Was macht die Komponente?
Sie ist Teil der Menu-Komponente.
Wann soll die Komponente eingesetzt werden?
- Nur innerhalb der Menu-Komponente.
Enthaltene Komponenten

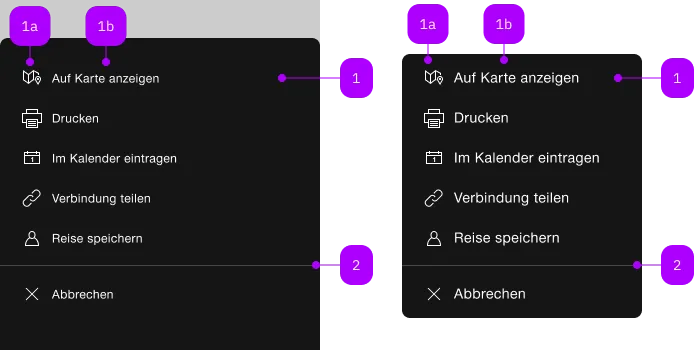
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Komponente | sbb-menu-button oder sbb-menu-link | Nein | |
| 1a | Komponente | sbb-icon | Nein | |
| 1b | Text | Label | Ja | |
| 2 | Komponente | sbb-divider | Ja |
Beispiele
The component represents a link element contained by the sbb-menu component.
Slots
It is possible to provide a label via an unnamed slot; the component can optionally display a sbb-icon
at the component start using the iconName property or via custom content using the icon slot.
<sbb-menu-link href="#">Text</sbb-menu-link>
<sbb-menu-link href="#" icon-name="pie-small">Another text</sbb-menu-link>
An amount can be rendered at the end of the action element as white text in a red circle via the amount property.
<sbb-menu-link href="#" amount="123">Amount text</sbb-menu-link>
Link properties
The component is internally rendered as a link,
accepting its associated properties (href, target, rel and download).
<sbb-menu-link href="#info" target="_blank">Link</sbb-menu-link>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
accessibilityLabel | accessibility-label | public | string | undefined | This will be forwarded as aria-label to the inner anchor element. | |
amount | amount | public | string | undefined | Value shown as badge at component end. | |
disabled | disabled | public | boolean | false | Whether the component is disabled. |
download | download | public | boolean | undefined | Whether the browser will show the download dialog on click. | |
href | href | public | string | undefined | The href value you want to link to. | |
iconName | icon-name | public | string | undefined | The icon name we want to use, choose from the small icon variants from the ui-icons category from here https://icons.app.sbb.ch. | |
rel | rel | public | string | undefined | The relationship of the linked URL as space-separated link types. | |
target | target | public | LinkTargetType | string | undefined | Where to display the linked URL. |
CSS Properties
| Name | Default | Description |
|---|---|---|
--sbb-menu-action-outer-horizontal-padding | var(--sbb-spacing-fixed-3x) | Can be used to modify horizontal padding. |
Slots
| Name | Description |
|---|---|
Use the unnamed slot to add content to the sbb-menu-link. | |
icon | Use this slot to provide an icon. If icon-name is set, a sbb-icon will be used. |