Was macht die Komponente?
- Zeigt kontextspezifische Funktionen an.
Wann soll die Komponente eingesetzt werden?
- Bei weiterführenden Funktionen oder Seiten.
Regeln
- Das Kontextmenü muss mindestens zwei Funtionen aufweisen.
- Die Menüeinträge beinhalten immer ein Icon und einen Text.
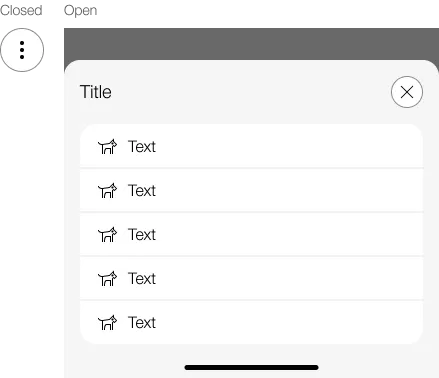
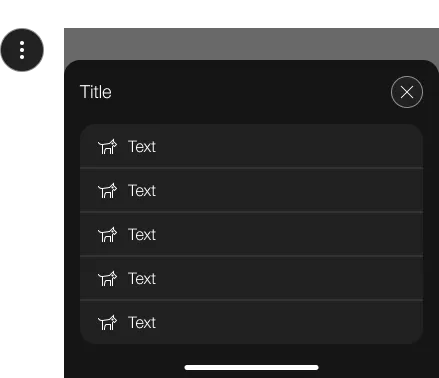
Zustände
Die Komponente hat folgende Zustände:
- Closed
- Open
Varianten
Default