Le linee guida SAP sono un lavoro in corso. Al momento queste includono prime informazioni per applicazioni SAP coerenti con le FFS. Il fondamento è il
Tema delle FFS
Introduzione
La base per lo sviluppo di applicazioni SAP FFS con un'esperienza utente coerente è il
Il tema FFS con logo FFS integrato e valori cromatici modificati è disponibile per le applicazioni interne sul SAP Fiori Launchpad e sulla SAP Business Technology Platform (BTP)".
Contatto:
Per creare estensioni visive con HTML e CSS per interfacce utente modificate o temi per specifici portali clienti o ERP, come l'"Immobilien Kunden Cockpit" ti incoraggiamo a contattare
Esempi


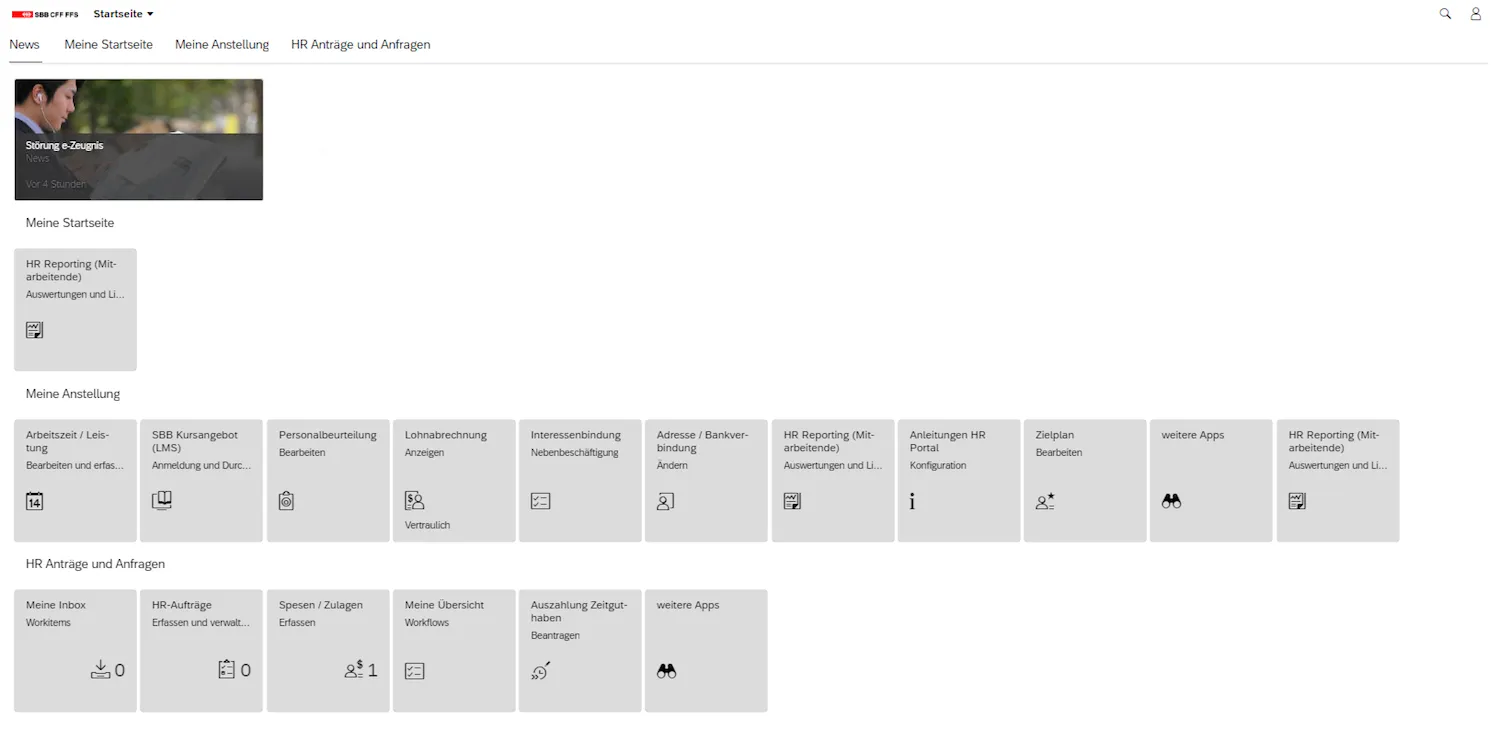
Logo
Utilizzo
- Il logo è utilizzato in tutte le applicazioni web SAP delle FFS ed è incorporato nel tema FFS.
Regole
- Il logo appare esattamente una volta per pagina e si trova sempre nell'intestazione.
- La posizione è sempre in alto a sinistra.
- Non è consentito modificare il logo.
- Il logo è collegato alla pagina base dell'ambiente SAP.
Icons
Utilizzo
Le icone servono come supporto visivo per gli argomenti e le azioni per gli utenti. Per utilizzarle nelle applicazioni SAP FFS è necessario utilizzare il font di icone SAP.
Se il set di icone SAP esistente non prevede l’icona di cui hai bisogno, hai la possibilità di richiederne altre su misura e nello stile SAP agli esperti UX delle Digital Solution o di
La creazione autonoma di icone è consentita, ma deve essere approvata dal
Regole
- Per l'utilizzo delle applicazioni SAP FFS, il font delle icone SAP deve essere utilizzato.
- La dimensione di base dei vettori per le icone SAP è di 16px per i simboli utilizzati nei controlli dell'interfaccia utente. Le altre dimensioni elencate, da 18px a 40px, dipendono dai requisiti individuali dell'interfaccia.
- È preferibile evitare di utilizzare le icone all'interno di un testo scorrevole.
- Le icone senza testo devono essere autoesplicative o facili da imparare. Più icone vengono utilizzate in un'applicazione, più diventa difficile ricordarne correttamente il significato. Le icone senza testo devono essere integrate con un testo alternativo, che descriva non l'icona in sé, ma la sua azione (ad esempio, "Chiudi menu").
- Le icone devono avere sempre lo stesso significato in tutte le applicazioni e in tutte le soluzioni digitali (per rispettarne la coerenza).
Collegamenti