Was macht die Komponente?
- Dient zur Eingabe von Texten und Zahlen.
Wann soll die Komponente eingesetzt werden?
- Wenn vom Benutzer eine Eingabe benötigt wird.
Regeln
- Optionale Eingaben werden mit dem Text «(optional)» hinter dem Label-Text versehen. Bei kurzen Feldern darf der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Wird der Text während der Eingabe länger als die Breite des Eingabefeldes wird der geschriebene Text nach links verdrängt, damit das aktuell Geschriebene immer gesehen wird.
- Nach dem Verlassen des Eingabefeldes mit einem langen Text wird dieser am Ende abgeschnitten und mit «...» gekennzeichnet.
- Kann der Benutzer ein Formularfeld nie bearbeiten, so darf kein Eingabefeld verwendet werden (Darstellung als Text).
- Je nach Typ des Eingabefelds muss der richtige Typ der Tastatur gewählt werden (Default, E-Mail, URL, Phone)
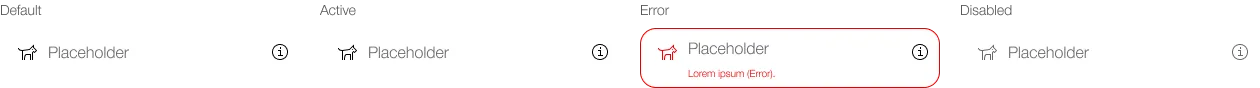
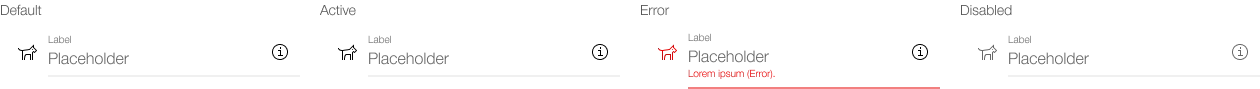
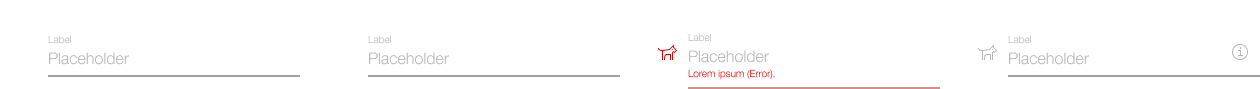
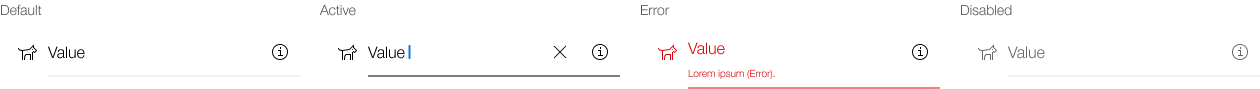
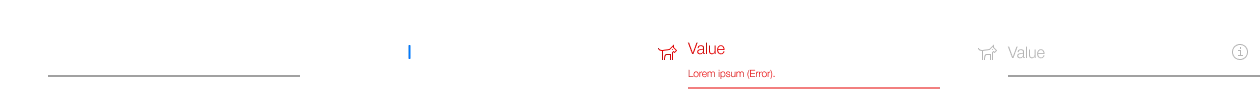
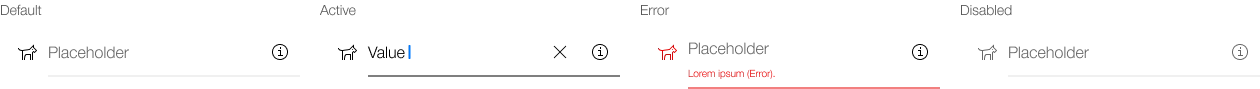
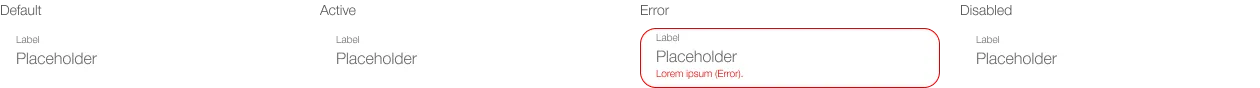
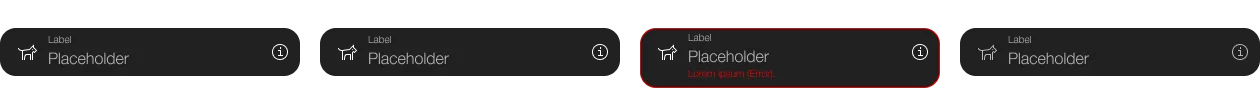
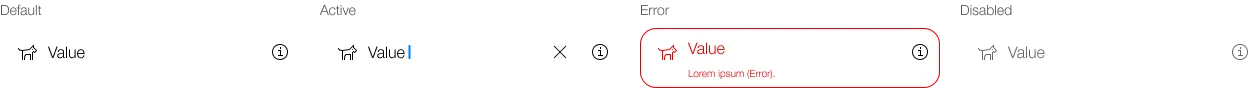
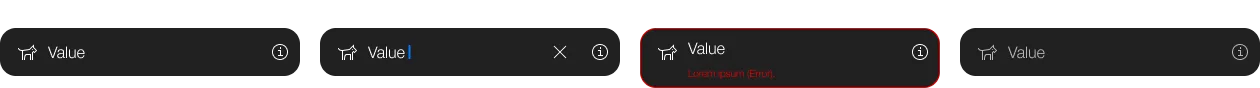
Zustände
DIe Komponente hat folgende Zustände:
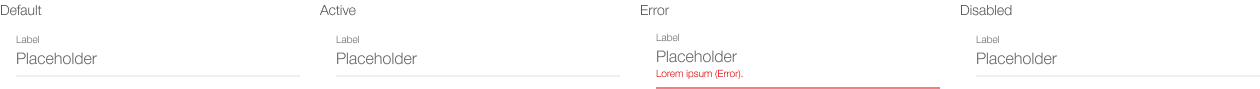
- Default
- Active
- Error
- Disabled
Varianten
Die Komponente hat folgende Varianten:
- listed / boxed
- mit Icon / ohne Icon
- mit Label / ohne Label
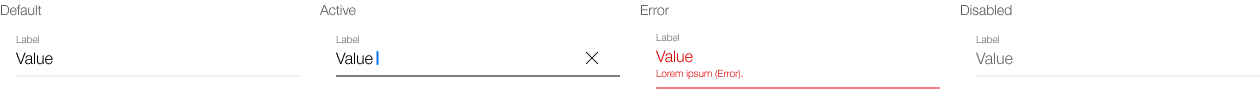
Listed, mit Label, ohne Icons
Default


