Was macht die Komponente?
Ein Chip ist ein kompaktes, visuelles Element, das eine Information, Eingabe oder Aktion darstellt.
Wann soll die Komponente eingesetzt werden?
- Um kurze, prägnante Informationen anzuzeigen.
- Um ausgewählte Informationen/Optionen in einem Form-Field darzustellen.
- Um Interaktionen wie das Entfernen oder Auswählen einer Option zu ermöglichen.
Regeln
- Ein Chip soll klar und kurz beschriftet sein.
- Das Label innerhalb des Chips darf nicht zu lang sein und ist immer einzeilig darzustellen.
- Chips sollen genügend Abstand zueinander haben, um eine klare Trennung und einfache Bedienung zu ermöglichen.

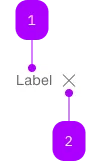
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Text | Label | Nein | checked |
| 2 | Komponente | sbb-icon | Ja | Noch nicht implementiert |
Spielwiese
Beispiele
The sbb-chip is a visual component used to display compact information, like a filter's name or a tag.
<sbb-chip>On sale</sbb-chip>
Style
It's possible to choose among three different values for the size property (s, xs and xxs, which is the default),
and four different values for the color property (charcoal, granite, white and milk, which is the default).
<sbb-chip color="charcoal" size="s">Label</sbb-chip>
<sbb-chip color="granite" size="xs">Label</sbb-chip>
<sbb-chip color="white">Label</sbb-chip>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
color | color | public | 'milk' | 'charcoal' | 'white' | 'granite' | 'milk' | Color of the chip. |
size | size | public | 'xxs' | 'xs' | 's' | 'xxs' | Size of the chip. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add content to the sbb-chip. |