Was macht die Komponente?
Eine Breadcrumb-Group ist eine Navigationshilfe, die Nutzenden zeigen, wo sie sich innerhalb der Hierarchie einer Website befinden, und ermöglicht das einfache Zurückspringen zu übergeordneten Seiten.
Wann soll die Komponente eingesetzt werden?
- Um dem Nutzenden den aktuellen Standort innerhalb der Website-Struktur zu verdeutlichen.
- Um eine einfache Navigation zwischen den Ebenen der Website zu ermöglichen.
- Um die Usability auf Seiten mit tiefen Hierarchien zu verbessern.
Regeln
- Eine Breadcrumb-Group soll immer von der Startseite ausgehen und den vollständigen Pfad bis zur aktuellen Seite anzeigen
- Die einzelnen Ebenen in der Breadcrumb-Group sollen klar und verständlich beschriftet sein
- Eine Breadcrumb-Group soll nicht mehr als 5-7 Ebenen anzeigen, um die Übersichtlichkeit zu bewahren
Enthaltene Komponenten

| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
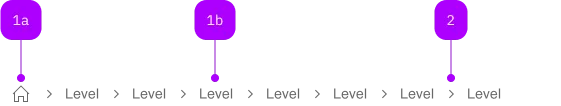
| 1a | Komponente | sbb-breadcrumb |
Nein | Nur Icon |
| 1b | Komponente | sbb-breadcrumb |
Nein | Nur Label |
| 2 | Komponente | sbb-icon |
- | Dient zur Trennung zweier Breadcrumbs |
Beispiele
The sbb-breadcrumb-group component is a container for one or more sbb-breadcrumb,
which are meant to represent the hierarchy of visited pages before arriving to the current one.
<sbb-breadcrumb-group aria-label="You are here:">
<sbb-breadcrumb href="/" icon-name="house-small"></sbb-breadcrumb>
<sbb-breadcrumb href="/work-with-us"> Work with us </sbb-breadcrumb>
<sbb-breadcrumb href="/apply" target="_blank"> Apply </sbb-breadcrumb>
</sbb-breadcrumb-group>
Style
If the width of all the nested sbb-breadcrumb exceeds the container width,
only the first and the last breadcrumb are displayed, and a new one with the ellipsis symbol appears between them.
Clicking on this sbb-breadcrumb will make the ellipsis disappear and will restore the full list
(the action is not reversible).
Accessibility
It is strongly recommended to place an aria-label attribute on the sbb-breadcrumb-group, as in the example above,
to describe what context the breadcrumbs have.
Whenever the sbb-breadcrumb list within the component is loaded or updated,
the last element of the list receives the attribute aria-current="page".
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add sbb-breadcrumb elements. |