Die SAP Design Guidelines sind noch im Aufbau. Derzeit besteht es aus ersten Informationen für konsistente SBB SAP Applikationen. Grundlage dafür bildet das
SBB Theme
Einführung
Für die Erstellung von SBB SAP Anwendungen mit konsistentem Bedienerlebnis bildet das
Das SBB Theme steht mit integriertem SBB Logo und modifizierten Farbwerten für interne Anwendungen auf dem SAP Fiori Launchpad und SAP Business Technology Platform (BTP) zur Verfügung.
Kontakt:
Für eine erweiterte Gestaltung mittels HTML und CSS für modifizierte Benutzeroberflächen oder Themes für spezifische Kunden- oder ERP-Portale, wie z.B. das «Immobilien Kunden Cockpit», kontaktieren Sie bitte die
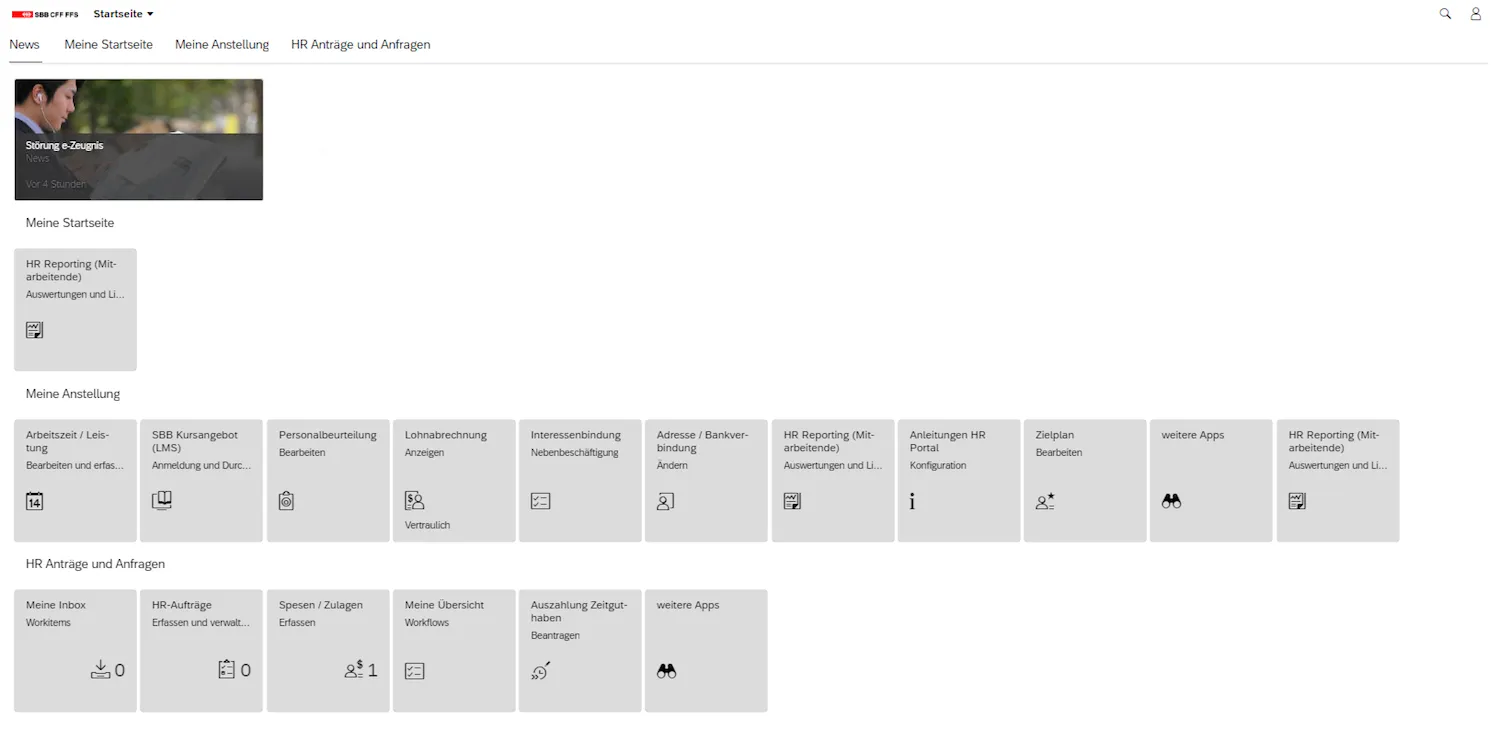
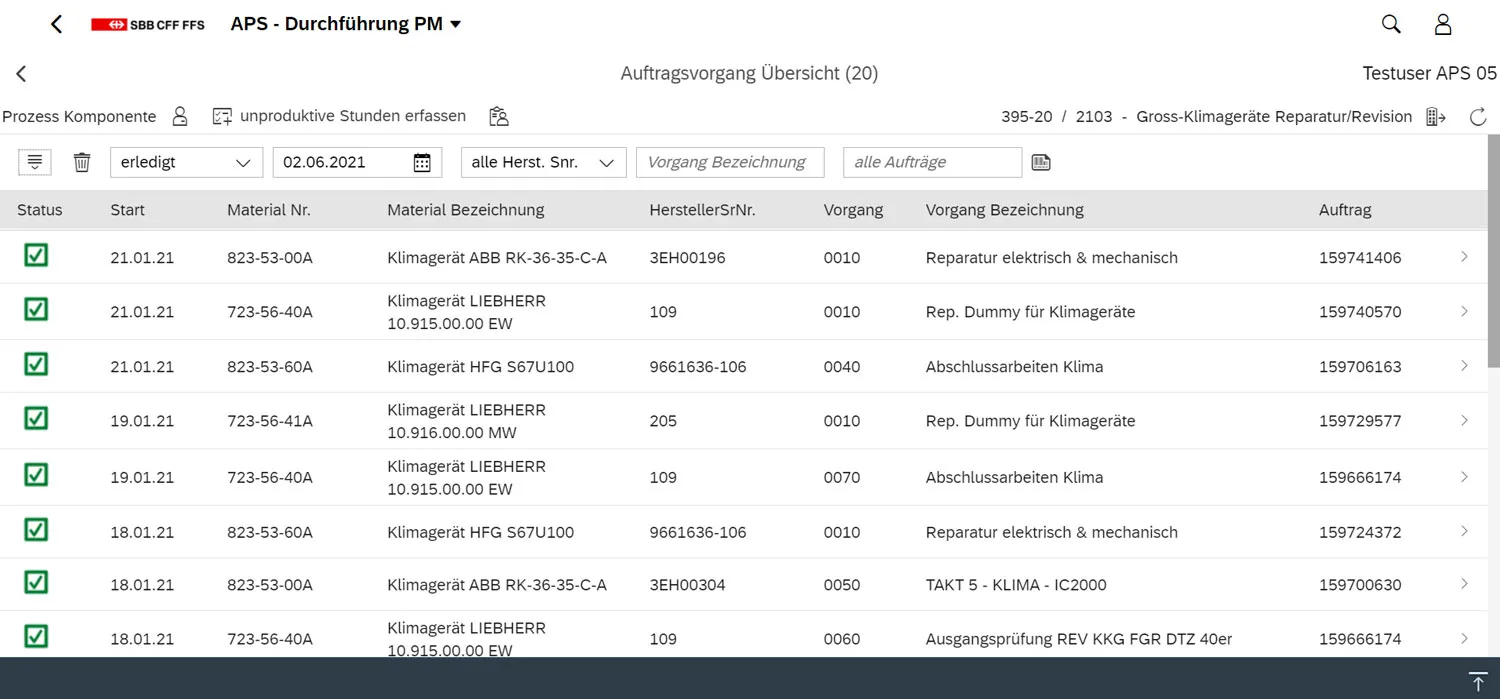
Beispiele


Logo
Verwendung
- Das Logo wird bei allen SBB SAP-Web-Applikationen eingesetzt und ist bereits im SBB Theme eingebettet.
Regeln
- Das Logo tritt genau einmal pro Seite auf und befindet sich immer im Header.
- Die Positionierung ist immer links oben.
- Abwandlungen des Logos sind nicht erlaubt.
- Das Logo ist verlinkt auf die Basisseite der SAP Umgebung.
Icons
Verwendung
