
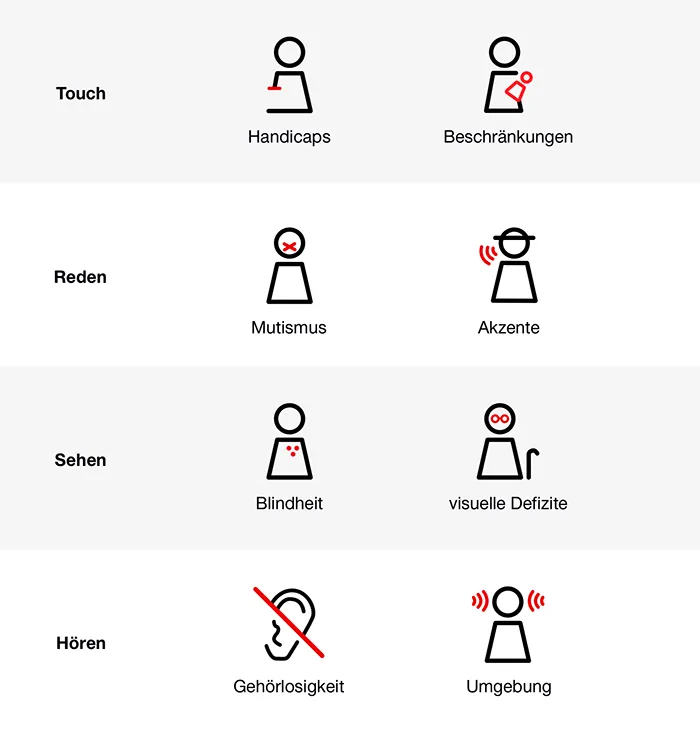
Il nostro obiettivo è di sviluppare soluzioni che possano essere adoperate a prescindere dalle disabilità individuali. Questo contribuisce a migliorare la User Experience anche in caso delle eventuali disabilità temporanee che possono colpire tutti i nostri utenti.
Esempio

Tra queste disabilità o problematiche possono rientrare, per esempio, la rottura di una gamba, un viaggio con il passeggino o con la bicicletta, la necessità di leggere un testo in presenza di una forte luce solare, oppure l’utilizzo di schermi touch con guanti.