What does the component do?
It is part of the dialog component.
When should the component be used?
- Only within the dialog component.
Parent Components

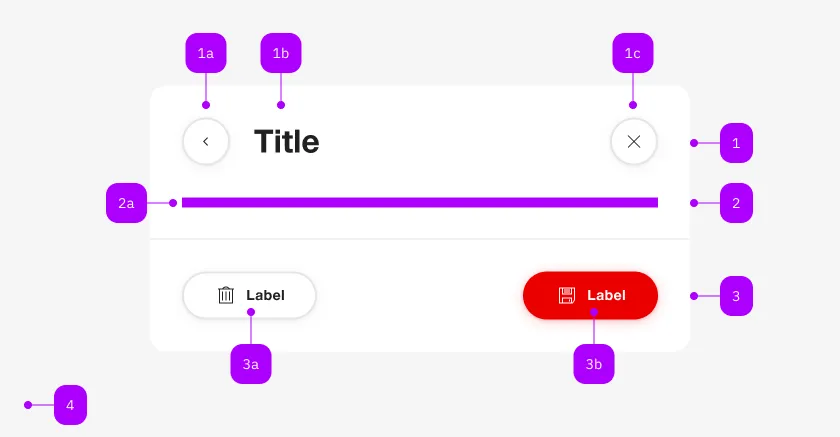
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Component | sbb-dialog-title | No | |
| 1a | Component | sbb-secondary-button | Yes | Back-Button |
| 1b | Component | sbb-secondary-button | No | |
| 1c | Component | sbb-secondary-button | Yes | Close-Action |
| 2 | Component | sbb-title | No | |
| 2a | Slot | Beliebiger Inhalt erlaubt | No | |
| 3 | Component | sbb-dialog-actions | Yes | |
| 3a | Component | sbb-secondary-button | Yes | Auch Block-Links sind erlaubt |
| 3b | Component | sbb-button | Yes | Auch Block-Links sind erlaubt |
Use the sbb-dialog-content in combination with the sbb-dialog to display a content inside the dialog.
<sbb-dialog>
<sbb-dialog-content>Dialog content.</sbb-dialog-content>
</sbb-dialog>
Slots
| Name | Description |
|---|---|
| Use the unnamed slot to provide a dialog content. |