Was macht die Komponente?
Ein Time-Input ermöglicht es Nutzenden, eine Uhrzeit in einem festgelegten Format einzugeben.
Wann soll die Komponente eingesetzt werden?
- Um Nutzenden die Eingabe von Uhrzeiten zu ermöglichen, z.B. bei Terminvereinbarungen oder Zeitplänen.
- Wenn eine genaue Zeiteingabe erforderlich ist, z.B. für Alarme oder Erinnerungen.
- Um sicherzustellen, dass Uhrzeiten im korrekten Format erfasst werden.
Regeln
- Eine Validierung der Eingabe soll sicherstellen, dass nur gültige Uhrzeiten akzeptiert werden.

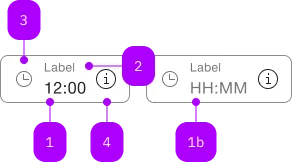
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Standard-HTML | input | Nein | |
| 1b | Standard-HTML | input | Ja | Placeholder |
| 2 | Standard-HTML | label | Ja | |
| 3 | Komponente | sbb-icon | Ja | Prefix |
| 4 | Komponente | sbb-icon oder sbb-form-field-clear | Ja | Suffix |
| 5 | Komponente | sbb-form-error | Nein | Datei auswählen |
Spielwiese
Beispiele
The sbb-time-input is a component that displays the typed value as a formatted time (HH:mm).
The component allows the insertion of up to 4 numbers, possibly with a separator char like ., :, , or -,
then automatically formats the value as time and displays it (see "Format example").
The component and the native input can be connected using the input property,
which accepts the id of the native input, or directly its reference.
<input value="13:30" id="input-id" /> <sbb-time-input input="input-id"></sbb-time-input>
In sbb-form-field
If the sbb-time-input is used within a sbb-form-field with a native input, they are automatically linked.
<sbb-form-field width="collapse">
<input value="13:30" />
<sbb-time-input></sbb-time-input>
</sbb-form-field>
The initial value can be set using the value property (string) of the inputor the setValueAsDate() method of the sbb-time-input.
When the input changes, if it is valid, the component updates the value of the input.
To get the value as a Date object, the getValueAsDate() method of the sbb-time-input can be called.
The date is constructed like following: the start date is set to 01.01.1970, 00:00:00 UTC, then the typed hours and minuted are added,
e.g.: with a value of 12:34, the getValueAsDate() will be 01.01.1970, 12:34:00 UTC.
If the value is invalid because not real (e.g. 12:61 or 25:30), the component does not format the value,
and will return null if getValueAsDate() was called.
Format example
See the table below for some formatting examples:
| Input | Output |
|---|---|
| 12:34 | 12:34 |
| 1 | 01:00 |
| 12 | 12:00 |
| 123 | 01:23 |
| 1234 | 12:34 |
| 1. | 01:00 |
| 1.2 | 01:02 |
| 1.23 | 01:23 |
| 12: | 12:00 |
| 12.3 | 12:03 |
| 12,34 | 12:34 |
| 12-34 | 12:34 |
Events
Whenever the validation state changes (e.g., a valid value becomes invalid or vice-versa), the validationChange event is emitted.
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
input | input | public | string | HTMLElement | null | null | Reference of the native input connected to the datepicker. |
Methods
| Name | Privacy | Description | Parameters | Return | Inherited From |
|---|---|---|---|---|---|
getValueAsDate | public | Gets the input value with the correct date format. | Date | null | ||
setValueAsDate | public | Set the input value to the correctly formatted value. | date: SbbDateLike | void |
Events
| Name | Type | Description | Inherited From |
|---|---|---|---|
didChange | CustomEvent<void> | Deprecated. used for React. Will probably be removed once React 19 is available. | |
validationChange | CustomEvent<SbbValidationChangeEvent> | Emits whenever the internal validation state changes. |