Was macht die Komponente?
Sie ist Teil der Dialog-Komponente.
Wann soll die Komponente eingesetzt werden?
- Nur innerhalb der Dialog-Komponente.
Übergeordnete Komponenten

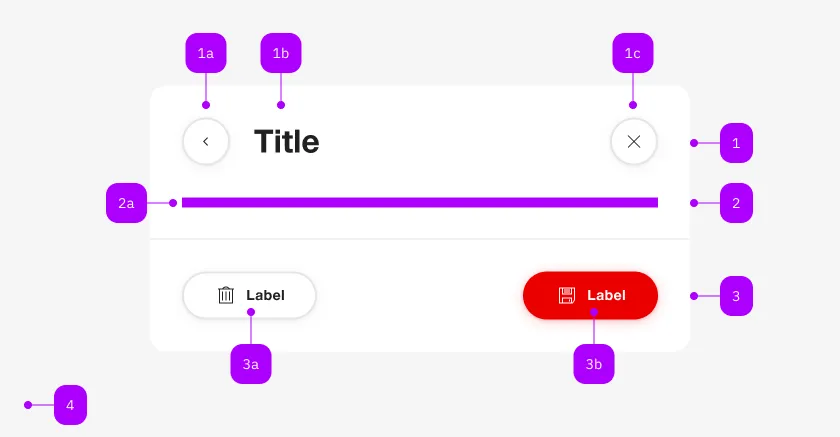
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Komponente | sbb-dialog-title |
Nein | |
| 1a | Komponente | sbb-secondary-button |
Ja | Back-Button |
| 1b | Komponente | sbb-secondary-button |
Nein | |
| 1c | Komponente | sbb-secondary-button |
Ja | Close-Action |
| 2 | Komponente | sbb-title |
Nein | |
| 2a | Slot | Beliebiger Inhalt erlaubt | Nein | |
| 3 | Komponente | sbb-dialog-actions |
Ja | |
| 3a | Komponente | sbb-secondary-button |
Ja | Auch Block-Links sind erlaubt |
| 3b | Komponente | sbb-button |
Ja | Auch Block-Links sind erlaubt |
The sbb-dialog-actions component extends the sbb-action-group component. Use it in combination with the sbb-dialog to display a footer with an action group.
<sbb-dialog>
<sbb-dialog-actions>
<sbb-block-link sbb-dialog-close>Link</sbb-block-link>
<sbb-secondary-button sbb-dialog-close> Cancel </sbb-secondary-button>
<sbb-button sbb-dialog-close> Confirm </sbb-button>
</sbb-dialog-actions>
</sbb-dialog>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
alignGroup |
align-group |
public | 'start' | 'center' | 'stretch' | 'end' |
'start' |
Set the slotted <sbb-action-group> children's alignment. |
buttonSize |
button-size |
public | SbbButtonSize |
'l' |
Size of the nested sbb-button instances. This will overwrite the size attribute of nested sbb-button instances. |
horizontalFrom |
horizontal-from |
public | SbbHorizontalFrom |
'medium' |
Overrides the behaviour of orientation property. |
linkSize |
link-size |
public | SbbLinkSize |
'm' |
Size of the nested sbb-block-link instances. This will overwrite the size attribute of nested sbb-block-link instances. |
orientation |
orientation |
public | SbbOrientation |
'horizontal' |
Indicates the orientation of the components inside the <sbb-action-group>. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add sbb-block-link or sbb-button elements to the sbb-dialog-actions. |