
Unsere Lösungen unterstützen unsere Nutzenden eine bestimmte Aufgabe zu tätigen – und das so einfach und so effektiv wie möglich. Nur die für den Arbeitsschritt notwendigen Informationen und Funktionen werden ihm vorgeschlagen. Damit vermeiden wir eine kognitive Überforderung.
Beispiel

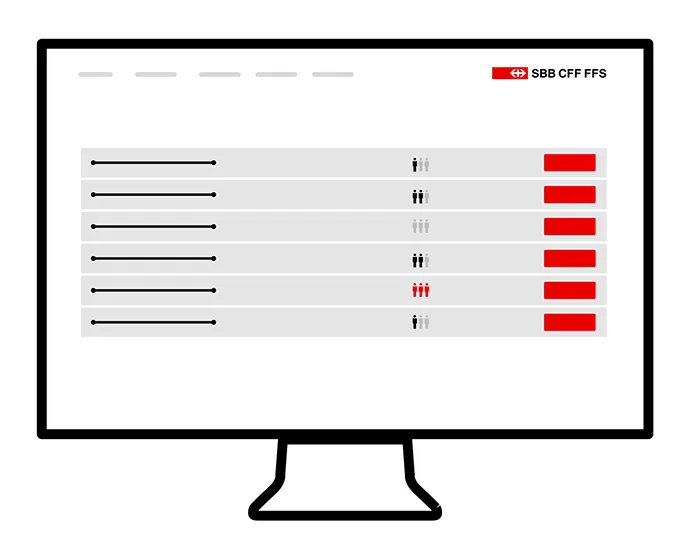
Zum Beispiel wird beim Fahrplan bei der Verbindung initial nur der Startpunkt, das Ziel und die Anzahl Umstiege angezeigt.