
When designing solutions, the entire chain of experiences is always included. Upstream and downstream processes are considered to the same extent as other applications within the environment. In this way, the user experience across all processes can be lastingly improved.
Example

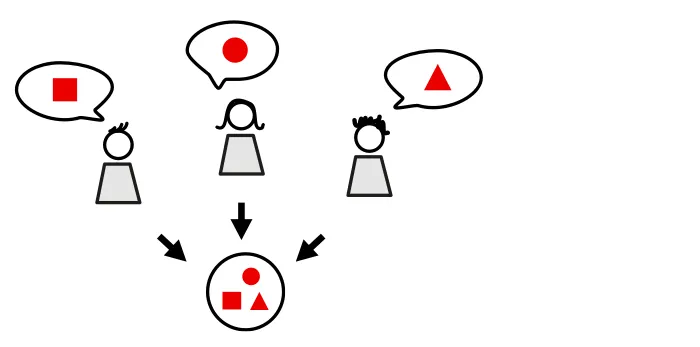
We observe users as they work, then we consider all the work carried out in the context with all the tools used. We don’t just focus on the new system or the system to be replaced.