Was macht die Komponente?
Sie ist Teil der Date-Picker-Komponente.
Wann soll die Komponente eingesetzt werden?
- Nur innerhalb der Date-Picker-Komponente.
Übergeordnete Komponenten

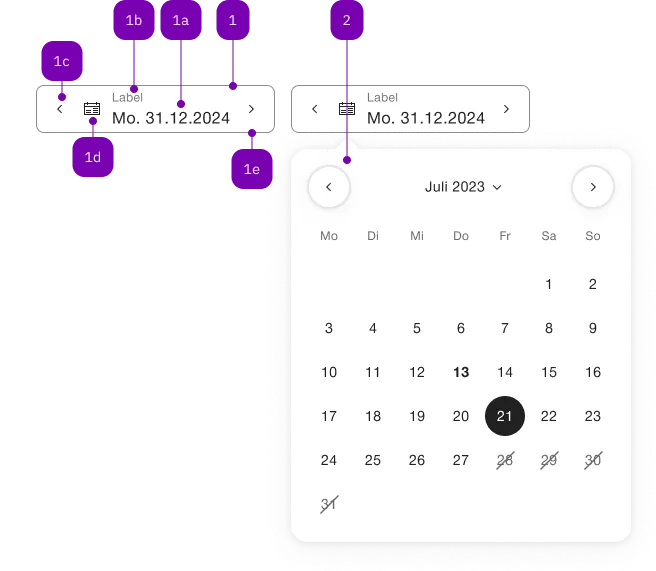
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Komponente | sbb-form-field | Nein | |
| 1a | Standard-HTML | input | Nein | |
| 1b | Standard-HTML | label | Nein | |
| 1c | Komponente | sbb-datepicker-previous-day | Ja | |
| 1d | Komponente | sbb-datepicker-toggle | Ja | |
| 1e | Komponente | sbb-datepicker-next-day | Ja | |
| 2 | Komponente | sbb-datepicker | Nein |
Beispiele
The sbb-datepicker-toggle is a component
closely connected to the sbb-datepicker.
When the two are used together, the sbb-datepicker-toggle can be used to link the sbb-datepicker
to a sbb-calendar:
a change in the latter, like selecting a date, is propagated to the former; and conversely, changes in the sbb-datepicker
properties, or in the date-picker's input attributes, are propagated to the sbb-calendar to modify its appearance.
The components can be connected using the datePicker property, which accepts the id of the sbb-datepicker,
or directly its reference.
<sbb-datepicker-toggle date-picker="datepicker"></sbb-datepicker-toggle>
<input id="datepicker-input" />
<sbb-datepicker input="datepicker-input" id="datepicker"></sbb-datepicker>
In sbb-form-field
If the two components are used within a sbb-form-field,
they are automatically linked and the sbb-datepicker-toggle will be projected in the prefix slot of the sbb-form-field;
otherwise, they can be connected using the datePicker property as described above.
<sbb-form-field>
<sbb-datepicker-toggle></sbb-datepicker-toggle>
<input />
<sbb-datepicker></sbb-datepicker>
</sbb-form-field>
NOTE: Since the component needs the sbb-datepicker to work properly,
both standalone or within the sbb-form-field, they must have the same parent element to be correctly connected.
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
datePicker | date-picker | public | string | SbbDatepickerElement | undefined | Datepicker reference. | |
negative | negative | public | boolean | false | Negative coloring variant flag. |
Methods
| Name | Privacy | Description | Parameters | Return | Inherited From |
|---|---|---|---|---|---|
open | public | Opens the calendar. | void |