Was macht die Komponente?
Ein Loading-Indicator zeigt an, dass eine Aktion oder ein Prozess im Hintergrund ausgeführt wird und Nutzende auf die Beendigung dieses Prozessess warten müssen.
Wann soll die Komponente eingesetzt werden?
- Um die Nutzenden darüber zu informieren, dass eine Aktion oder ein Prozess im Hintergrund läuft.
- Um Wartezeiten zu überbrücken.
- Um Feedback zu geben, dass die Anwendung auf Benutzereingaben reagiert.
Regeln
- Verwende den Loading-Indicator nur für Aktionen, die länger als eine kurze Momentaufnahme dauern.
- Achte darauf, dass der Loading-Indicator das Layout der Seite oder Anwendung nicht störend beeinflusst.
- Biete, wenn möglich, eine Fortschrittsanzeige an, um Nutzenden eine Vorstellung von der verbleibenden Wartezeit zu geben, insbesondere bei langen Wartezeiten.

| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
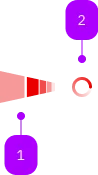
| 1 | Animation | Variante windwow | Nein | Verfügbar in "Red", "Smoke" und "White". Geeignet für Overlay-Einsatz |
| 2 | Animation | Variante circle | Nein | Verfügbar in "Red", "Smoke" und "White". Geeignet für Inline-Einsatz |
Spielwiese
Beispiele
The sbb-loading-indicator is a component which can be used to indicate progress status
or an ongoing activity which require some time to complete.
Variants
The component has two different variants.
In window mode, the component completely covers the parent element, preventing interaction with it.
<sbb-loading-indicator variant="window"></sbb-loading-indicator>
While the circle mode can be used inline within another component (e.g. button);
in this case the component adjusts its size to the parent font size.
<sbb-button>
<sbb-loading-indicator slot="icon" variant="circle"></sbb-loading-indicator>
Click me
</sbb-button>
Style
In window mode it's possible to define the size of the component, choosing between s (default) and l.
<sbb-loading-indicator variant="window" size="l"></sbb-loading-indicator>
Accessibility
If the sbb-loading-indicator should be announced by screen-readers, use an element with the correct aria attributes
(aria-live set to polite or assertive, and possibly aria-atomic and aria-relevant)
and then append the sbb-loading-indicator on it after giving it the correct aria-label.
<div class="loader-container" aria-live="polite">
<sbb-loading-indicator
variant="window"
size="l"
aria-label="Loading, please wait"
></sbb-loading-indicator>
</div>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
color | color | public | 'default' | 'smoke' | 'white' | 'default' | Color variant. |
size | size | public | 's' | 'l' | 's' | Size variant, either s or m. |
variant | variant | public | 'window' | 'circle' | undefined | Variant of the loading indicator; circle is meant to be used inline, while window as overlay. |