Icons dienen zur visuellen Unterstützung von Themen und Aktionen für die Benutzer*innen. Für die Verwendung in SBB SAP-Anwendungen ist der SAP Icon Font einzusetzen.
Sollte das bestehende Icon-Set von SAP nicht ausreichen, können neue Icons in SAP Style bei den UX-Expert*innen der Digital Solution oder beim
Eine selbständige Erstellung von Icons ist erlaubt, diese müssen von der
Regeln
- Für die Verwendung in SBB SAP-Anwendungen ist der SAP Icon Font grundsätzlich einzusetzen.
- Die Basisvektorgrösse für SAP Icons beträgt 16px für Symbole, die in den UI-Steuerelementen verwendet werden. Andere aufgelistete Grössen von 18px bis 40px hängen von den individuellen Anforderungen der Benutzeroberfläche ab.
- Innerhalb von Fliesstexten soll wenn immer möglich auf die Verwendung von Icons verzichtet werden.
- Icons ohne Text müssen selbsterklärend oder schnell lernbar sein. Je mehr Icons in einer Anwendung eingesetzt werden, desto schwieriger wird es die Bedeutung deren zu merken. Die Icons ohne Text müssen mit einem Alternativtext hinterlegt werden, wobei nicht das Icon selbst, sondern seine Funktion in Textform beschrieben wird (z.B. "Menu schliessen").
- Icons sollen anwendungsübergreifend (Digital Solution übergreifend) immer die gleiche Bedeutung haben (Konsistenz).
Links