Placeholder


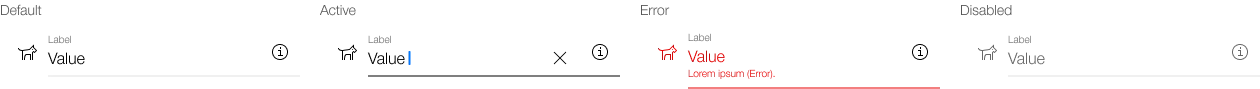
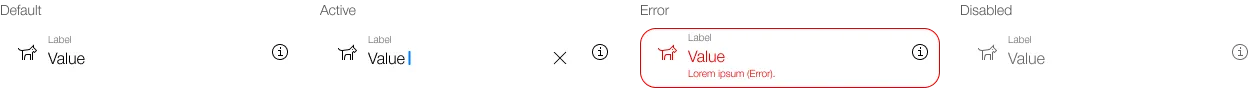
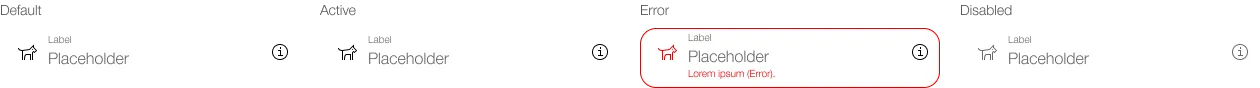
Listed, mit Label, mit Icons
Default


