Was macht die Komponente?
- Dient zum Ein- oder Ausschalten von einzelnen Einstellungsoptionen.
Wann soll die Komponente eingesetzt werden?
- Wenn Einstellungsoptionen ein- oder ausgeschaltet werden müssen.
Regeln
- Darf nur zum Ein- oder Ausschalten einer Funktion verwendet werden.
- Es sind keine Labels «ein» und «aus» zu nutzen.
- Die Einstellungsoption muss klar benannt werden mittels einem Label links.
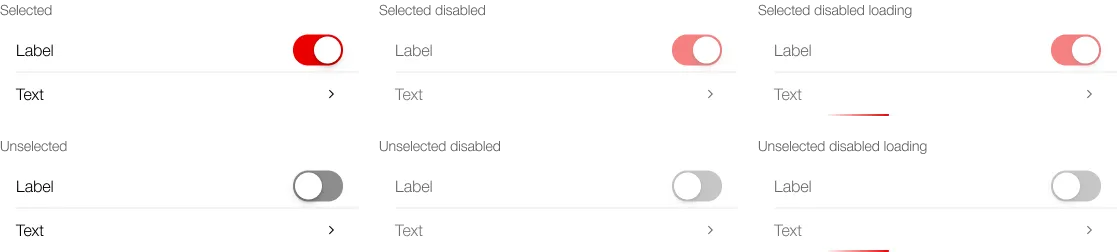
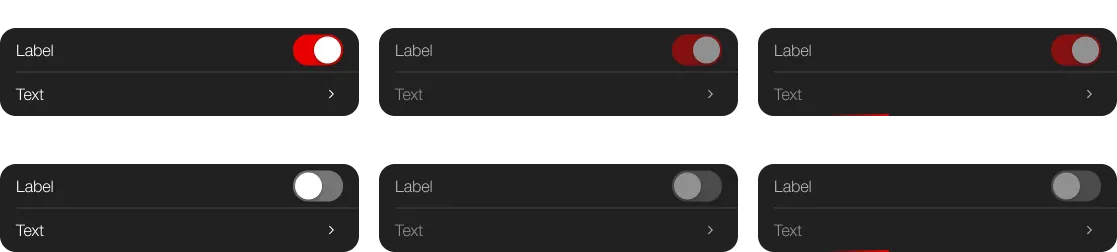
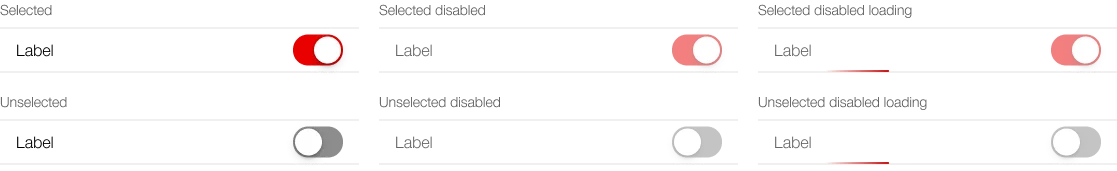
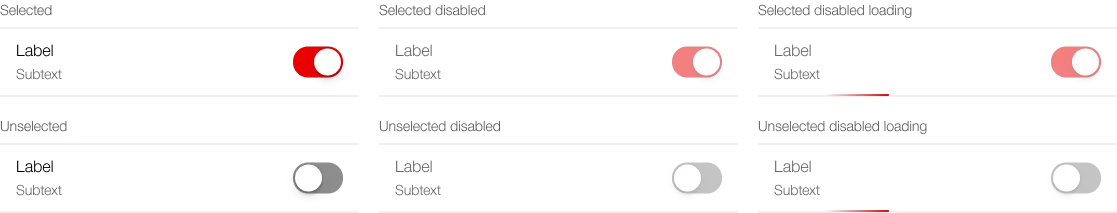
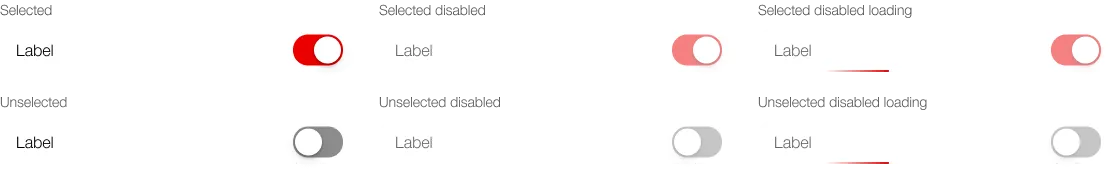
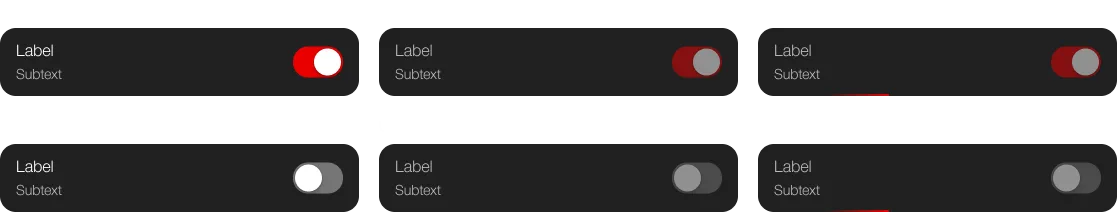
Zustände
