | Description | Inherited From |
|---|---|---|---|
change | Event | The change event is fired when the user modifies the element's value. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. | SbbFileSelectorCommonElementMixin |
filechanged | CustomEvent<Readonly<File>[]> | An event which is emitted each time the file list changes. | SbbFileSelectorCommonElementMixin |
input | InputEvent | The input event fires when the value has been changed as a direct result of a user action. | SbbFileSelectorCommonElementMixin |
Slots
| Name | Description |
|---|---|
error | Use this to provide a sbb-error to show an error message. |