Placeholder


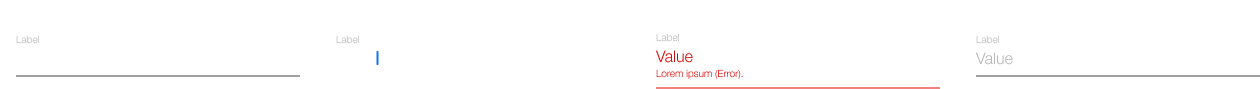
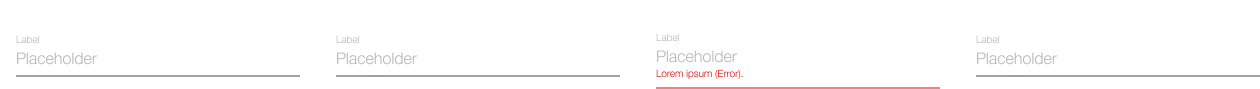
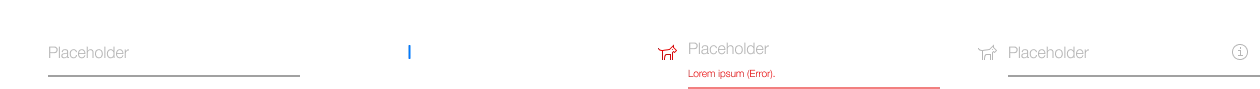
Listed, ohne Label, mit Icons
Default


Placeholder


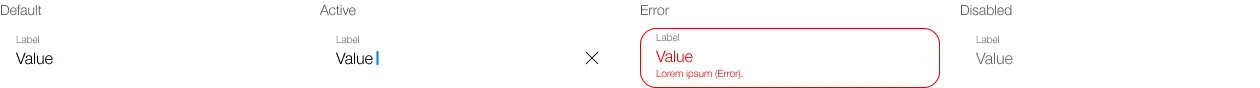
Boxed, mit Label, ohne Icons
Default


Placeholder


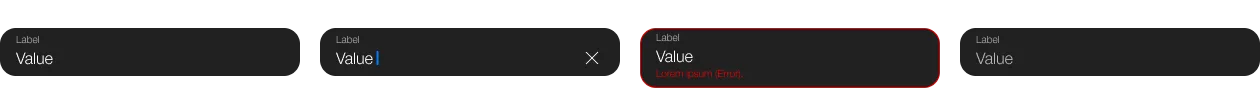
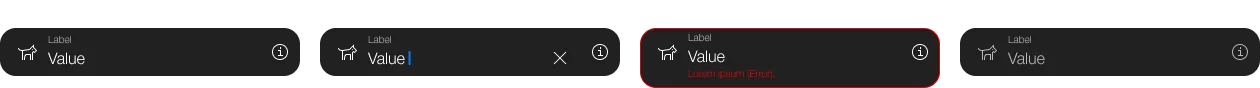
Boxed, mit Label, mit Icons
Default


Placeholder


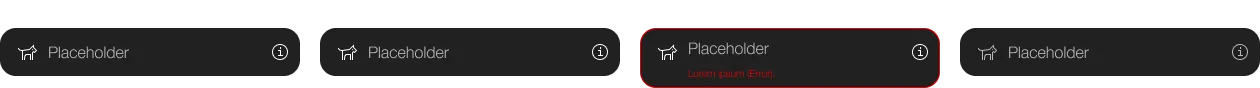
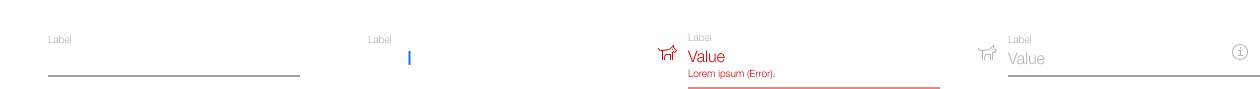
Boxed, ohne Label, mit Icons
Default


Placeholder