DIe Komponente hat folgende Zustände:
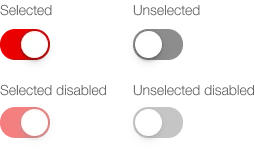
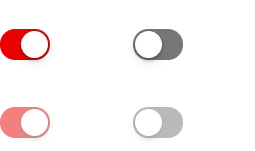
- Selected
- Unselected
- Disabled Selected
- Disabled Unselected
- Loading
- Error (default / retry / reloading / button)
Varianten
Die Komponente hat folgende Varianten:
- Switch
- Selected / Unselected
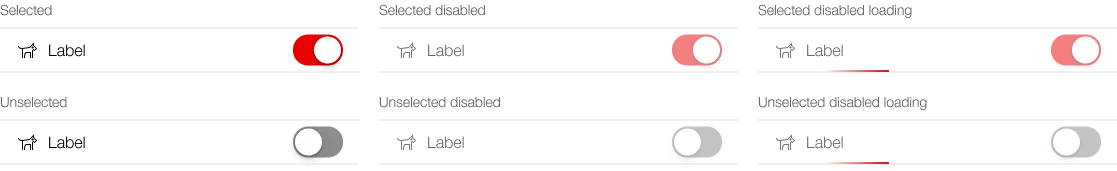
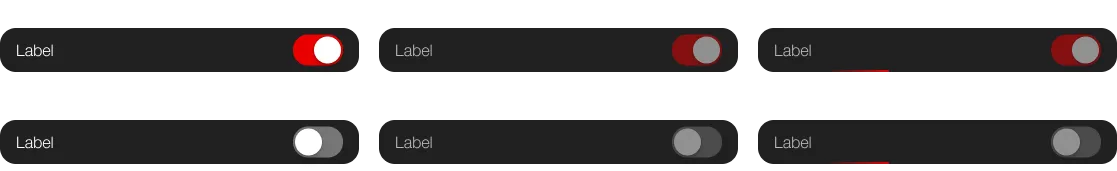
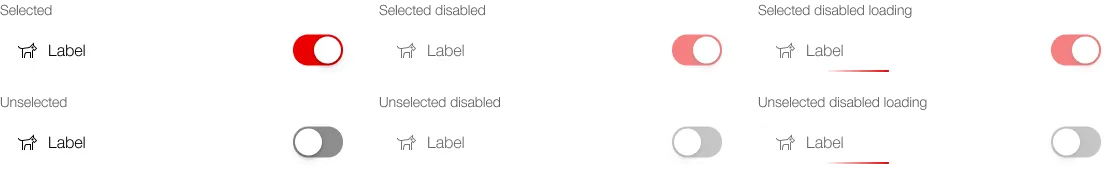
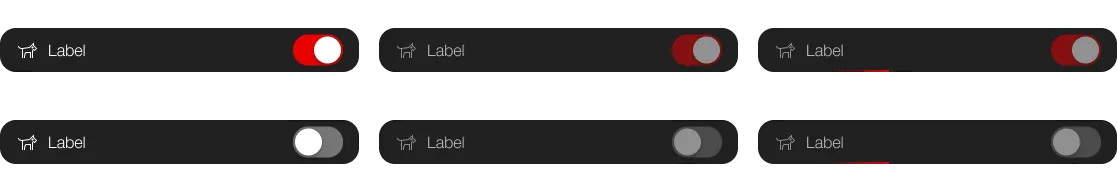
- Switch-Item
- without icon / with icon
- listed / boxed
- without subtext / with subtext
- without link / with Link
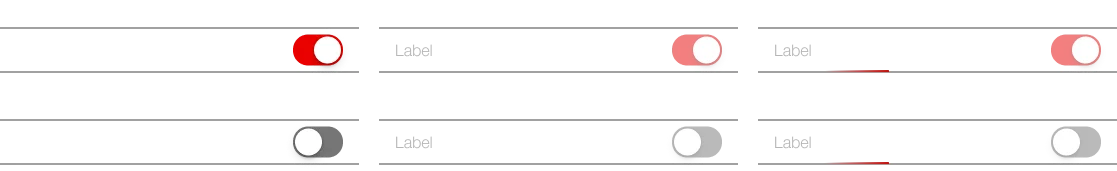
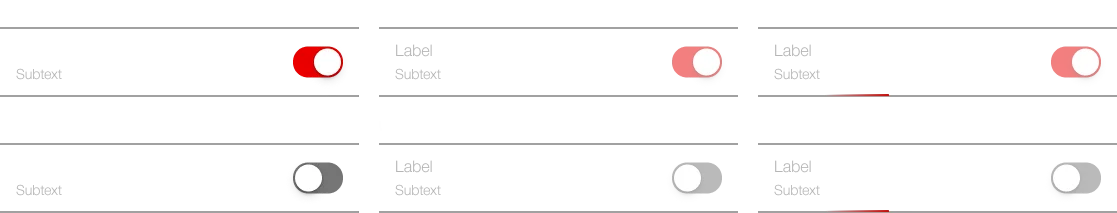
Switch


