Was macht die Komponente?
Ein Slider ermöglicht es Nutzenden, einen Wert oder eine Auswahl innerhalb eines festgelegten Bereichs durch Ziehen eines Schiebereglers einzustellen.
Wann soll die Komponente eingesetzt werden?
- Um Nutzenden eine einfache und intuitive Möglichkeit zur Einstellung von Werten innerhalb eines bestimmten Bereichs zu bieten.
- Wenn eine präzise oder schnelle Anpassung eines Wertes erforderlich ist.
- Um Platz auf der Benutzeroberfläche zu sparen, indem ein interaktives Steuerelement verwendet wird.
Regeln
- Verwende Beschriftungen und Icons, um den Wertebereich des Sliders deutlich zu machen.
- Der Slider soll nur für einfache Wertebereiche (von/bis, schnell/langsam, schwer/leicht) verwendet werden.
- Der Slider soll nicht als Fortschrittsanzeige eines Prozesses oder Vorgangs eingesetzt werden.
- Der Slider soll eine visuelle Rückmeldung geben, wenn der Wert geändert wird, z.B. durch Anzeigen des aktuellen Wertes neben dem Slider.

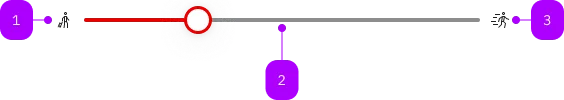
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Komponente | sbb-icon | Ja | Prefix |
| 2 | Komponente | Slider | Nein | |
| 1 | Komponente | sbb-icon | Ja | Suffix |
Spielwiese
Beispiele
The sbb-slider is an input component that allows for the selection of a value within a range.
This can be set using the min and max properties (default values are 0 and 100),
while the initial value can be set using the value property (string), or the valueAsNumber (number).
If no value is provided, by default it is set halfway between the minimum and maximum.
<sbb-slider max="5" min="1"></sbb-slider>
<sbb-slider value="0"></sbb-slider>
In sbb-form-field
The component can be used within a sbb-form-field component.
<sbb-form-field>
<label>Slider</label>
<sbb-slider value="0"></sbb-slider>
</sbb-form-field>
Slots
The component can optionally display two sbb-icons at either end;
consumers could set one/both of them using the startIcon and endIcon properties,
or can provide their own using the two slots named prefix and suffix.
<sbb-slider start-icon="circle-minus-small" end-icon="circle-plus-small"></sbb-slider>
<sbb-slider>
<sbb-icon slot="prefix" name="battery-level-empty-small"></sbb-icon>
<sbb-icon slot="suffix" name="battery-level-high-small"></sbb-icon>
</sbb-slider>
States
It is possible to display the component in disabled or readonly state by using the self-named properties.
<sbb-slider disabled></sbb-slider>
<sbb-slider readonly></sbb-slider>
Events
Consumers can listen to the native change event on the sbb-slider component to intercept the input's change event;
the current value can be read from event.target.value or event.target.valueAsNumber.
Keyboard interaction
The sbb-slider has the following behaviour on keypress when focused:
| Key | Action |
|---|---|
| Right arrow | Increment the slider value by one (or one step). |
| Up arrow | Increment the slider value by one (or one step). |
| Left arrow | Decrement the slider value by one (or one step). |
| Down arrow | Decrement the slider value by one (or one step). |
| Page up | Increment the slider value by ten (or ten steps). |
| Page down | Decrement the slider value by ten (or ten steps). |
| End | Set the value to the maximum. |
| Home | Set the value to the minimum. |
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
disabled | disabled | public | boolean | false | Whether the component is disabled. |
endIcon | end-icon | public | string | undefined | Name of the icon at component's end, which will be forward to the nested sbb-icon. | |
form | form | public | string | undefined | The | |
max | max | public | string | undefined | '100' | Maximum acceptable value for the inner HTMLInputElement. |
min | min | public | string | undefined | '0' | Minimum acceptable value for the inner HTMLInputElement. |
name | name | public | string | undefined | '' | Name of the inner HTMLInputElement. |
readonly | readonly | public | boolean | undefined | false | Readonly state for the inner HTMLInputElement. Since the input range does not allow this attribute, it will be merged with the disabled one. |
startIcon | start-icon | public | string | undefined | Name of the icon at component's start, which will be forward to the nested sbb-icon. | |
value | value | public | string | undefined | '' | Value for the inner HTMLInputElement. |
valueAsNumber | value-as-number | public | number | undefined | Numeric value for the inner HTMLInputElement. |
Events
| Name | Type | Description | Inherited From |
|---|---|---|---|
didChange | CustomEvent<void> | Deprecated. used for React. Will probably be removed once React 19 is available. | |
input | InputEvent |
Slots
| Name | Description |
|---|---|
prefix | Use this slot to render an icon on the left side of the input. |
suffix | Use this slot to render an icon on the right side of the input. |