Was macht die Komponente?
Ein Container gruppiert zusammengehörige Inhalte, definiert Abstände zum vorherigen und nächsten Container und kann einen Sticky-Footer enthalten.
Wann soll die Komponente eingesetzt werden?
- Um Inhalte logisch zu gruppieren und zu strukturieren.
- Um konsistente Abstände und Layouts innerhalb einer Seite oder Anwendung zu gewährleisten.
- Wenn ein Sticky-Footer benötigt wird, der am unteren Rand des Containers bleibt.
Regeln
- Jeglicher Inhalt (abgesehen von Header und Footer) ist in einem Container zu platzieren. Somit muss mindestens ein Container je Seite eingesetzt werden.
- Die Abstände der Container können angepasst werden, sofern dies erforlderlich ist.
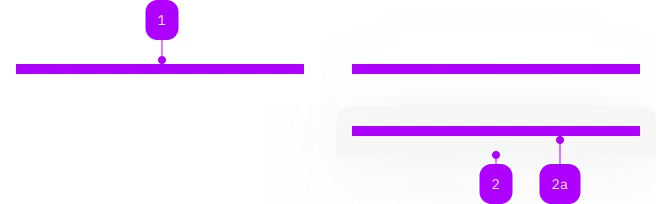
Enthaltene Komponenten

| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Slot | Beliebiger Inhalt erlaubt | Nein | |
| 2 | Komponente | sbb-sticky-bar | Ja | |
| 2a | Slot | z.B. für Action-Group | Nein |
Beispiele
The sbb-container is a component that displays its content with the default page spacing. It also supports the slotting of a sbb-sticky-bar.
<sbb-container>
<!-- Any other kind of content. -->
...
<!-- Sticky bar should go last. -->
<sbb-sticky-bar> ... </sbb-sticky-bar>
</sbb-container>
Slots
The sbb-container content is provided via an unnamed slot.
Style
By default sbb-container uses the page spacing defined in the layout documentation. Optionally the user can use the expanded property (default: false) to switch to the page spacing expanded layout.
Spacing options are applied to all of the container's content, including the sbb-sticky-bar.
The component has also four color variants that can be set using the color property (default: white).
<sbb-container expanded variant="milk"> ... </sbb-container>
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
backgroundExpanded | background-expanded | public | boolean | false | Whether the background color is shown on full container width on large screens. |
color | color | public | 'transparent' | 'white' | 'milk' | 'white' | Color of the container, like transparent, white etc. |
expanded | expanded | public | boolean | false | Whether the container is expanded. |
Slots
| Name | Description |
|---|---|
| Use the unnamed slot to add anything to the container. | |
sticky-bar | The slot used by the sbb-sticky-bar component. |