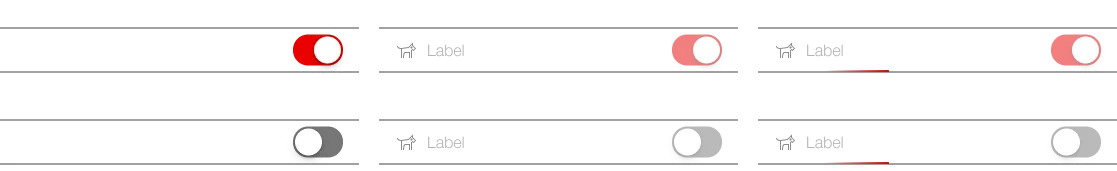
Switch-Item
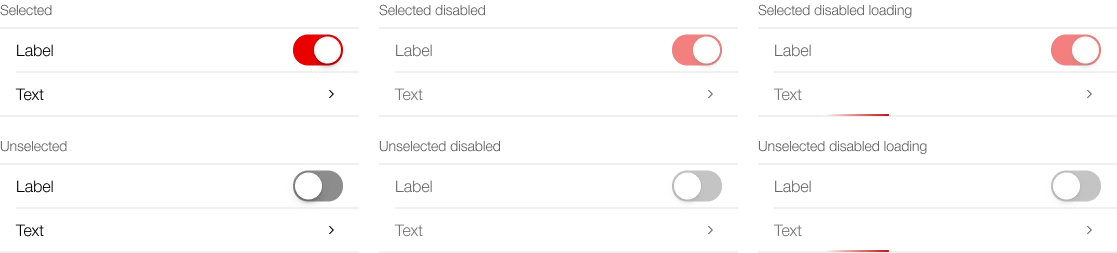
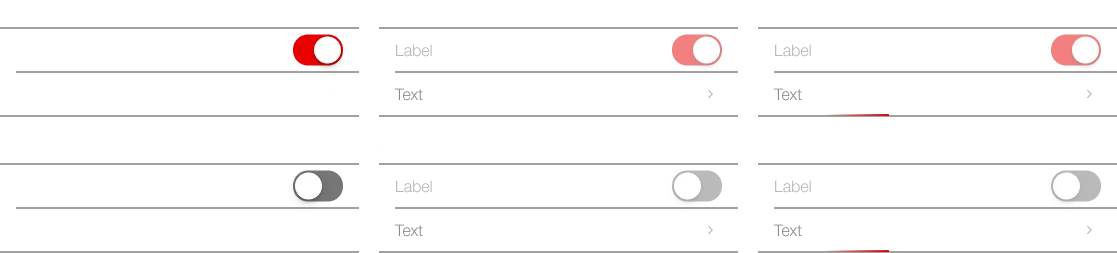
Liste


Liste, mit Icon


Liste, mit Subtext


Liste, mit Link


Boxed


Boxed, mit Icon


Boxed, mit Subtext


Boxed, mit Link