What does the component do?
It is part of the date-picker component.
When should the component be used?
- Only within the date-picker component.
Parent Components

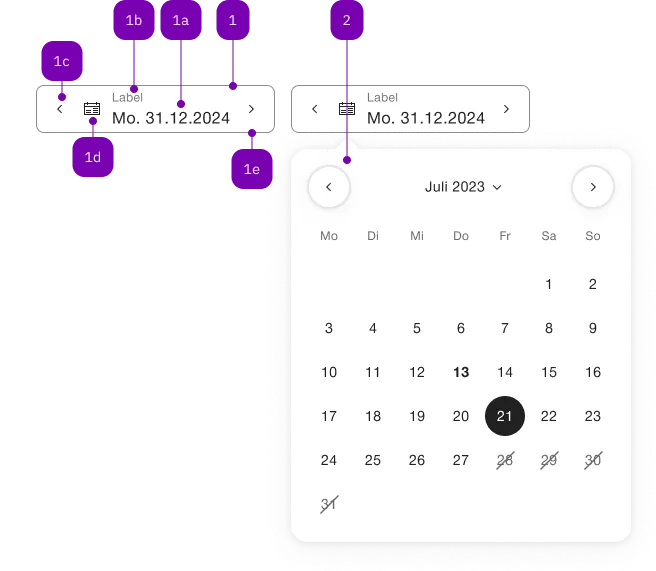
| Number | Type | Description | Optional | Info |
|---|---|---|---|---|
| 1 | Component | sbb-form-field | No | |
| 1a | Standard-HTML | input | No | |
| 1b | Standard-HTML | label | No | |
| 1c | Component | sbb-datepicker-previous-day | Yes | |
| 1d | Component | sbb-datepicker-toggle | Yes | |
| 1e | Component | sbb-datepicker-next-day | Yes | |
| 2 | Component | sbb-datepicker | No |
Examples
The sbb-datepicker-previous-day is a component closely connected to the sbb-datepicker;
when the two are used together, the sbb-datepicker-previous-day can be used to choose
the date before the selected date, or yesterday's date if the date-picker's input has no defined value.
The components can be connected using the datePicker property, which accepts the id of the sbb-datepicker,
or directly its reference.
<sbb-datepicker-previous-day date-picker="datepicker"></sbb-datepicker-previous-day>
<input id="datepicker-input" />
<sbb-datepicker input="datepicker-input" id="datepicker"></sbb-datepicker>
In sbb-form-field
If the two components are used within a sbb-form-field,
they are automatically linked and the sbb-datepicker-previous-day will be projected in the prefix slot of the sbb-form-field;
otherwise, they can be connected using the datePicker property as described above.
The sbb-datepicker-previous-day has an internal disabled state, which is set looking at the sbb-datepicker's input:
if it is disabled, or if the selected date is equal to the input's min attribute, the component is disabled.
<sbb-form-field>
<sbb-datepicker-previous-day></sbb-datepicker-previous-day>
<input />
<sbb-datepicker></sbb-datepicker>
</sbb-form-field>
NOTE: Since the component needs the sbb-datepicker to work properly,
both standalone or within the sbb-form-field, they must have the same parent element to be correctly connected.
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
datePicker | date-picker | public | string | SbbDatepickerElement | undefined | Datepicker reference. | |
form | form | public | string | undefined | The | |
name | name | public | string | The name of the button element. | |
negative | negative | public | boolean | false | Negative coloring variant flag. |
type | type | public | SbbButtonType | 'button' | The type attribute to use for the button. |
value | value | public | string | The value of the button element. |